
【表示速度32点→78点】最近はブログの表示速度が重視されていますが、当ブログはPageSpeed Insightsで測定するとモバイルだけが30点代・・・そろそろやばいってことで本腰を入れて改善してみました。
- PageSpeed Insightsのラボデータの見方
- PageSpeed Insightsで私が実際に行った改善方法5つ
- その他のモバイルスコアの改善方法4つ
 マメボー
マメボーモバイルスコアだけが何回やっても30点代なんだよ・・・
 マメ子
マメ子 特にPC速度よりもモバイル速度が重要らしいね
 マメボー
マメボーユーザービリティはもちろんですが、ここ最近は、検索結果にも影響を及ぼすのが「ブログの表示速度」です。
一般的には、Googleが提供する「PageSpeed Insights」で測定しますが、モバイルスコアだけ低いって方は結構多いのではないでしょうか?
なんとなくパソコン側が高いので、いいかな~って思ってしまいますが、
ここ最近のGoogleは、モバイルファースト重視なので、モバイルスコアが低いと順位下落の可能性があります。
特に2021年以降は、Googleも「表示速度をガンガン見るよー!」って明言しているので、当ブログの実践経過と共に改善方法をご紹介します。
当ブログのモバイルスコアが32点→78点に改善!
こんにちはマメボーです。
いままで密かに「PageSpeed Insights」を使ってブログの表示速度を測定していたのですが、
モバイルスコアだけがず~と30点代・・・
パソコン側は80点ぐらいあるし、FCPとかLCP?CLSとか良くわからないので、
ま~いいかな~って放置していたのですが、、、
2021年中旬には、Googleの大型アップデートもあるみたいなので、本気で改善を考えてみました!
モバイルスコアが改善しました。

ここ数日いろいろと試してみたのですが、
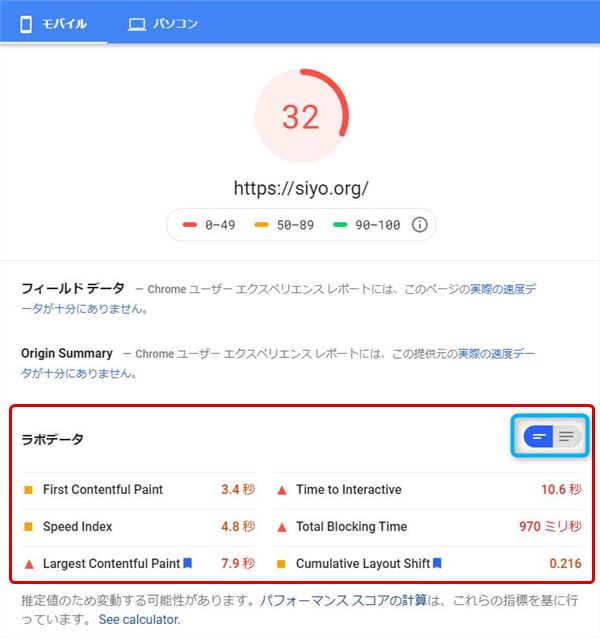
なんとか下記のように「32点から78点」まで改善できました!!
いろいろ調べると難しく書いていますが、意外と簡単な部分を変えるだけでも結構スコアが上がる印象です。
まだ100点には程遠いのですが、とりあえずOKってことで、ここまでの経過をまとめていきます。
なぜ表示速度が速いブログが求められるのか?
まずブログの表示速度が遅いとどうなるかってことですが、誰でもそうですが待たされるのはイヤですよね~!
ブログの表示速度が遅いと訪問者は待ってくれず、ページの離脱率が大幅に上がりユーザビリティが損なわれます。。
ある実験でもページの反応が0.5秒遅いとアクセス数が20%低下するって統計もあり、
これからは、訪問者が快適に見やすいサイト作りが求められる時代・・・・・
ってのは名目でしょ!!!
 マメボー
マメボー「表示が遅いブログは順位を下げるよ~」って言っているからです!
Googleは検索結果の要因として、モバイルフレンドリーを重視してますが、スマホ表示での見やすさや表示速度が特に重要になってます。
また2021年中旬には、コアウェブバイタルなるものがランキングに大きく影響を与えるらしく・・・
より速度重視のブログが求められることになります!
今は、まだそこまでではないですが、そのうちPageSpeed Insightsで30点以下は大幅下落・・・とか、そんな時代が来るかもですね。
そうならないためにも今から速度を意識した改善が必要ってことです。
まずはPageSpeed Insightsで項目をチェック
それでは、表示速度を改善していく前に、なにが表示を遅くしているのか知る必要があります。
POINT
まずは、「PageSpeed Insights」でチェック!
まずは、Googleが提供しているPageSpeed Insightsを使ってサイト速度をチェックしましょう。
 マメボー
マメボー
青枠をクリックするとラボデータの詳細が見えます。
 マメボー
マメボーなんとなくスコア見て閉じたくなりますが、今回はしっかり状況を分析していきます。
まず、注目すべきは、スコアではなく「ラボデータ」です。
ここに改善のヒントが書かれているので、ここがわかれば改善方法も見えるはずです!
ただ詳細を見ても表現が難しいので、自分なりにざっくり調べてみました!
First Contentful Paint
訪問者がそのページで最初にテキストか画像が見えるまでの時間
FCPはサーバーの重さ、テンプレートのHTMLやCSSソース、画像サイズ、プラグイン、外部パーツなど全ての要因で決定します。
headタグ内にあるscriptタグなどは、bodyタグの下の方に移動する。CSSやJavaScriptなどの圧縮、読み込みを短縮
Speed Index
ページのコンテンツが読み込まれて表示されるまでの時間
アイキャッチや記事内の画像を圧縮して軽量化する、コンテンツ内にあるSNSフォローボタンの見直しなど
Largest Contentful Paint
そのページの一番のメインとなる部分のコンテンツが表示されるまでの時間
キャッシュ系プラグインやレンタルサーバにある場合は、サーバキャッシュやブラウザキャシュ機能で改善できます。
Time to Interactive
ページが完全に読み込まれるまでの時間
Time to Interactiveは、サーバーの重さ、テンプレートのHTMLやCSSソース、画像サイズ、プラグイン、外部パーツ要因など全ての要因で決定します。
あまり重いならサーバー変更、SEOテンプレートへの変更、CSSの圧縮など
Total Blocking Time
メインコンテンツの初回描写から訪問者が操作可能になるまでの合計時間
メインコンテンツより下の部分を改善、記事下の広告やサイドバーの整理、SNSなどの外部バナー、アクセス解析タグ、twitterのタイムライン埋め込みなど
Cumulative Layout Shift
騙しクリックなどデザイン(視覚要素)がわかりやすいか?
オーバーレイをたくさん使ったり、レイアウトがころころ変わるようなテンプレートならシンプルなものに変えることで改善できます。
と、こんな感じです。
ん~難しいですが、簡単には、画像は軽く、余分なパーツを無くし、シンプルなデザインにしようってことですよね!
モバイルスコア改善方法
それでは、ラボデータの見方が何となくわかったところで、ここから私が行った改善方法をご紹介していきます。
ざっくりと言うと、下記の5つのポイントを改善させました。
- 速度改善1:画像を適切なサイズに加工しよう!
- 速度改善2:ページの表示速度改善
- 速度改善3:重たいプラグインの削除
- 速度改善4:HTML、CSS、Javascriptなどソースの最適化
- 速度改善5:キャッシュプラグインで高速化!
それでは、1つ1つご紹介していきます。
改善速度1:画像を適切なサイズに加工しよう!
 マメボー
マメボーまず、改善の第一段階は、画像の最適化です。

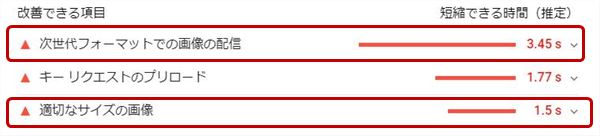
PageSpeed Insightsで改善出来る項目を確認すると、一番上にあるのが「次世代フォーマットでの画像の配信」です。
なにこれ?って感じですが、つまり通常画像は、「JPEG」や「PNG」形式ですが、
より軽い新しい形式の「JPEG 2000」「JPEG XR」「WebP」 に変えろってことですね!
ただ、この次世代フォーマットには、まだいろいろ問題があるらしく、シェアが大きい「Safari」が対応してなかったり、
設定方法も面倒なので、今回は「適切なサイズの画像」のみ対応してみます。
POINT
- 知識がある人は次世代フォーマットに変換!ない人は即出画像を圧縮!
- アイキャッチなど大きな画像は「TinyPNG」で圧縮
- 過去にアップロードした画像は「EWWW Image Optimizer」で一括変換
アイキャッチなど大きな画像を圧縮する
レスポンジブwebデザインなど、パソコン画像を縮小させることが多く、過剰に大きな画像を縮小で表示させてます。
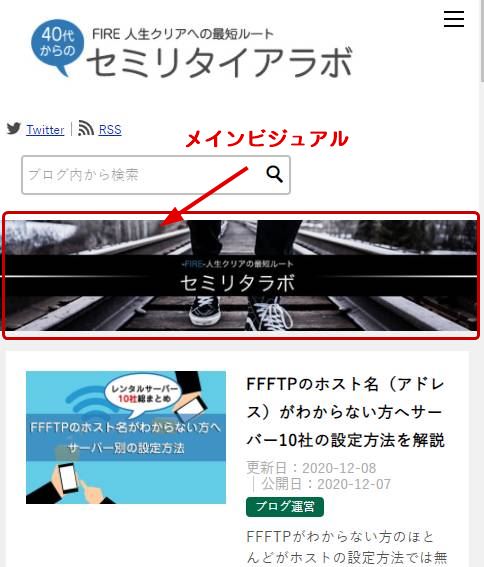
特に問題になってくるのが、トップページのメインビジュアルや記事ごとのアイキャッチ画像は、
わりと大きな物を使う場合が多く自然とサイズが大きくなります。

私が使っている「賢威」はパソコン表示とモバイル表示でメインビジュアルを変更できるので、
それぞれの幅に合った画像サイズに変更しました。
お使いのテンプレートにこういった機能がない場合は、画像のサイズを極限まで落として利用しましょう。
 マメボー
マメボーそのまま2000pxぐらいのサイズで突っ込んでいないですか?
またアイキャッチ画像なんかもフリー素材の画像をそのまま入れている方も多いですが、
自分のブログのコンテンツの横幅700~1000pxぐらいにリサイズしてから設置するとサイズを減らせます。
そしてここで便利なサイトをご紹介します。
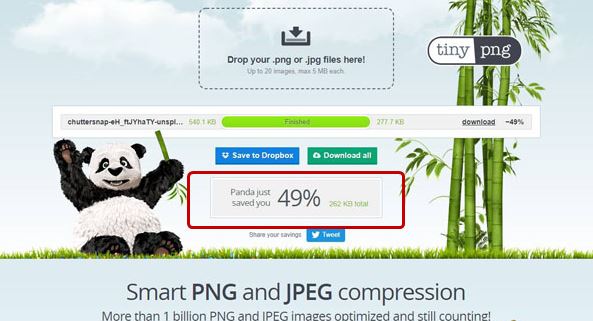
画像サイズを圧縮する「TinyPNG」
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
TinyPNGは、画像の見た目を変えずに画像サイズだけ軽くしてくれるサイトです。
使い方も簡単で画像をドラックするだけで作成できるので是非利用してください。
特に「アイキャッチ画像」や「メインビジュアル画像」など大きな画像に有効です。

使い方も簡単で、サイトを開き点線の中に圧縮したい画像をドラック&ドロップするだけです。

数秒で圧縮が完了します。平均して40~60%ぐらい圧縮できるのでファイルサイズが半分になります。
過去の画像や細かい画像は、プラグインで圧縮する
すべての画像をTinyPNGで圧縮できれば相当軽くなるのですが、すでにアップロードした画像など、いちいち面倒って方は、
画像圧縮プラグインで一気に変換するのがオススメです。
POINT
画像圧縮プラグイン「EWWW Image Optimizer」がオススメ!
設定方法はこちら
画像圧縮プラグインの「EWWW Image Optimizer」の使い方や初期設定、APIキーっている?「匿名でデータ送信することを許可しますか?」という謎のメッセージも解決! ここで徹底解説していきます。
「EWWW Image Optimizer」を使えば、過去にアップロードした画像、これからアップロードする画像も一括で圧縮してくれます。
また次世代フォーマットへの変更もこのプラグインで可能なので、利用しておくと将来的に便利です。
今後は、大きな画像はなるべく「TinyPNG」を使って、記事内の細かい画像などは、「EWWW Image Optimizer」に任せると効率よくサイズを落とせます。
速度改善2:ページの表示速度改善
 マメボー
マメボー次は、外部の読み込み要因を見直してレスポンス改善です。
ブログのデータを取るアクセス解析だったり、SNSのフォローボタン、ブログランキング、twitterのタイムラインなどのブログパーツなど、外部の情報を取り込む要因を整理します。
アクセス解析タグ、ブログランキング、SNSフォローボタン、SNSタイムライン(twitter、Facebook)、You Tubeの登録ボタン
こういったパーツは便利なのですが、アクセスがあった際に、最初に外部の情報を読み込んでから、ブログを表示させるので、相手の状況で表示速度が変わります。
こちらがどうこうできない部分なので、極力減らすのが有効です。
POINT
- 外部の情報を読み込むタグを整理(ツイッターライムライン、SNSフォローボタン)
- コンテンツまでのヘッター回りはなるべくシンプルに!
- GoogleAnalyticsはしょうがないので、それ以外を厳選

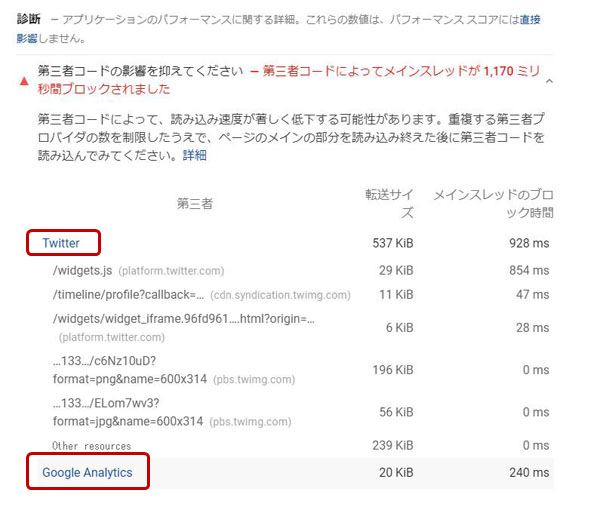
確認方法としては、診断の「第三者コードの影響を抑えてください」を見れば、負荷がかかっている外部状況が把握できます。
外部の情報を読み込むタグを整理

私のブログで一番重いのは、、ツイッターのタイムラインを表示するパーツでした。
GoogleAnalyticsも重たい要因の1つなのですが、これは外すわけにはいかないので今回は残します。

あとは、SNSのフォローボタンも見直すと良いです。
見栄え的には、5個ぐらい設置したいですが、本当に使うものだけを厳選して、ブログの属性にあったボタンのみを設置しましょう。

また、ブログランキングなども外部要因の影響を受けるので、すでに検索エンジンからしっかりアクセスが呼べているなら外しても良いです。
コンテンツまでのヘッター回りはなるべくシンプルに!

その他、LCPの改善として、ヘッダー回りを整理しました。
ヘッダーにフォローボタンやRSS、検索ボックスを置いていたのですが、コンテンツ前はなるべく整理して、即コンテンツ部分が表示されるように軽くしました。
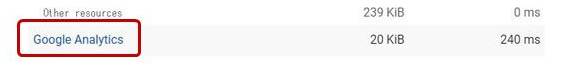
アクセス解析を厳選する
 こう見るとGoogleアナリティクスも重いのですが、これは外せないので今回は見送りました。
こう見るとGoogleアナリティクスも重いのですが、これは外せないので今回は見送りました。
私は他に、「アクセス解析研究所」「Jetpack」を入れているのですが、これも重さの要因なので、Googleアナリティクス一本にしようかな~。
速度改善3:重たいプラグインの削除
 マメボー
マメボーついつい便利なWordPressプラグインですが、便利なものこそ機能が多く、その分重いです。
もちろん使うものは入れておく必要がありますが、今一度確認して整理してみましょう。
POINT
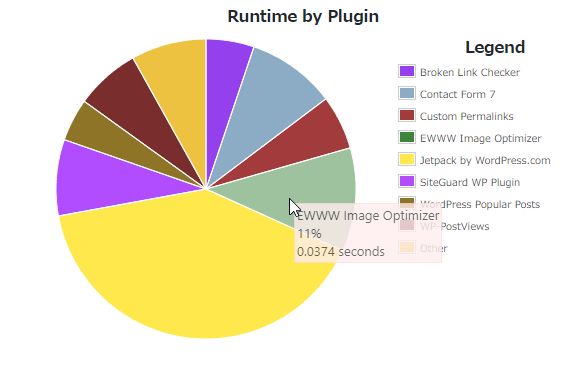
プラグイン負荷チェックなら「P3 – Plugin Performance Profiler」
「P3 – Plugin Performance Profiler」というWordPressプラグインを使うと、利用しているプラグインの負荷を確認することができます。

「P3 – Plugin Performance Profiler」を使うとプラグインの負荷がグラフで見ることができます。
- All in One SEO Pack(SEOプラグイン)
- Yoast SEO(SEOプラグイン)
- Jetpack by WordPress.com(WordPress純正複合プラグイン)
- WordPress Popular Posts(人気記事プラグイン)
私は賢威を利用しているので、「All in One SEO Pack」「WordPress Popular Posts」は削除しました。
どれも必要なプラグインではありますが、今一度確認しましょう。
- SEOプラグインは、テンプレートと重複していないか?
- Jetpackはアクセス解析ならGoogleアナリティクスに一元化!
- 人気記事プラグインはもっと軽いものはないか?
私もそろそろGoogleアナリティクスになれないとな~。。
その他にも、もう一回使うプラグイン、いらないプラグインは整理して行きましょう。
速度改善4:HTML、CSS、Javascriptなどソースの最適化
 マメボー
マメボー今度は役立つものを加えていきます。
次は、HTMLソースやCSS、Javascriptなどのソースを最適化して読み込み速度を上げる方法です。
HTMLの知識がある方ならテーマエディタなどで修正すれば良いですが、知識が無い方はプラグインなどに頼りましょう!

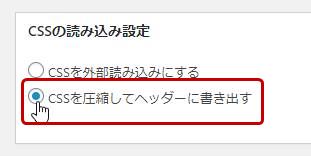
私が使っている賢威は、CSS書き出し機能があるので、今回はこの機能で最適化を行いました。
テンプレートにこういった機能が無い場合は、プラグインを使うことで最適化することができます。
POINT
HTMLやCSSのソースを最適化できる「Autoptimize」
ここで活躍するのが、WordPressプラグインの「Autoptimize」です。

「Autoptimize」は、CSSの最適化の他に、「HTML」「Javascript」の最適化も可能で、さらにちょっと難しいですが、やろうと思えばCSSのインライン化もできます。
プラグインを有効化してチェックのみで出来るので、サクっと実行しましょう。
Autoptimizeの設定方法
Autoptimizeの設定方法をご紹介します。

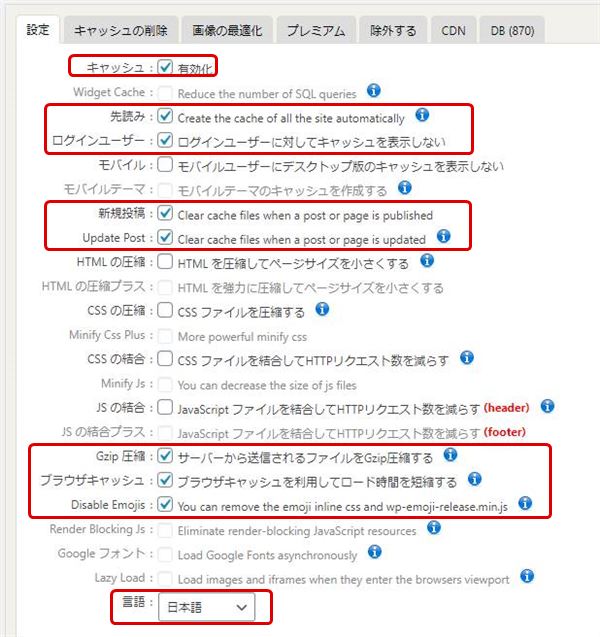
プラグイン有効後に設定の中に「Autoptimize」が追加されるのでクリックして設定画面を開きます。
特に設定項目はないので、上記の赤枠のみチェックを入れて行きましょう。
またさらなる最適化で「CSSのインライン化」も可能ですが、ファーストビューCSSなどを探す必要があり、難易度が高めです。
ヤルログさんの記事で詳しく書いていたので、スコアが改善しないときは参考にしてください。
参考記事:ヤルログさんの記事
速度改善5:キャッシュプラグインで高速化!
 マメボー
マメボー「WP Fastest Cache」がシンプルで使いやすい
次に、キャッシュプラグインを使って、いちいちデータベースに情報を取りに行かなくても表示できるようにします。
これにより表示速度が大幅に上がります!
キャッシュ系プラグインは「W3 Total Cache」が有名ですが、不具合報告も多く、
シンプルで安定している「WP Fastest Cache」がオススメです。
ただし「WP Fastest Cache」の無料版では、モバイルキャッシュの圧縮が弱めなので、効果があれば有料版の検討もオススメです。
POINT
キャッシュプラグインのオススメ「WP Fastest Cache」

プラグインを有効化するとダッシュボード内に「WP Fastest Cache」が追加されます。
WP Fastest Cacheの設定方法
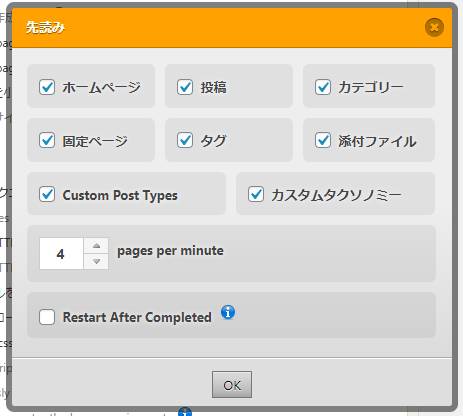
WP Fastest Cacheの設定方法です。まずは言語を「日本語」に設定しましょう。


WP Fastest Cacheは、いろいろ細かく設定できるのですが、上記の赤枠の部分のみチェックしましょう。
一点注意ですが、「ブラウザキャッシュ」のみ「.htaccessファイル」やレンタルサーバー側でブラウザキャッシュ機能を使っているならチェックしなくて良いです。
特にHTML、CSS、Javascriptの圧縮は、速度改善4の「Autoptimize」で設定しているので不要です。
逆に「Autoptimize」を使わないで、こちらで一緒に行っても良いですが、「Autoptimize」の方が圧縮率が高いので分けるのがオススメです。
その他のモバイルスコアの改善方法
ここからは、今回私は行っていませんが、モバイルスコアの改善につながる方法です。
 マメボー
マメボー速度改善:アドセンスの自動広告をやめる

POINT
アドセンスの自動広告を手動に切り替え!
私はこのブログでアドセンスを使っていないので検証できませんが、かなり効果が大きい方法です。
アドセンスを使っている方ならほとんどが自動広告設定だと思いますが、これがかなり重いみたいです。。
Googleが軽くしろって言いながら、自社サービスを使うと重くなるって本末転倒ですが・・・
自動広告を停止して、手動に切り替えたところスコアが改善したようです。
またオーバーレイ広告なども悪質な業者はCLS悪化につながり、スコアを悪くなる要因なりますので、
あまり過剰にクリックを促す動くオーバーレイは見直しをしましょう。
速度改善:WEBフォントやWEBアイコンをやめる

POINT
WEBフォントはやめよう!WEBアイコンは直接画像を設置
ブログのデザインを凝っている人は、見た目を良くするためにWEBフォントやWEBアイコンを使っているものも多いかもしれません。
ただ、このWEBフォントやWEBアイコンも速度改善2で説明した外部要因なので、スコアを悪くする原因です。
WEBフォントは、Googleフォントなどが有名ですが、使っていないなら切ってしまっても良いですし、
わからない場合は、「Disable Google Fonts」というプラグインを使うと読み込みを停止できます。
また、Font AwesomeなどのWEBアイコンは、タグで読み込みせずに、画像を直接ダウンロードして設置すれば軽くできます。
速度改善:サーバー応答時間の短縮

POINT
サーバー応答速度の短縮は「エックスサーバー」がオススメ!
サーバー応答時間の短縮(TTFB)が悪い場合は、極論はサーバー変更を検討しましょう!
この部分は、借りている私達は改善しようがないので、安定したレンタルサーバーに移るのが懸命です。
目安としては月額1000円前後ぐらいのサーバーなら安定しています。
高ければ良いってこともないですが、やはり数百円クラスのサーバーでは限界はあります。
オススメとしては、当ブログでも使っている「エックスサーバー」です。
エックスサーバーは、WordPressの簡単引越機能があり、他社のWordPressでも10分程度で移動できます。
速度改善:有料テンプレートに変えよう!

POINT
有料テンプレートを検討するなら「SEOに強い賢威」がオススメ!
最後に究極ですが、有料テンプレートに変更するって方法です。
プラグインを使うことで、いろいろな改善はできますが、やはり骨組みを正すのが一番です。
私は有料テンプレートの賢威を使用していますが、画像の改善やブログパーツの整理ぐらいで78点にすることができました。
賢威は賢威側の機能だけで、主力プラグインの機能が使えるので、その分負荷軽減ができますし、
一度購入するとバージョンアップが無料なので、時代にあった最新テンプレートを使うことができます。
色々やったけど改善できないって方は、SEOテンプレートの賢威がオススメですよ。
賢威のレビューや感想はこちらにまとめていますので参考にしてください。
賢威のレビュー記事
賢威使用歴10年!販売本数1500本以上のマメボーが賢威を使い続ける理由を語ります。メリットやデメリット、SEO効果など、本当に有料の価値はあるのか?どこよりも詳しく賢威8をご紹介します。あと購入特典もありますよ♪
PageSpeed Insightsでモバイルスコアアップのまとめ

かなり長くなりましたが、「Pagespeed Insights」でモバイルスコアの改善方法をご紹介しました。
- 画像を適切なサイズに加工しよう
- ページの表示速度改善
- 重たいプラグインの削除
- HTML、CSS、Javascriptなどソースの最適化
- キャッシュプラグインで高速化!
- アドセンスの自動広告をやめる
- WEBフォントやWEBアイコンをやめる
- サーバー応答時間の短縮
- 有料テンプレートに変えよう
やり始めると100点を取りたくなりますが、そのためだけにブログのユーザビリティが損なわれては意味がありません。。
100点が検索結果1位ではなく、あくまで要因の1つなので、
そこそこ速い(70~80点前後)ブログを目指して、無くす部分、残す部分を選別していきましょう。
以上、「【32点→78点】 PageSpeed Insightsでモバイルだけ遅い原因を徹底改善」でした。
最後まで読んでいただきありがとうございます。




