
続いて賢威8の初期設定が終わったら次はデザイン設定をご紹介していきます。投稿設定やウィジェット、共通コンテンツ、賢威リンクカードなど賢威は機能がいっぱい!ここで記事を書く段階までの下準備を解説します。
- 賢威8の「投稿設定」の初期設定方法がわかります。
- 賢威8の初期デザインの変更方法
- 賢威8で利用できるウィジェットを全部ご紹介
- 賢威8の共通コンテンツの使い方
- 賢威8のリンクカードの使い方
- 賢威8のキャラクターの使い方
前回の記事で賢威8のインストールから初期設定など初期導入手順をご紹介してきましたが、
本日は、カラー設定やカラム、賢威の機能など記事を書くまでの下準備をご紹介します。
 マメ子
マメ子 まだブログがデフォルトカラーだし賢威の機能も良くわからないね。
 マメボー
マメボー賢威8の機能によって、プラグインを使わなくても「目次」「関連記事」「人気記事」が利用できます。
最初にその部分をしっかり設定しておくと、プラグインの負荷軽減にもなり非常に快適になります。
いろいろ設定が多く挫折してしまいそうですが、もう少しなので頑張って行きましょう!
それでは解説していきます!
と、その前に賢威8のインストールなど初期設定がまだの方は前回の記事から参考にしてください。
賢威8のインストール方法
WordPressテンプレート「賢威8」のインストールから初期設定など導入手順を一挙ご紹介!子テーマの設定も含め、最初から記事が書ける状態までノンストップで紹介していきます!
賢威8の初期設定前回のおさらい
こんにちはマメボーです。
前回の記事も読んで頂いた方、本当にありがとうございます。
ってことは、現在、賢威8を導入して初期設定の真っ最中ですね!
カスタマイズとか装飾とか凝ってしまうといろいろとやりたいこともあると思います。
とりあえず初期導入までもう少しです。
まずは完成させてから、追々カスタマイズしていきましょう!
前回のまとめですが、
- 賢威8のインストール作業
- 親テーマ、子テーマの導入方法
- 「賢威の設定」「読み込みコード」「SEO設定」「SNS設定」の全解説
ここまでで、賢威の初期設定部分はだいたい説明できたと思いますので、
本日は、投稿設定など、賢威のデザインや装飾部分について解説していきます。
 マメボー
マメボー賢威の設定「投稿設定」
それでは賢威の設定の「投稿設定」からご紹介していきます。
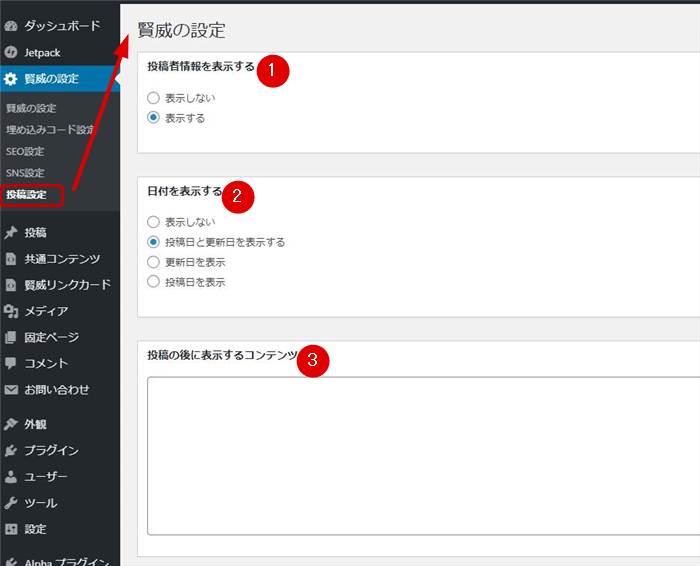
投稿設定は、「賢威の設定」から「投稿設定」をクリックします。

 マメボー
マメボー①投稿者情報を表示する

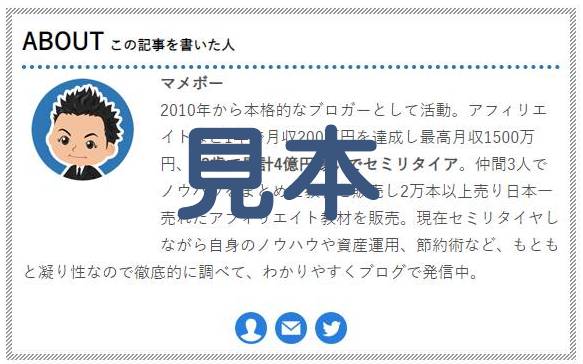
投稿者情報を表示すると記事下に「この記事を書いている人」が自動設定されます。
現在、SEO的にも「著者情報」が評価されており、誰がこの記事を書いたかが重要になります。
よほどの匿名ブログじゃない限り、プロフィールと合わせて設置しましょう。
またこの部分の設定ですが、WordPress内の「ユーザー」⇒「プロフィール」から設定が可能です。

また「この記事を書いている人」内にSNSアイコンを表示することも可能です。
プロフィール欄から「サイト」「twitter」「Facebook」「Instagram」の部分にURLを設定すると自動で設置できます。
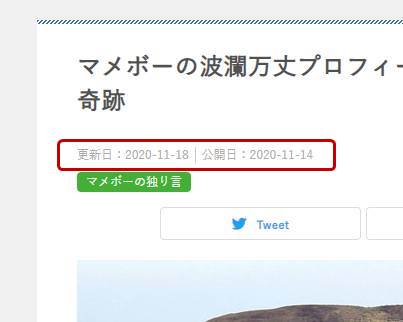
②日付を表示する

記事の上に表示する「投稿日」「更新日」「両方」「なし」を設定できます。
ここを設定しても検索エンジン上の日付を指定することはできませんが、
ユーザービリティ的には非常に重要です。
オススメとしては投稿日、更新日の両方を出しておきたいですが、
少しでも検索エンジン上に更新日を出したい場合は更新日のみのチェックでも良いです。
③投稿の後に表示するコンテンツ
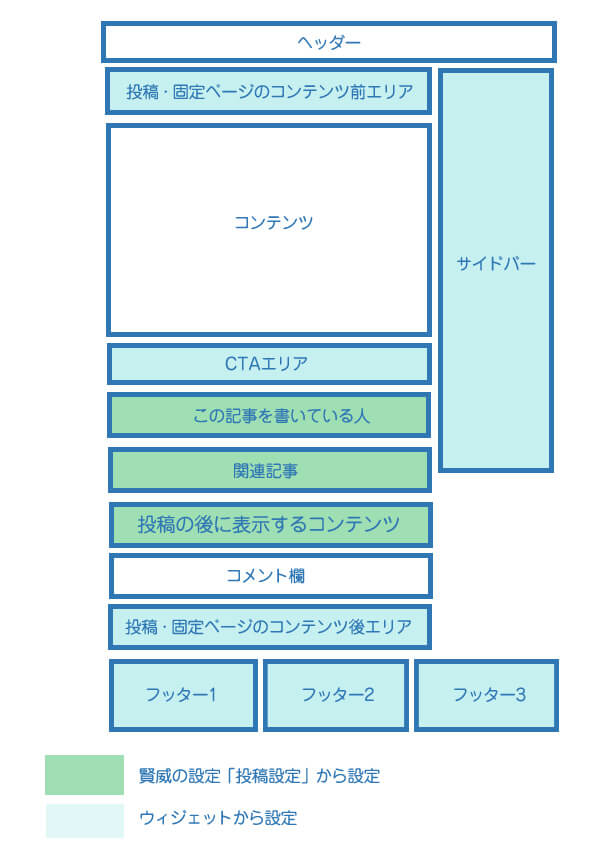
続いて「投稿の後に表示するコンテンツ」ですが、下記のエリアに表示できます。

賢威8では記事下をウィジェットで細かく設定できますが、
ここの設定は、ちょうど「関連記事」と「コメント欄」の間のエリアに表示できます。
コンテンツの記述は、テキストの他にHTMLやJavaScriptが可能(PHPは不可)で、
アドセンスなどの広告や独自広告を設置できます。

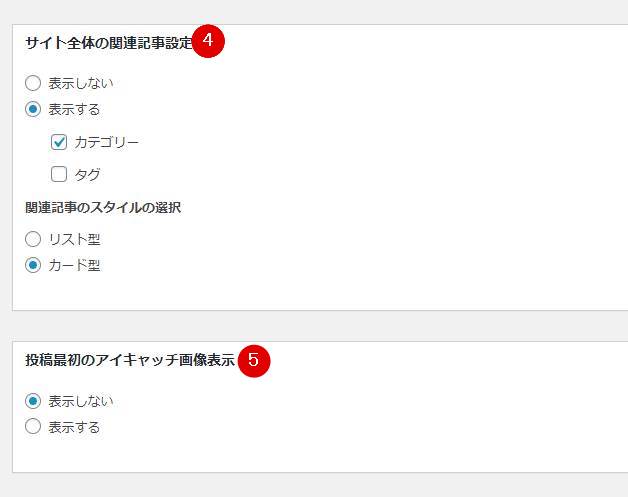
④サイト全体の関連記事設定
記事の下の「この記事を書いている人」の下にコンテンツの関連記事を表示できます。
もし「YARPP」などのプラグインを使っている場合は負荷軽減のためにもこちらがオススメです。
表示、非表示が可能で、カテゴリーとタグのどっちから関連記事を選択するかも指定できます。

⑤投稿最初のアイキャッチ画像表示
記事投稿時のアイキャッチの表示方法を選択できます。
アイキャッチ画像と記事最初の画像を同じにする場合が多いと思いますが、ここで「表示する」を選択すると
自動的にアイキャッチ画像が記事トップに表示されます。
どちらの設定にするかはお好みで良いと思います。
 マメボー
マメボー
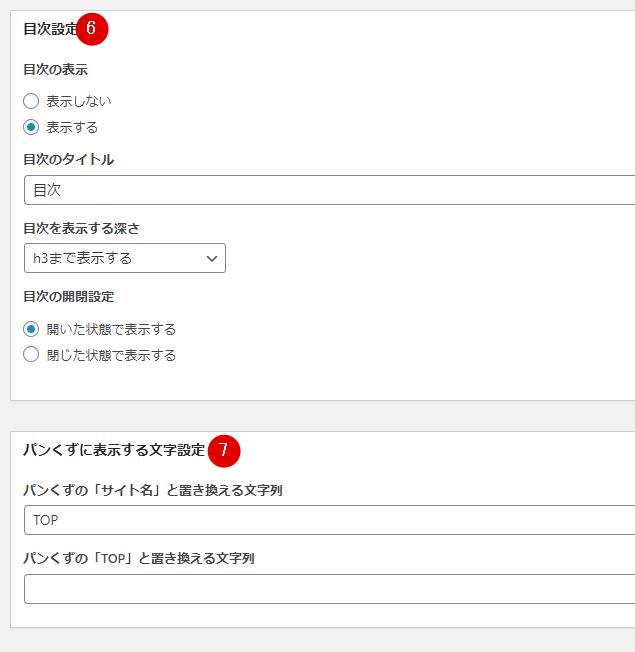
⑥目次設定
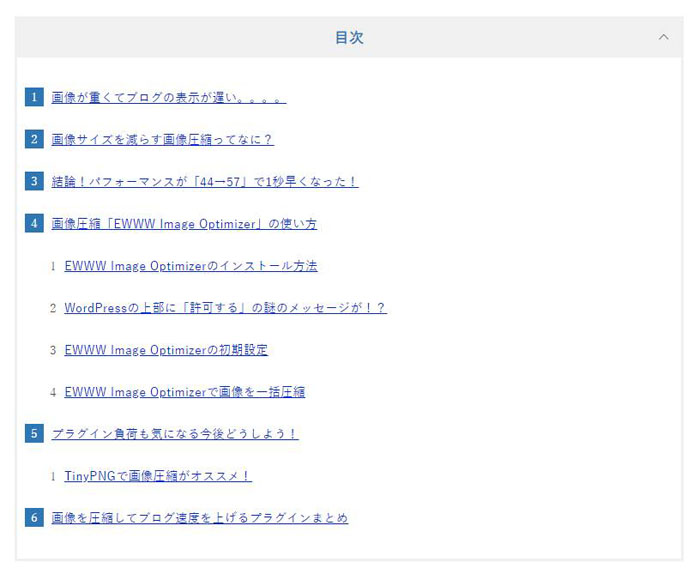
賢威の機能で記事の中に目次を設置することができます。
「Table of Contents Plus」などの目次プラグインを使っている方は、負荷軽減のためにもこちらを使うのがオススメです。

目次が表示される場所ですが、最初に使った見出しの上に表示されます。
また表示の深さの設定も可能で「h3まで表示」に設定しておけば、h4~h6を使っても表示されません。
これによって目次に出したい見出し、隠す見出しを設定できます。
⑦パンくずに表示する文字設定

記事下に配置されている「パンくずリスト」の「サイト名」と「TOP」部分の表示方法を設定できます。
設定例を下記に記載しますのでお好みで設定しましょう。
未記入の場合
サイト名TOP>カテゴリ名>記事名
「サイト名の置き換え」だけ変えた場合
変えたサイト名TOP>カテゴリ名>記事名
「TOPの置き換え」だけhomeに変えた場合
サイト名home>カテゴリ名>記事名
サイト名を抜いてTOPだけにしたい場合
サイト名にTOPと記入するとサイト名だけが消えます。
TOP>カテゴリ名>記事名
これで賢威の設定「投稿設定」は完了です。
次は、デザイン設定を行います。
賢威8カラーなどデザイン設定
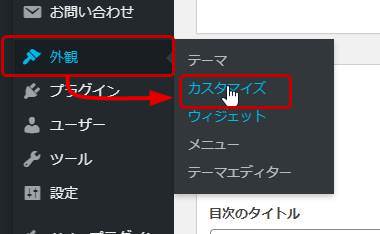
 マメボー
マメボー

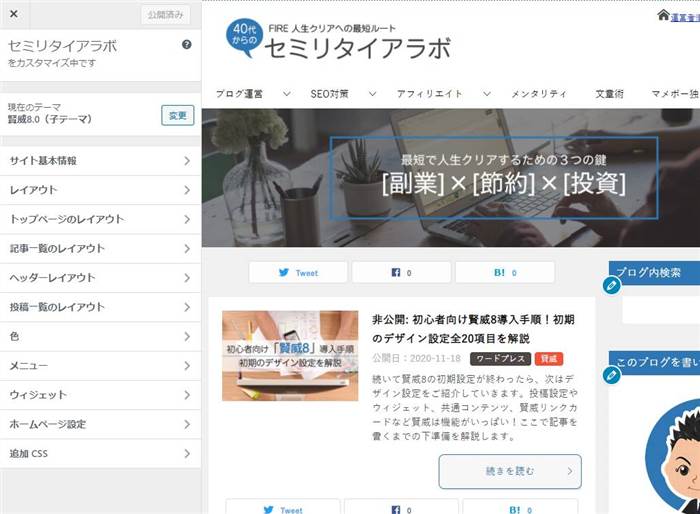
ここから外観のデザイン設定を行うことができます。
サイト基本情報
この部分から「サイトロゴ画像」「サイトタイトル」「キャッチフレーズ」「サイトアイコン(ファビコン)」の設定が可能です。
賢威の設定ですでに行っている場合は、確認だけして次に進みます。
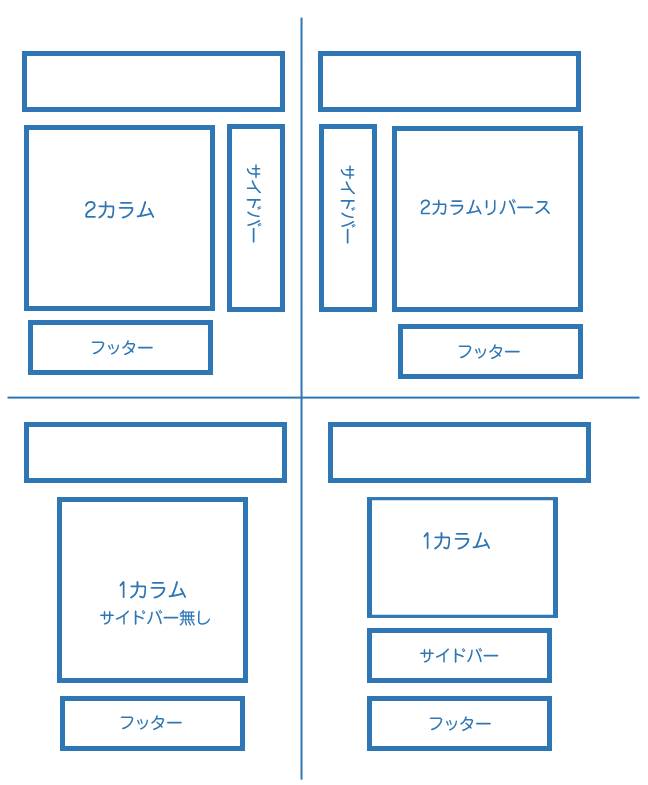
レイアウト
次にレイアウトですが、賢威8では1カラム、2カラムが可能です。

カラムの選択ですが、基本的には2カラムがオススメです。
ただ、スマホなどで見る場合は、サイドバーの需要が減るので、
スマホメインなら1カラムサイドバー無しでもスッキリしていて良いです。
各レイアウト別カラム設定
 マメボー
マメボー
トップページ、投稿記事、カテゴリー、タグページ、アーカイブ、検索ページなどのカラムを細かく設定できます。
特にこだわりが無い場合は、レイアウトで決めた「デフォルトのレイアウト設定に従う」にチェックしておくのが良いです。
また賢威8は、投稿記事で1記事ごとにカラムも設定もできます。
ヘッダーレイアウト
ヘッダーレイアウトですが、モバイル画面で、ヘッダーを縦2列にするか横2列にするか設定できます。

オススメとしてはスッキリ見える1カラムがオススメです。
投稿一覧のレイアウト

賢威8の記事の並び方を選択できます。
横並びの「ディフォルト」とボックスが3枚並ぶ「カード型」が選択できます。
ちなみにこの部分は、トップページ、カテゴリー、アーカイブ共通で個別に設定することはできません。
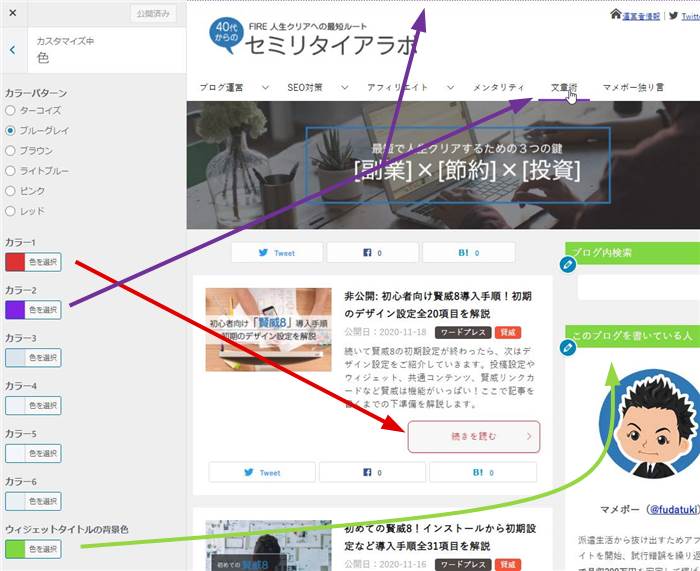
色

カラーパターンから「ターコイズ」「ブルーグレイ」など6色が可能で、
その他カラー1~6で細かく設定できます。
カラー3は「この記事を書いている人」の背景ってことはわかりましたが、
カラー4~6はわかりませんでした。。
何かのパーツの背景だと思うので、薄めの色を設定しておきましょう。
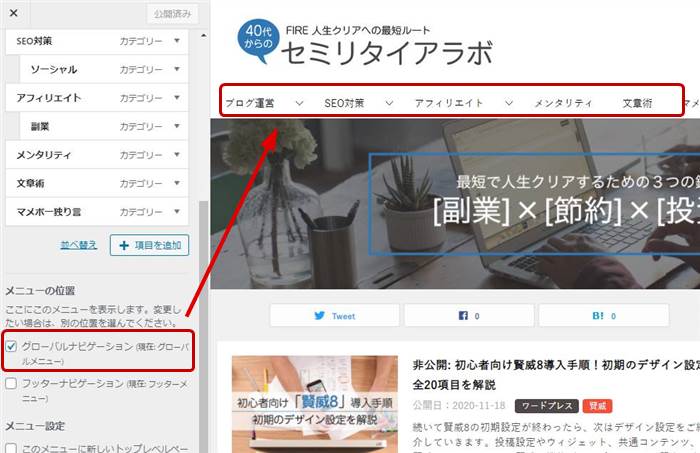
メニュー
続いてメニューですが、「外観」⇒「メニュー」で作った項目が反映されます。
ここでは作ったメニューをグローバルメニューやフッターメニューに設置することができます。
グローバルメニュー

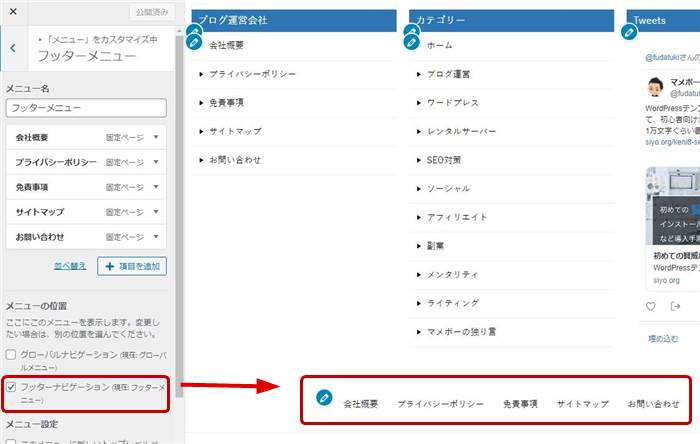
フッターメニュー

これでカスタマイズの設定は終了です。
次は、賢威専用のウィジェットの設定方法をご紹介します。
賢威8ウィジェットの設定
 マメボー
マメボー
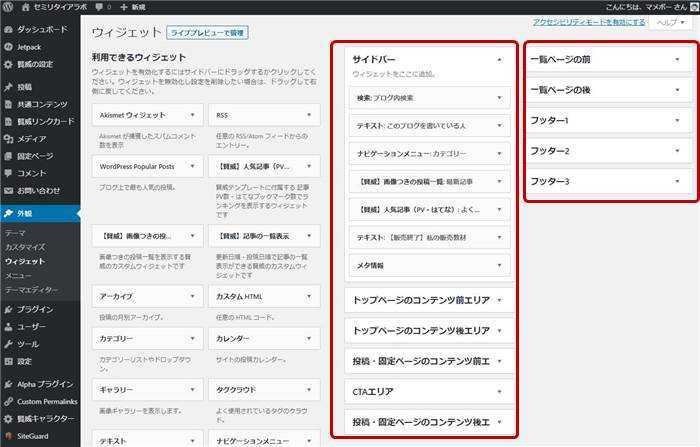
賢威8は、賢威専用のウィジェットが9ヶ所可能になってます。
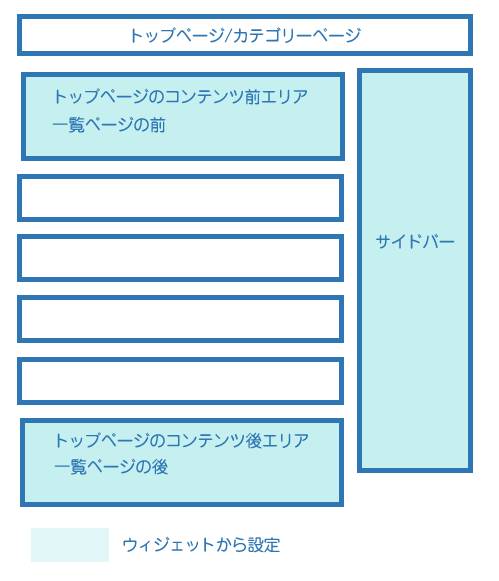
トップページのウィジェット設定可能エリア

トップページとカテゴリーページですが、サイドバーとフッター、投稿記事一覧の上下に設置できます。
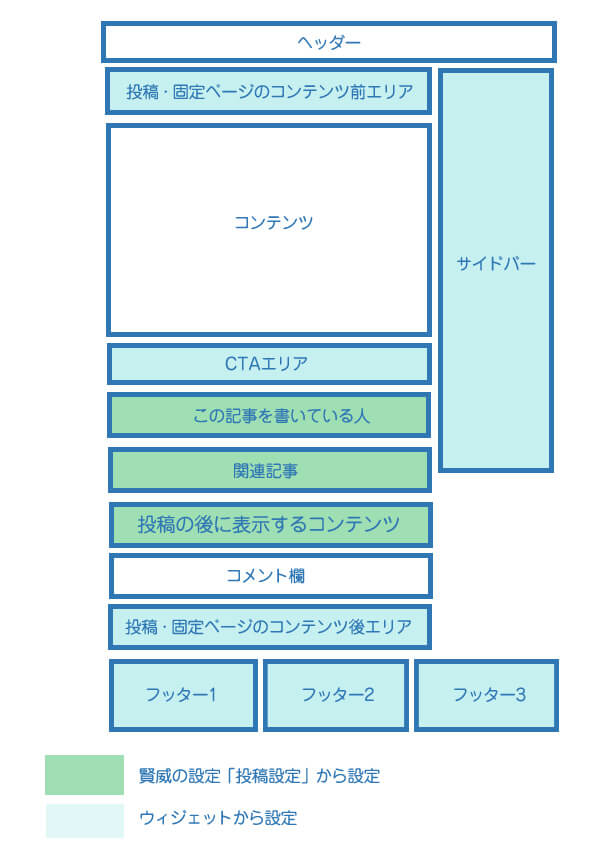
投稿記事のウィジェット設定可能エリア

投稿記事のウィジェット可能エリアです。
サイドバー、フッター、記事の上下とさらにコメント欄の下に設定可能です。
記事下は、賢威設定の投稿設定からも1ヶ所可能なので、記事下だけで3ヶ所の部分で設定できます。
賢威専用ウィジェット
賢威ですが、WordPress標準の他に3つのオリジナルウィジェットが利用できます。
【賢威】画像付き投稿一覧

このウィジェットですが、最新投稿記事とアイキャッチ画像を表示できます。
投稿数、日付表示、PV数表示の表示が可能で、画像タイプも3種類から設定できます。(※画像タイプは下記で説明します。)
【賢威】一覧表示

このウィジェットですが、各カテゴリーを選別して一覧表示できます。
アイキャッチなど画像表示はできませんが、更新日や投稿日順に表示可能で、日付表示、PV数表示の表示が可能です。
【賢威】人気記事(PV・はてな)

このウィジェットですが、投稿記事から人気記事を表示できます。
プラグインの「WordPress Popular Posts」と同じ役割を果たし、
負荷軽減のためにもこちらを使うのがオススメです。
PV集計は、24時間、1週間、1ヶ月、全てが可能で、画像タイプも3種類から設定できます。(※画像タイプは下記で説明します。)
共通コンテンツの使い方
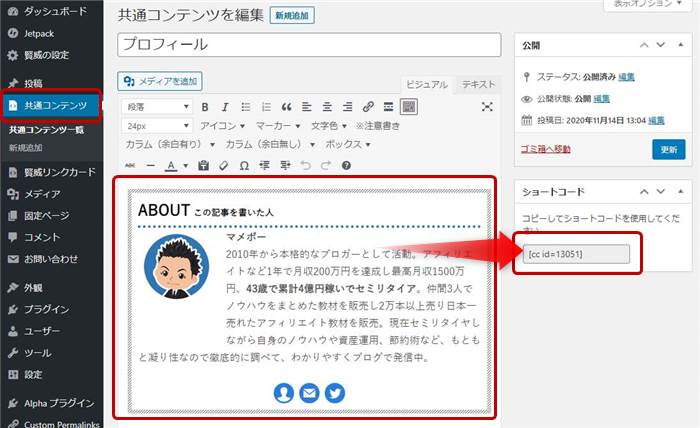
共通コンテンツですが、記事内で繰り返し出てくる項目をショートコード化して簡単に出せるようにする機能です。
例えば私の場合ですが、記事の最初に簡単プロフィールを表示するようにしています。

この部分ですが、毎回記事を書くたびにコピペするのも面倒ですし、
もし途中で変更する場合は、設置した記事すべて書き直す必要があります。
こういった部分を「共通コンテンツ」としてショートコードすることで、
一元管理して、一括編集や停止が可能になります。
共通コンテンツの作成方法

共通コンテンツですが、ダッシュボード⇒共通コンテンツ⇒新規追加から可能です。
投稿記事のように作成可能で、HTMLの使用もできます。
ビジュアルエディタがついているので、画像の設置や文字装飾もできます。
また公開、非公開も可能なので、急遽消したい場合や変更したい場合も一元管理できます。
更新を押すと「ショートコード」化されるので、あとは記事を書く際に
このコードを貼り付けてプレビューで確認すると表示されます。
あわせて読みたい関連記事
賢威8の共通コンテンツの使い方解説!良く使う定型文やタグ、アフィリエイトタグなどをショートコード化することで一元管理し簡単設定、一括修正、一括非表示が可能になります。非常に便利なのでここで解説していきます。
賢威リンクカードの使い方
次に賢威リンクカードについて説明します。
WordPressは、標準でブログカードが搭載されており、投稿時にビジュアルエディタにURLを直接書き込むことで設置できます。

非常に便利な機能なのですが、サイズが大きくちょっと邪魔ですよね。。。
また、このブログカード用にプラグインもたくさんあるのですが、WordPressの負荷を考えるとできるだけ使いたくありません。
そこで出てくるのが「賢威リンクカード」です。
※【 】を[ ]に変えてください
ビジュアルエディタに上記のショートコードを直接入れることで、自動的に賢威リンクカードを作成してくれます。

※【 】を[ ]に変えてください
またショートコードの際ですが、上記のようにすると別ウィンドで設定することもできます。
リンクカードの設定方法

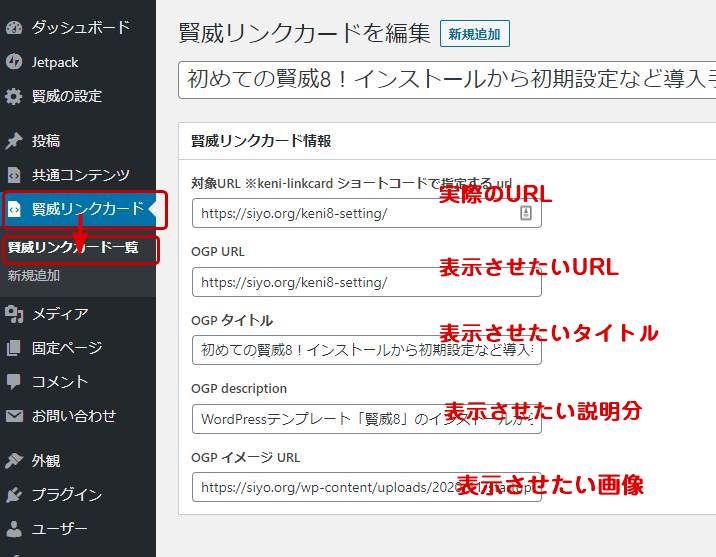
自動的に作成したリンクカードですが、「賢威リンクカード」⇒「リンクカード一覧」から
作成したすべてのリンクカードを確認可能で、この場所から編集することができます。
対象URL:クリック時に移動する実際のURL
OGP URL:リンクカード上に表示させたいURL
OGP タイトル:リンクカード上に表示させたいタイトル
OGP description:リンクカード上に表示させたい記事説明分
OGP イメージ URL:リンクカード上に表示させたい画像(画像はライブラリから画像のURLをコピーして貼り付けます。)
また表示したくない部分は、未記入にすることで、非表示にできます。
あわせて読みたい関連記事
賢威8で利用できるブログカードの「賢威リンクカード」ですが、負荷が少なく軽く、リンク1つで操作も簡単、別窓リンクの設定もできるので非常に便利です。ここで使い方などを解説していきます。
賢威キャラクターの使い方
 マメボー
マメボー マメ子
マメ子 賢威を使うなら設定しておきたいプラグインね。
賢威キャラクターの利用方法

賢威のサポートページから「賢威8専用プラグイン」をダウンロードします。
プラグインの新規追加からインストールして有効化させましょう。

キャラクター登録を行うと共通コンテンツ同様にショートコード化できるので、
ビジュアルエディタ内にコピペすることで設置できます。
賢威8の初期デザイン設定まとめ
以上長くなりましたが、賢威8の初期デザイン設定をご紹介しました。
前回の記事も含めこれですべての初期設定が終わったので、ここからブログ運用が可能になります。
賢威はカスタマイズもしやすいので、凝ってしまうといろいろできるのですが、
とりあえず追々ってことで記事を書きながらゆっくり賢威に慣れていきましょう。
 マメボー
マメボー当ブログでも賢威のカスタマイズ方法や使い方など随時ご紹介していきます。
どうぞよろしくお願いします。
以上、「初心者向け賢威8導入手順!初期のデザイン設定全20項目を解説」でした。
最後まで読んでいただきありがとうございます。