
ワードプレスでHTMLコードやショートコードなどのタグを一度登録するだけで記事を書くときビジュアルエディタやグーテンベルグに1発で貼り付けできるプラグイン「AddQuicktag」をご紹介します。
- AddQuicktagプラグインってなに?
- AddQuicktagのインストール方法
- AddQuicktagの使い方
ここ最近、いろいろなWordPressテンプレートがパワーアップして、
ボックスや吹出し、装飾タグなどをショートコードで出すことができるようになってます。
ただ、ショートコード自体もタグなので、記憶するのは難しく、
結局メモ帳に保存してコピペして使う必要があります。
ビジュアルエディタとテキストエディタの行ったり来たりだと、
どこ書いたかわからなくなりし、、
それでも昔のようにHTMLソースを書き込むよりは断然楽なのですが、それでもやや面倒なんですよね。。。
 マメボー
マメボーこのAddQuicktagは、一度ショートコードやHTMLタグを登録しておくだけで、
記事を書く際に一発で呼び出して、パッと貼り付けることができるプラグインです。
一度使うと、「これ、もうWordPress必須プラグインの1つだろ!」って思うぐらい便利なので、
是非、導入してみてください。
今後の記事作成もグッと楽になり、ストレスも減り、スピードアップしますよ!
AddQuicktagが凄すぎる!化石ブロガーもびっくり!
こんにちはマメボーです。
いや~自分がつくづく化石ブロガーだな~ってことを思い知らされてしまいました。。。
それは、ついに「AddQuicktag」の凄さを知ってしまいました。
今は、こんな便利なものがあるんですね~!
ブログ更新を復活し賢威8に変え、ぼちぼち記事書いたり、過去記事を直したりしているのですが、
賢威8って文字色やマーカー、ボックスなどはビジュアルエディタから出せますが、
キャラ吹出しやチェックマークなどはショートコードに頼る必要があり、
テキストエディタ側を行き来してコピペする必要があります。
ここ最近の他のテンプレートも、ショートコードなどが増えてるので
CSSの知識が無くても簡単に装飾できますが、
コピペする必要があり、結構面倒って思っている方は多いと思います。
 マメ子
マメ子 コピペ用にテキストで管理するのも面倒だよね。
 マメボー
マメボーどこがどこの部分なのかわからなくなってしまう。。
「ctrl+F」で検索しまくり、、
AddQuicktagプラグインを使えば、HTMLコードやショートコードなどのタグを登録することが可能で、
タグの他にもテキストやURLとか、いろいろなものを登録して一瞬で出すことができます。
百聞は一見にしかずってことで、下記の画像を見てください。


テンプレートによっては、ビジュアルエディタにショートコードが出る場合もありますが、
それでもコピペ作業が無くなるってことだけでも相当楽になります。
私は、このプラグインを知ってから格段に記事を書くのが楽になったので、
同じように困っている方は、ほんとオススメなプラグインです。
AddQuicktagのインストール方法
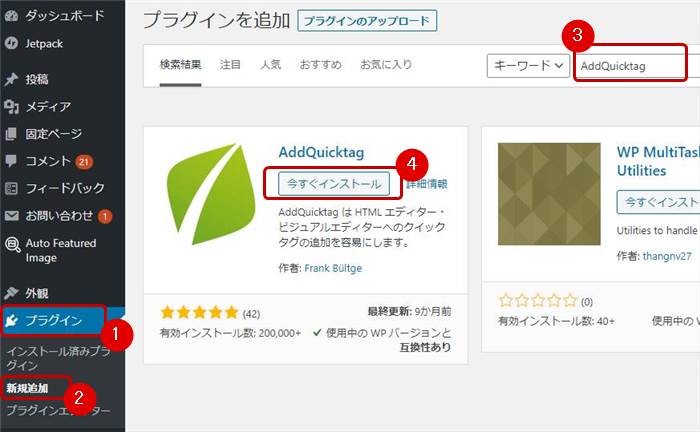
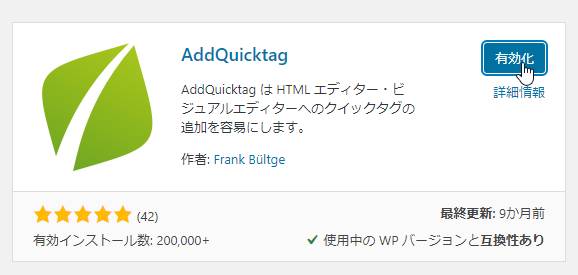
それではAddQuicktagの使い方などをご紹介していきます。まずはインストールからですね。


 マメボー
マメボー
AddQuicktagでコードの登録方法

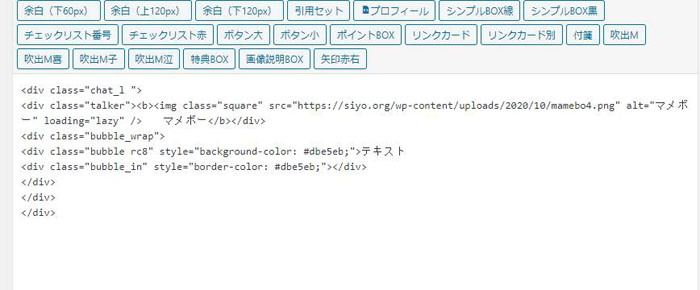
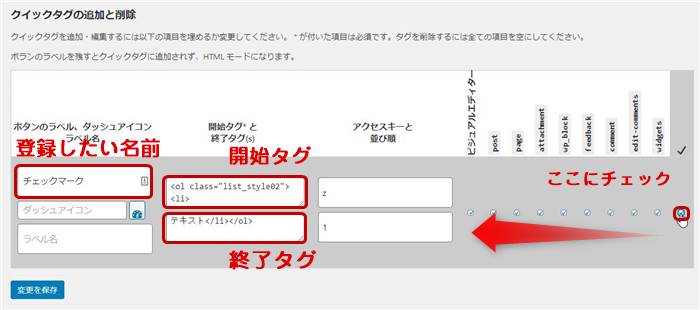
AddQuicktagへタグを登録する方法をご紹介します。
基本的には、上記の赤枠部分のみ登録するだけで利用できます。
<ol class=”list_style02″><li>テキスト</li></ol>
上記のタグを登録する手順をご紹介します。
登録したい名前:チェックマーク(好きな名前)
開始タグ:<ol class=”list_style02″><li>
終了タグ:テキスト</li></ol>
このように登録して、最後に一番右のBOXにチェックを入れるとすべてのBOXがチェックされます。
あとは「変更を保存」をクリックすると登録できます。
開始と終了を入力すると何でも登録できるので、テキストのみやURLなども登録できます。
また、すべて開始タグに入れて終了タグは未記入でも登録できます。
ここからは特に登録は必要ありませんがマメ知識です。
ダッシュアイコンとラベル名ってなに?
ダッシュアイコンですが、登録した名前にアイコンを付けることができます。
またラベルですが、名前に説明分を付けることができます。
どちらもどんなタグだったか忘れないようにする設定です。
アクセスキーってなに?
アクセスキーですが、キーボードのショートカットを作ることができます。
Zと登録すると「Alt+Z」を出せば一発で表示できます。
※ただしブラウザーはIEのみなので使い所がありません。
並び順
登録したタグの並び順を設定できます。
数が多くなってきたら番号化して並び替えしましょう。
チェックボックスの意味
チェックボックスですが、表示場所を指定できます。基本は全部チェックで良いです。
- ビジュアルエディター:ビジュアルエディタの表示
- post:投稿ページのテキスエディタ
- page:固定ページのテキストエディタ
- attachment:メディアの編集ページ
- feedback:お問合せページ
- comment:コメント欄
- edit-comments:コメント編集画面
- widgets:ウィジェット
登録したコードを削除する方法

チェックは特に外す必要がないので、記入すれば自動で登録され、消せば自動で消えます。
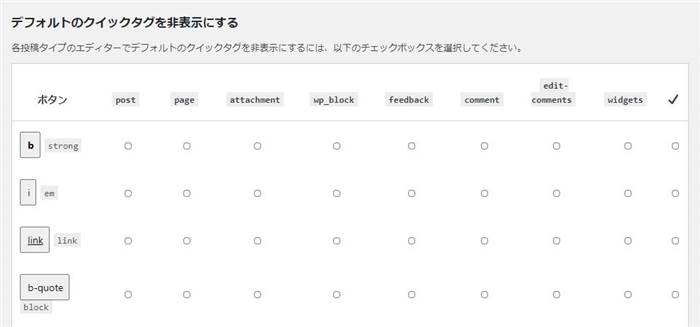
デフォルトのテキストエディタのタグを非表示にできます。


正直あまり意味がない機能だと思いますが、どうしても邪魔な場合は消しましょう。
AddQuicktagの使い方
それではAddQuicktagの使い方をご紹介します。
新エディタのグーテンベルグでも一応対応しているので、両方の使い方を解説します。
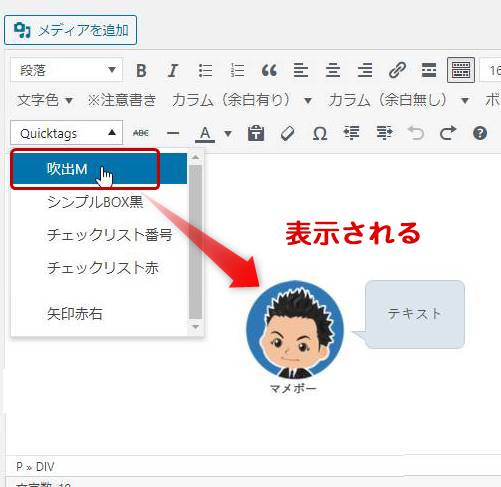
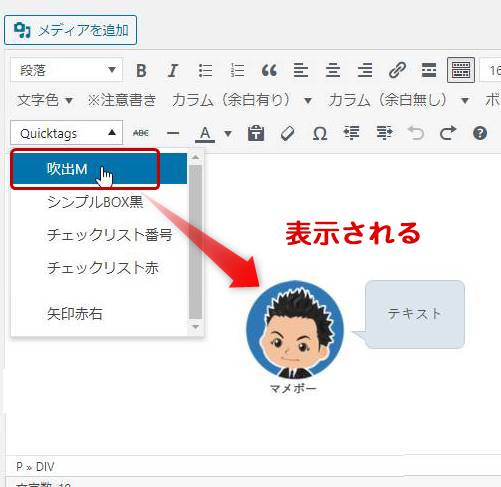
ビジュアルエディタで使う
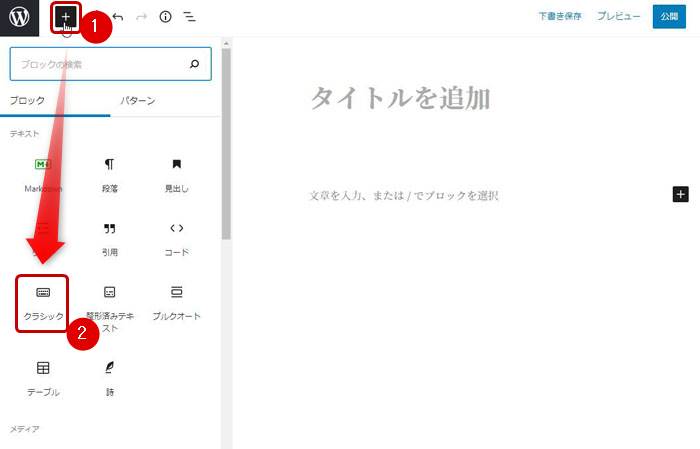
投稿画面から新規追加をクリックして記事作成画面を開きます。

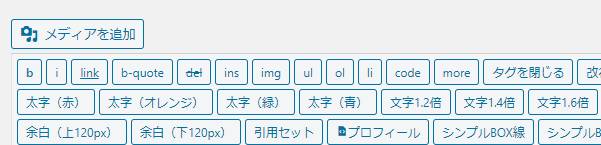
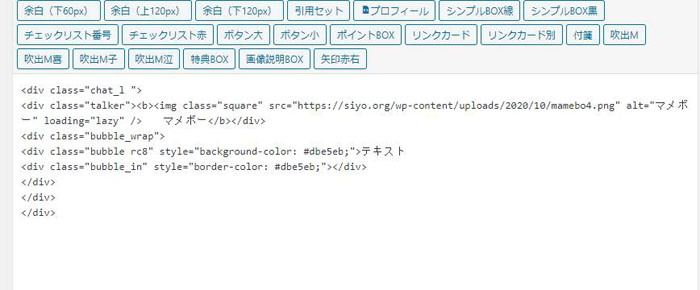
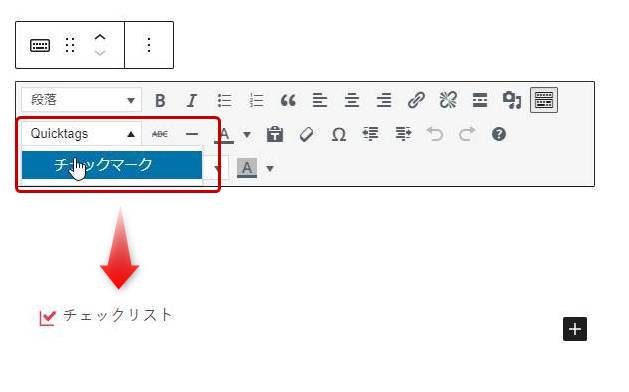
テキストエディタで使う

新エディタ:グーテンベルクでの使い方
投稿画面から新規追加をクリックして記事作成画面を開きます。


AddQuicktagバックアップ、引越し方法
最後にAddQuicktagのバックアップ方法と引越方法をご紹介します。
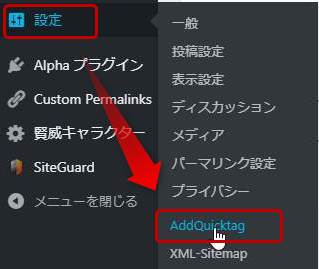
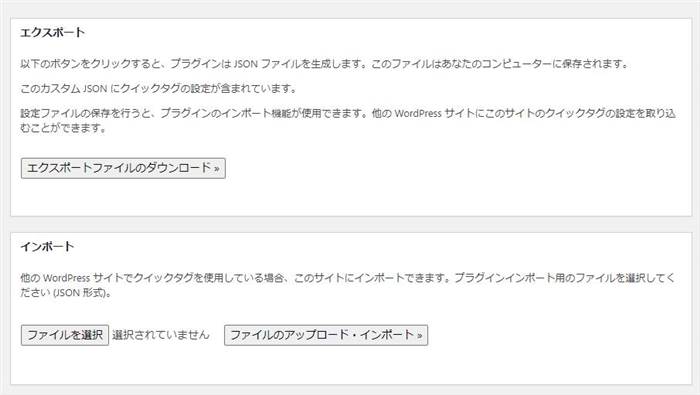
「設定」⇒「AddQuicktag」を開き、一番下に「エクスポート」と「インポート」があります。

エクスポート
エクスポートですが、現在登録しているタグをバックアップしてファイルをダウンロードすることができます。
ダウンロードするとzipファイルとして保存できるので、そのままパソコン内に保管できます。
また他のWordPressに同じ状態でコピーすることが可能で、引越の際やWordPress環境の複製の際に役立ちます。
インポート
エクスポートの逆になり、AddQuicktagファイルを登録して反映する際に利用します。
また注意点ですが、登録したコードの上書きはできず置き換わります。
インポートの際は、注意しましょう。
AddQuicktagプラグインまとめ

説明するとやや長くなりましたが、使って見ると非常に簡単です。
最初にタグを登録して、それを出して使えばOKです。
 マメボー
マメボーここ最近は、テンプレート自体で、たくさんのショートコードを利用できますし、
リンクカードや共通コンテンツなど、テンプレートが高性能化すればするほど、
このAddQuicktagプラグインの需要は増えそうです。
何でも登録できるので使い方はいろいろですね!
作業効率が一気にアップしますので、是非利用してみてください。
以上、「ビジュアルエディタにHTMLタグを登録できるプラグイン「AddQuicktag」でした。
最後まで読んでいただきありがとうございます。