WordPressテンプレート「賢威8」のインストールから初期設定など導入手順を一挙ご紹介!子テーマの設定も含め、最初から記事が書ける状態までノンストップで紹介していきます!
- 賢威8のインストールする前に確認すること
- 賢威8で、親テーマ、子テーマ別のインストール方法
- 賢威8の「賢威の設定」の初期設定がわかります。
- 賢威8の「読み込みコード」の初期設定がわかります。
- 賢威8の「SEO設定」の初期設定がわかります。
- 賢威8の「SNS設定」の初期設定がわかります。
私は賢威2から使ってますが、シリーズ7で機能重視になり今回シリーズ8でさらに便利になりました!
ただ便利になった分、賢威で細かい設定が多くなり、
インストールはできたけど初期設定がわからない・・
そんな方も多いのではないでしょうか?
 マメ子
マメ子  マメボー
マメボー賢威は、テンプレート自体の中にSEOプラグインや目次プラグイン、関連記事や人気記事プラグインの機能が入っており、
非常に高性能な分、最初に設定しないといけない項目が多いです。
しかもちょっと解説が専門用語ちっくなので、難しく感じてしまいます。。。
また、今までテンプレートの装飾をプラグインで補っていた方は、プラグインの入れ替えも必要になります。
やはり最初はちょっと面倒ですが、せっかくSEOに強い「賢威」を導入したんですし、
賢威本来の100%の力を発揮したいですよね!
苦手な方は、どうしても最初は腰が重いですが、、、最初頑張ってしまえば、
ブログ速度も上がり軽快なブログ生活を送れますので頑張っていきましょう!
賢威側の導入マニュアルを見なくてもこのページだけでしっかり導入できるように優しく解説していきます。
賢威8をインストールする前の準備
こんにちは、マメボーです。
ブログの更新再開ってことで、賢威6から賢威8に入れ替えてみました。
プラグインの整理やカスタマイズとか数日かけて行いましたが、
いや~ぶったまげるぐらい機能アップしており、非常に便利になりましたね!!
相変わらずの賢威のこだわりもしっかり継承されていますし、
これは安心してずっと使い続けられるテンプレートですね!
さて私も初期設定などを行って「これは初心者は迷うよな~」って部分がたくさんありました。
機能アップしている分、便利ですが、
ここいじったらどこが変わるのか??
結局、この機能あるならあのプラグインいらないよな??
とか、迷う部分も多いです。
ってことで、賢威の初期設定で、
最初に設定する部分やそのままで良い部分など、ここでまとめてご紹介していきます。
WordPressを最新版にしよう
まずは、賢威をインストールする前にWordPressを最新版に更新しておきましょう。
- WordPressのバージョン 4.9.8以上
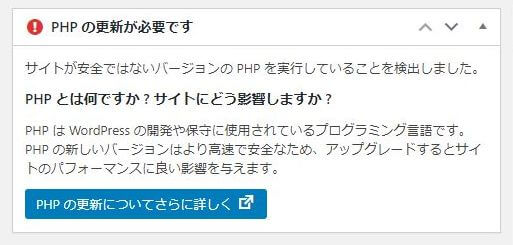
- PHP バージョン 7.1 以上
- MySQL バージョン 5.6 以上


WordPressの更新は、WordPress側で行えますが、PHPやMySQLの更新は、お使いのサーバーパネルから変更になります。
ここ1~2年以内にサーバーを開設した場合ならこれよりバージョンが低いってことは、
少ないですが、一度サーバーを見直して、この際、最新に変更しておきましょう。
最新版への更新はブログの速度アップにも繋がります。
プラグインを見直そう。
次に、WordPressで利用しているプラグインを確認しておきましょう。
賢威は賢威自体の機能によって人気プラグインの機能が搭載されています!
目次プラグイン「Table of Contents Plus」
関連記事プラグイン「YARPP」
人気記事プラグイン「 WordPress Popular Posts」
SEOプラグイン「All in One SEO Pack」「Yoast SEO」など
これらのプラグインは、今後、賢威の機能だけで利用できるようになります!
たしかに細かい設定を見たら各プラグインの方が優れていますが、
ブログ速度などプラグイン負荷を考えると、よほどのこだわりがない限り、
賢威側の機能を使った方が、SEO面などメリットがあります。
この辺の表示系プラグインは、負荷だけなので様子を見て入れ替えれば良いのですが、
この中で一番問題になるのが
「All in One SEO Pack」「Yoast SEO」などのSEOプラグインです。
このプラグインは、賢威と重なる部分が多く両方とも直接HTMLソースに書き込まれるので、
重複しすぎると逆にSEO的にマイナスになります。
賢威を使うならSEOプラグインの使用は公式でも非推奨となっており、
このプラグイン自体も相当重いので、この機会に入れ替えをしましょう。
プラグイン「All in One SEO Pack」を確認しておこう
All in One SEO Packを一気に消すと設定した項目などもわからなくなるので、
賢威を入れて平行しならが機能を移し替えてから削除します。
ここでは、設定を確認しておきましょう。
- 一般設定内の「カノニカル URL」のチェック
- ホームページ設定の「ホームタイトル」「ディスクリプション」の設定
- ウエブマスタ認証とGoogleアナリティクスタグの設定
- Noindex設定で、カテゴリーやアーカイブでどこにnoindexチェックをされているか?
- 記事を書くときの説明分はAll in One SEO 側で設定しているか?(抜粋に書いていれば問題なし)
逆にこのプラグインは導入しよう
先にプラグインの見直しを説明しましたが、今度は逆にこの2つのプラグインは入れておきましょう。
必ず必要になります。
Classic Editorプラグイン

まずはClassic Editorですが、WordPress5.1から新しい投稿エディタ「グーテンベルグ」が追加されました。
ただ、このグーテンベルグがまだ未完成で、使いにくいです。。
このプラグインを使うことで前のビジュアルエディタに戻すことができます。
一応、賢威8はグーテンベルグに対応していますが、この公式プラグインが2022年までサポートされているので、
グーテンベルグが使いやすくなるまでこちらを利用するのが良いです。
AddQuicktag
次に「AddQuicktag」ですが、
賢威8で利用できるショートコードや吹出しタグを登録して、一発で出すことができます。
詳しい使い方は、下記のページでご紹介していますので、
ここではまず導入だけしておきましょう。
ワードプレスでHTMLコードやショートコードなどのタグを一度登録するだけで記事を書くときビジュアルエディタやグーテンベルグに1発で貼り付けできるプラグイン「AddQuicktag」をご紹介します。
パーマリンクを確認しよう。

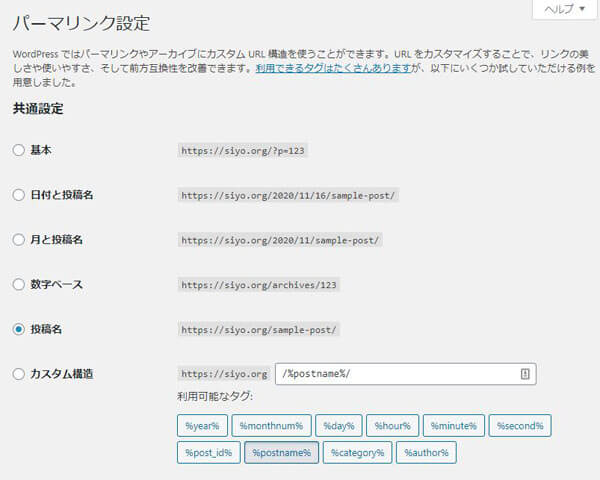
続いてパーマリンクの設定を確認します。
パーマリンクとは、これから作っていく記事のURLをどうするか?って設定になります。
これは、賢威のマニュアルを見ているとデフォルトから変更しよう~って書かれていますが、ここは注意です。
すでにブログを運用している人は絶対に変えないでください。
パーマリンクを設定するのは、これからブログを作る人のみです。
ここを変更すると記事のURLが一気に変わってしまって記事のSEO評価がなくなります。
これからブログを始める方のみ「数字ベース」か「投稿名」にチェックを入れましょう。
投稿名にチェックを入れるとURLが記事タイトルになります。
記事タイトルが「今日は天気だな」の場合、
https://siyo.org/今日は天気だな/
URLに日本語の記事タイトルが入りますが、投稿前に「スラッグ」に登録することで英語化できます。
URLにキーワードが入りSEO的に強いですが毎回登録する必要があります。
数字ベースにチェックを入れると今後、記事URLが勝手に番号化されます。
https://siyo.org/archives/246/
URLにキーワードが無い分SEO的に弱いですが自動で設定されるので楽です。
実際はURLだけなのでSEO効果が大きく変わることはないです。
面倒なら「数字ベース」、少しでも効果をあげたいなら「投稿名」にしましょう。
どちらにしてもすでにブログを運用している方は、そのままにしておきましょう。
公式サイトから賢威8をインストールする
賢威8のダウンロード
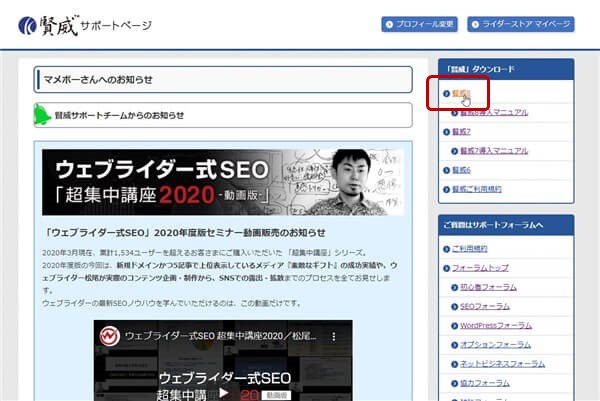
WordPressの更新、プラグインの確認が終わったら賢威のサポートページから賢威をダウンロードします。


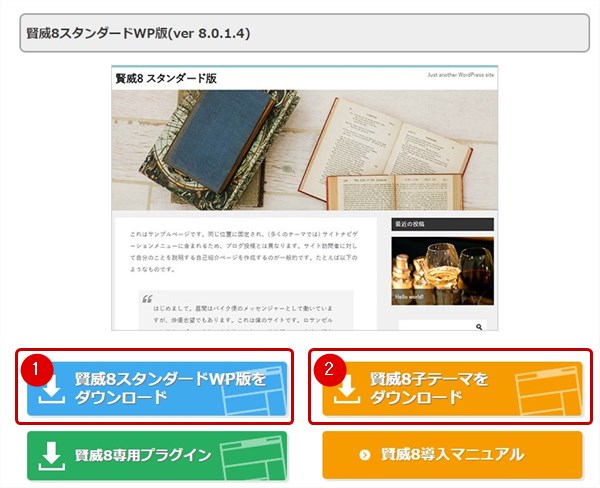
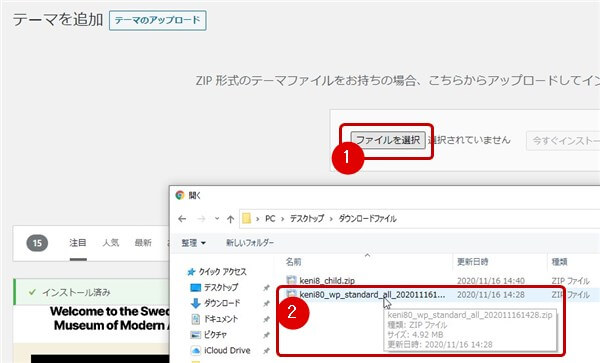
賢威8WP版をインストール
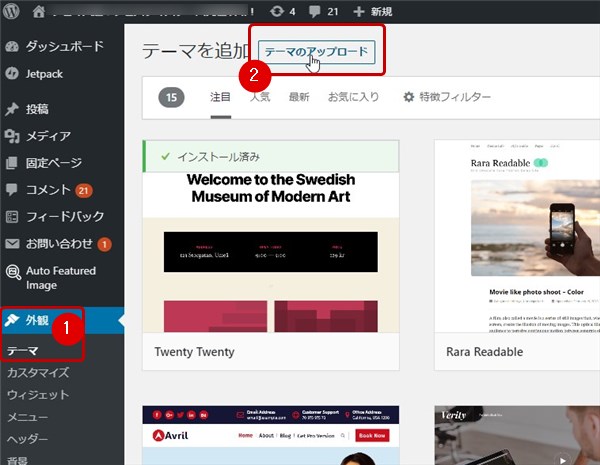
WordPressに賢威テンプレート「①賢威8WP版」をインストールしていきます。


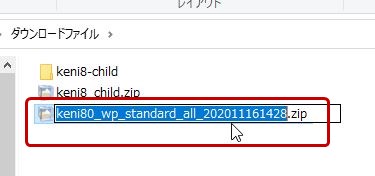
※賢威のファイル名ですが、「keni80_wp_standard_all_0000000000.zip」になり、0000000000の部分はダウンロードごとに変化します。

 マメボー
マメボー次の子テーマのインストールはちょっと厄介なので頑張りましょう!
続いて子テーマをインストール

次に子テーマについて解説していきます。
今まではWordPress1つに対して1つのテンプレートだったので、カスタマイズはテンプレートに直接行ってました。
ただ運営側で不具合が出てバージョンアップしたり、8.xなどのマイナーチェンジがくると
テンプレートを新しく入れ替え、再度カスタマイズが必要になります。
この面倒を対処するべく誕生したのが子テーマで、
カスタマイズは子テーマ側にすれば、親テーマを更新してもカスタマイズを残すことができます。
簡単に言うと、
親テーマに透明ビニールをかぶせてカスタムはビニールの上に行う感じです。
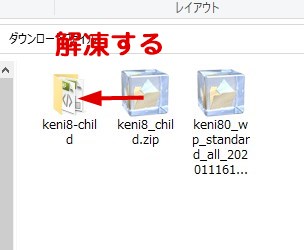
子テーマのインストール方法
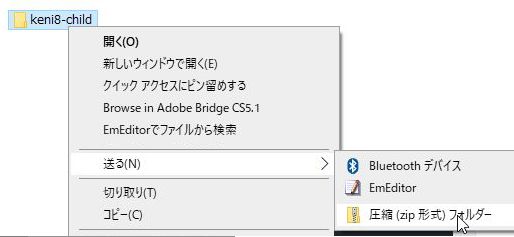
さて、子テーマのインストール方法ですが、若干面倒なので気を引き締めて行いましょう。




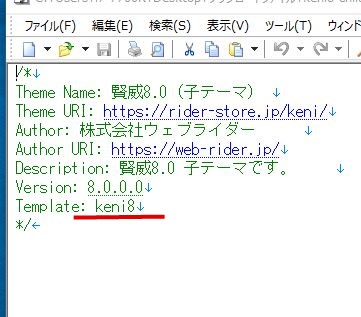
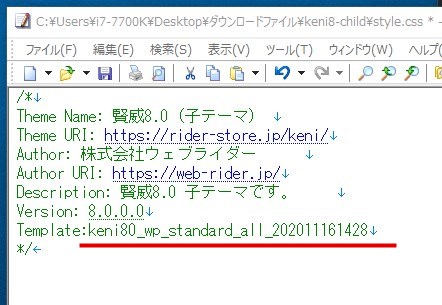
「keni80_wp_standard_all_0000000000」の部分(.zipは除く)をコピーして、Template: keni8の部分にコピペします。
書き換え前:Template: keni8
書き換え後:Template:keni80_wp_standard_all_202011161428



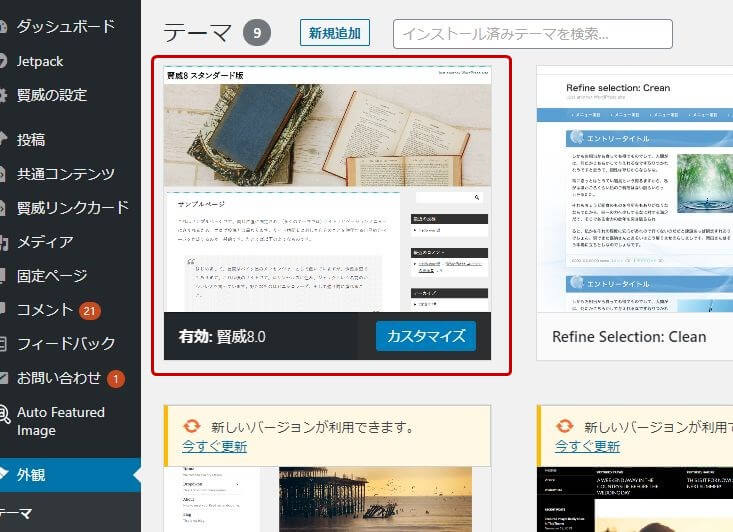
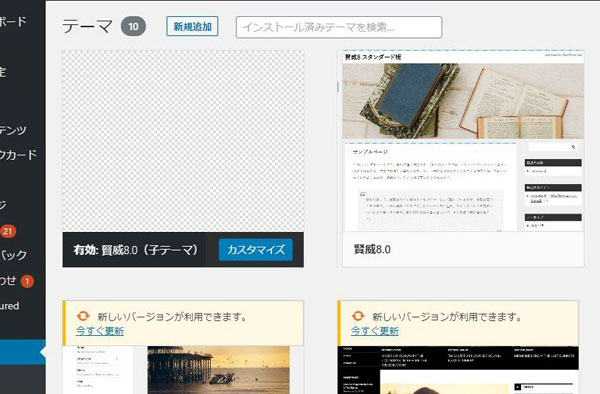
無事に子テーマのインストールが終わると上記のように透明のテンプレートが有効化されます。
これで賢威8本体にビニールがかかった状態になります。
ちょっと透明で気持ち悪いですが、親テーマの機能はすべて使えるので、子テーマを有効にして使いましょう。
 マメボー
マメボー賢威8の初期設定
ここからは、賢威8テンプレートの初期設定を説明していきます。
賢威をインストールするとWordPressのダッシュボード内に
「賢威の設定」「共通コンテンツ」「賢威のリンクカード」の3つが追加されます。
※プラグイン後に追加される「賢威キャラクター」は後でご紹介します。
「賢威の設定」:賢威のコントロールパネルです。だいたいの設定をここで行います。
「共通コンテンツ」:自分のコンテンツをショートコードして、どの場所でも簡単に追加できるようにします。
「賢威のリンクカード」:自動で作ってくれる賢威専用のブログカードを管理、編集することができます。
初期設定では、「賢威の設定」が中心になります。
「共通コンテンツ」「賢威リンクカード」プラグイン追加後に登場する「賢威キャラクター」は、次の「賢威8デザイン編」でご紹介します。
賢威の設定パネル全項目解説
 マメボー
マメボー大事な部分なので全項目を説明していきます。

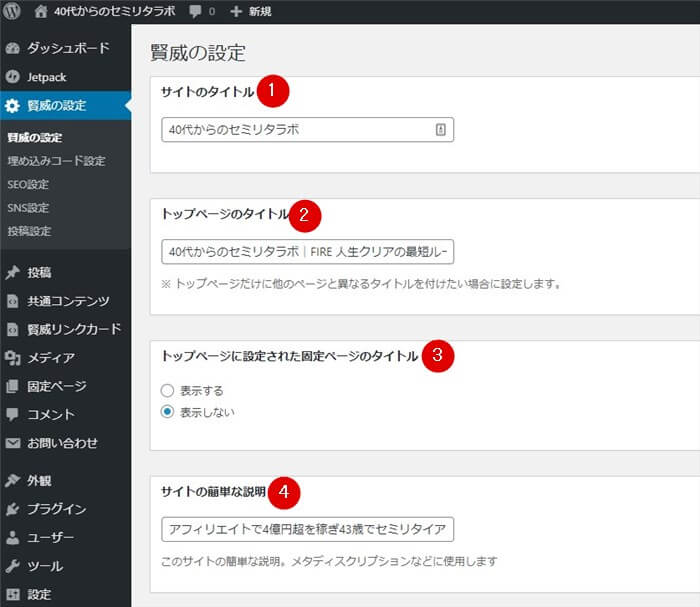
①サイトのタイトル
WordPressで決めたサイトのタイトルがそのまま反映されます。
未記入の場合は、サイトのタイトルを入力しましょう。
②トップページのタイトル
サイトのタイトルとトップページのタイトルを変えたい場合に記入します。
例えば通常だと記事タイトルって「記事タイトル│サイトのタイトル」みたいになります。
記事のタイトルが「今日は天気だな」だとしたら、
「今日は天気だな│セミリタラボ」になり記事タイトルにサイトの統一感をもたせることができます。
ただサイトタイトルがあまりに長いと、
「今日は天気だな│40代からのセミリタラボ~FIRE人生クリアの最短ルート」ってなってしまって逆にSEO的に不利になります。
サイトタイトルは、なるべく短い方が良いけど、
トップページはキーワードもしっかり入れたい場合に、このトップページタイトルを使います。
サイトタイトルは短く簡潔にしてトップページタイトルは長くすることで、
記事タイトルは、「今日は天気だな│40代からのセミリタラボ」
トップページは、「40代からのセミリタラボ~FIRE人生クリアの最短ルート」
にすることができます。
③トップページに設定された固定ページのタイトル
トップページで固定ページを固定している場合に利用します。
固定してない場合は、「表示しない」で良いです。
④サイトの簡単な説明
ダッシュボードの「設定」⇒「一般」の中にある「キャッチフレーズ」が反映されます。
この部分は、サイトの説明分になり、メタディスクリプションの役割もします。


⑤ロゴ画像
サイトのロゴ画像になります。
何も設定していないとテキストでサイトタイトルが表示され、ロゴ画像を設定すると自動的に切り替わります。
⑥下層ページの<title>にサイト名を表示
②でも説明した記事タイトルの後ろにサイト名を表示させるかどうかの設定です。
「今日は天気だな│セミリタラボ」←ここの部分です。
表示させるとブログ全体に統一感がでますが、どうしても記事タイトルが長くなるので、お好みでチェックしましょう。
⑦サイトアイコン
サイトアイコンですが、俗に言う「ファビコン」の設定です。
ブラウザーのタブで見える画像ですね。

見える部分は小さいですが、512px×512px以上の正方形が推奨されており、設定する際は512px以上で作りましょう。

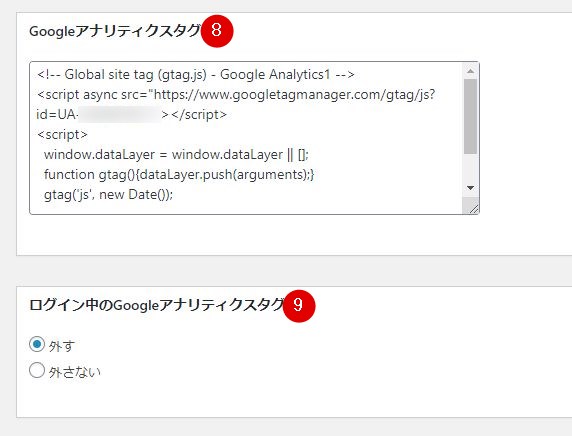
⑧Googleアナリティクスタグ
Googleアナリティクスを利用している場合は、設置タグをここにコピペします。
All in One SEOでは、UA-○○○○○のIDのみでしたが、
賢威はタグ全部をコピペする必要があります。
⑨ログイン中のGoogleアナリティクスタグ
この設定ですが、自分をアナリティクスのアクセス数にカウントするかの設定です。
正確にアクセスを知るために「外す」で良いです。

⑩スマートフォン向けフッターパネル

スマホ向けフッターパネルですが、スマホサイトで見たときの下の部分です。
初期設定で、「シェアボタン」と「TOPへ」の2つが登録されています。
追加する場合は、ここから設定しましょう。
⑪ヘッダーコンテンツ
④のサイトの説明分の部分をカスタマイズできます。
表示を変更したい場合は、ここから設定しましょう。
⑫メインビジュアル

この場所からトップページに表示される「メインビジュアル」の設定が可能です。
メインビジュアルの画像サイズですが、テンプレート幅で固定する場合は1200px×375pxの画像、モバイル用には750px×500pxの画像がバランスが良くなります。
またブラウザ幅の場合は、横2000px以上の画像を用意する方が良いです。
- 「画像」単体画像を設定できます。テンプレート幅、ブラウザ幅の指定が可能。
- 「背景画像」単体画像を設定して、その上に文章やリンクをつけることができます。
- 「動画」メインビジュアルに動画を設定できます。
- 「スライダー」横にスライドするメインビジュアルを作れます。すべてにリンクをつけれます。
- 「全画面表示」ブラウザーで見える範囲すべてにメインビジュアルを表示できます。

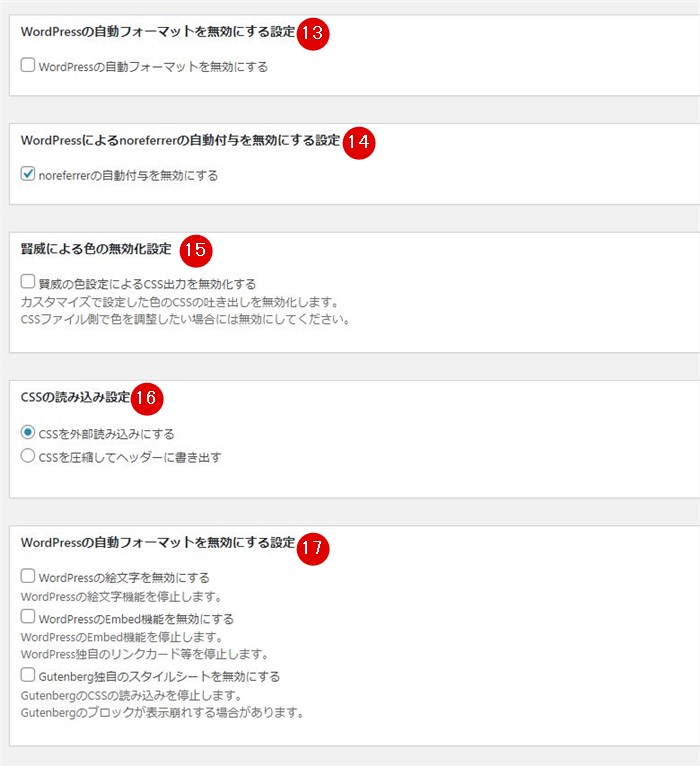
⑬WordPressの自動フォーマットを無効にする設定
WordPressの記事を書くときに自動で<p>や<br />タグを入れてくれる設定を無効化できます。
大半の方は、自動フォーマットを使っているので、コードは自分でバリバリ書きたい人以外はチェックしなくて良いです。
⑭WordPressによるnoreferrer自動付与を無効にする設定
WordPressの5.1から追加された機能で、記事内で作った外部リンクに自動で付与されます。
要はリンク元の情報を隠す意味合いがありセキュリティ的には大事ですが、
アフィリエイトなどでクッキーも消え成果にならない場合があります。
ここは無効化設定をオススメします。
⑮賢威による色の無効化設定
賢威が指定するカラーイメージを無効化できます。自分でCSSをいじるなら無効化しておくと良いです。
⑯CSSの読み込み設定
CSSを圧縮してHTMLのヘッダーに書き出すことで読み込み速度を上げます。
CSSがソースに露出してしまいますが、少しでも速度を上げたいなら「ヘッダーに書き出し」しましょう。
⑰WordPressの自動フォーマットを無効にする設定
1.WordPressの絵文字を無効にする場合はチェックしましょう。
2.WordPress側のリンクカードを無効にする場合はチェックしましょう。
3.WordPressの5から登場した新しい記事投稿パネル「Gutenberg」の独自CSSを停止します。Gutenbergを使うならチェックしておきましょう。
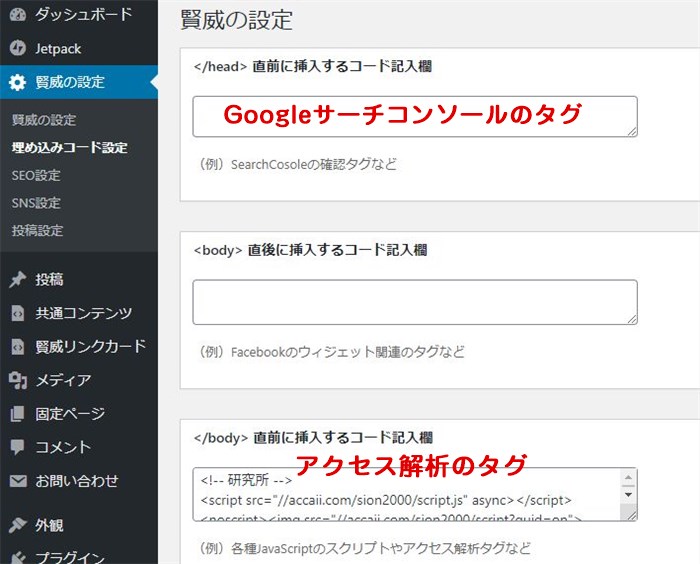
読み込みコードの設定
 マメボー
マメボー
続いて「読み込みコード設定」です。
</head>直後
</head>直後には、Googleサーチコンソールなどのタグを入れます。
すでにアップロードして登録されている方は不要で、
All in One SEOなどSEOプラグインに登録しているならこちらに移動させます。
</body>直後
</body>直後は、アナリティクス以外のアクセス解析を利用している場合は、ここにタグを貼り付けできます。
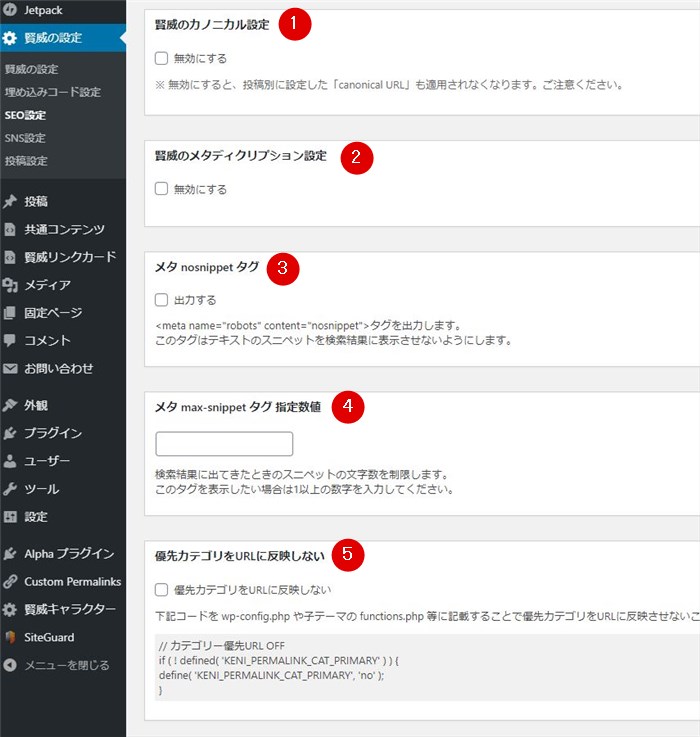
SEO設定の全設定項目
 マメボー
マメボー
①賢威のカノニカル設定
All in One SEOなどで設定できたカノニカル設定(URLの正規化)です。
賢威は、最初からON になってますので、今まで意図的に消していた方のみ、有効で良いでしょう。
②賢威のメタディスクリプション設定
ソース内にあるメタディスクリプション(サイト説明)を消すことができます。
こちらも有効にしておきましょう。
③メタnosnippetタグ
検索結果で説明文を隠すことができます。特別な理由がない限りチェックする必要はないです。
④メタmax-snippetタグ指定指数
メタディスクリプションの文字数を制御することができます。
短くして説明文を引き立たせる効果があるようですが、特に利用しなくて良いです。
⑤優先カテゴリーをURLに反映しない
パーマリンクに「%category%/」を設定している場合は、優先カテゴリーを指定するとURLが変わる可能性を制御します。
利用している場合は、チェックしておきましょう。
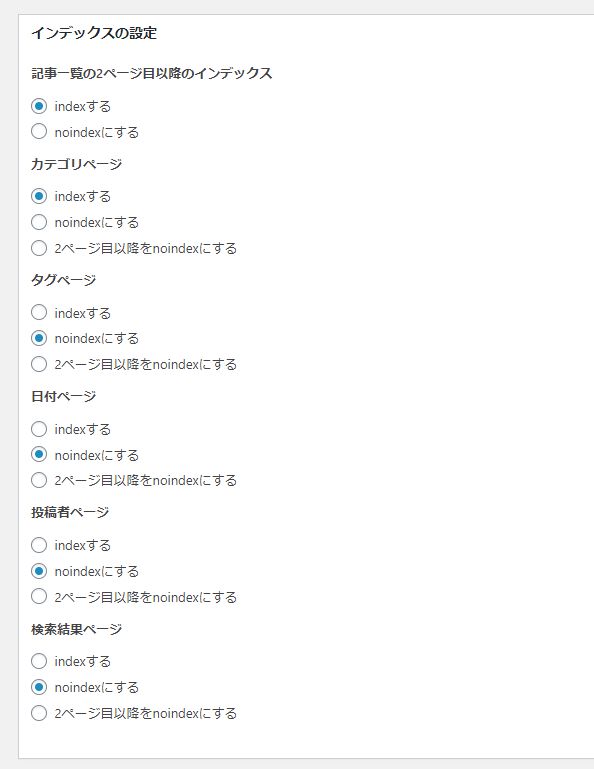
⑥インデックスの設定

各カテゴリーやアーカイブ、タグなどにnoindexタグを入れることができます。
タグやアーカイブは質が低いページで重複コンテンツ扱いになる可能性が高いので、noindexタグを入れておくのがオススメです。
All in One SEOなどのSEOプラグインを使っていた場合は、同じ設定にすることで影響を減らせます。
オススメとしては「記事一覧」「カテゴリー」のみindexで、あとはnoindexが良いと思います。
SNS設定の全設定項目
 マメボー
マメボー現在SNSはSEO同様に重要なのでしっかり設定しておきましょう。
SNSカウントの表示を無効にする設定

SNSカウントを無効化できます。非公開にしたい場合はチェックしておきます。
SNSの表示設定
↑のSNSボタンを表示する場所を設定できます。
「トップページ」「投稿ページ」「カテゴリーとタグ」など、表示させたくない場所を無効にできます。
OGPの共通画像
通常シェアされるとアイキャッチ画像が使われますが、ない場合の共通画像として登録できます。
サイト全体のFacebook設定
FacebookのOGPを表示する
HTMLにFacebook用のOGPタグを出力します。
Facebookを利用しない場合は、「無効にする」にチェックでも良いです。
FacebookのApp ID
FacebookのApp IDを持っている場合は設定します。
Facebook App Secret
FacebookのApp Secretを持っている場合は設定します。
Facebook管理者
Facebookの管理者IDを入力します。
アカウントを特定されるので、匿名ブログの場合は未記入にしておきます。
og:type
websiteと入力しておきます。
og:locale
「ja_JP」のままで良いです。
Facebook OGP共通画像
アイキャッチ画像がない場合の共通画像を登録できます。
サイト全体のtwitter設定
TwitterのOGP表示
HTMLにTwitter用のOGPタグを出力します。
twitterは気軽にツイートされることが多いので、有効にしておくのがオススメです。
Twitter Cardの設定
ツイート時の画像タイプを選択できます。
一番大きな画像の「summary large image」がオススメです。
Twitterアカウント(@で始まる)
@aaaaなどTwitterアカウントを設定します。
Twitter OGPの共通画像
アイキャッチ画像がない場合の共通画像を登録できます。
賢威の初期設定まとめ

非常に長くなりましたが、賢威8の初期設定部分を全部ご紹介しました。
 マメボー
マメボーいや~この記事ですが、朝一から書き始めて、
今、外見たらもう真っ暗。。。。何時間書いていたんだろう。。。
楽しくてついつい書き続けてしまいました。
とりあえず賢威8で記事が書けるところまでご紹介しましたが、
ここで終わりじゃないんですよね!!
そう、次はデザインを決めていかないといけません。
カラム選択やカラーもそうですし、目次やキャラクター設定、共通コンテンツや賢威リンクカードの説明もあります。
って、この続きは、賢威8のデザイン編でご紹介していこうと思います。
賢威の魅力はまだまだいっぱい!
100%使いこなすために頑張りましょう!
最初はいろいろ多くて難しそうですが慣れてしまえばどれも良く使う厳選された機能ばかりです!
使えば使うほど賢威が好きになりますよ!
続いて賢威8の初期設定が終わったら、次はデザイン設定をご紹介していきます。投稿設定やウィジェット、共通コンテンツ、賢威リンクカードなど賢威は機能がいっぱい!ここで記事を書くまでの下準備を解説します。
以上、「初めての賢威8!インストールから初期設定など導入手順全31項目を解説」でした。
最後まで読んでいただきありがとうございます。