
画像圧縮プラグインの「EWWW Image Optimizer」の使い方や初期設定、APIキーっている?「匿名でデータ送信することを許可しますか?」という謎のメッセージも解決! ここで徹底解説していきます。
WordPressプラグインの「EWWW Image Optimizer」の初期設定
WordPressプラグインの「EWWW Image Optimizer」の使い方
プラグイン負担が気になる方には、画像圧縮サイト「TinyPNG」をご紹介
今は、WordPressもキレイに着飾る時代になりました!
単調なテキストサイトよりも画像をしっかり使って紹介するサイトの方が優遇され検索エンジンにも評価されます。
ただ、画像を使いすぎるとページ読み込みが遅くなり、逆に検索エンジンからの評価が下がります。
 マメボー
マメボー- 画像を使った見やすい記事が良いか?
- 読み込み速度を早めた記事が良いか?
この辺は、永遠のテーマですが、
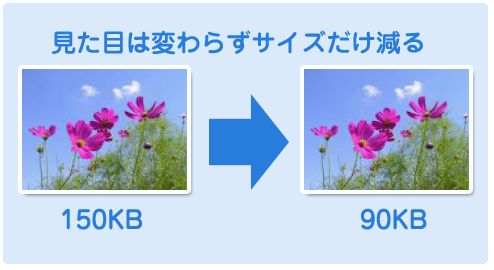
本日は、画像の見た目は変えず容量だけ減らしてくれる!
そんな夢のプラグイン「EWWW Image Optimizer」をご紹介します。
簡単に説明すると、今までの画像データを圧縮してサイズを減らし、今後アップロードする画像も自動で圧縮表示してくれるプラグインです。
画像のサイズが減れば、それだけ読み込みも早くなり、記事の表示速度も向上してくれます。
WordPressを運用するなら、ほぼ必須プラグインなのでここでご紹介していきます。
画像が重くてブログの表示が遅い。。。。
こんにちはマメボーです。
気がつけばブログの読み込み速度を気にする時代なんですね。。。
Googleから「PageSpeed Insights」とか速度測定のツールも登場していますし、
遅いサイトは検索結果を下げちゃうよ~っていっているようなものです。。
 マメ子
マメ子  マメボー
マメボー現在、検索エンジンの評価の1つがブログの読み込み速度になっており、早ければ早いほど評価されます。
ただ、だからといって画像を使わずテキストだけのブログでもだめで、
その辺りの見極めが非常に難しいです。

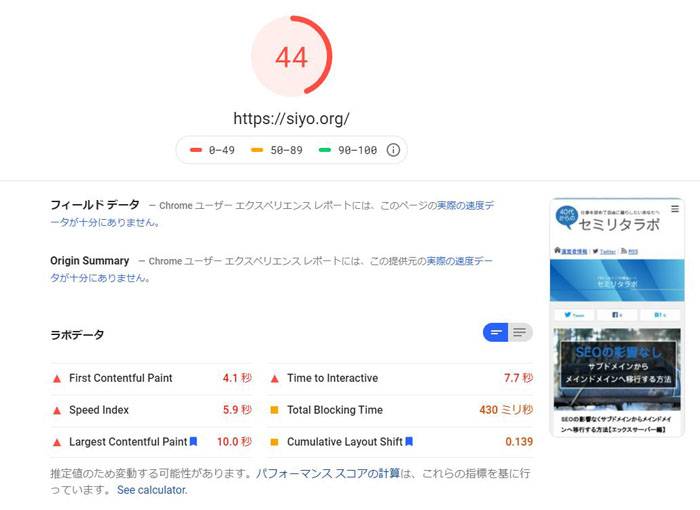
私のブログをPageSpeed Insightsで測点をしてみましたが特にモバイルが悪く赤ラインの44でした。。。
私もブログ更新再開ってことで、アイキャッチとか過去の画像を全部見直す予定なのですが、
この数値はなんとかしたいってことで、
今回プラグインを使って画像圧縮して最適化をしていこうと思います。
画像サイズを減らす画像圧縮ってなに?

画像圧縮とは、画像そのものの見た目は、それほど変えず容量サイズだけ減らす技術です。
見た目が変わらないってことはないのですが、つまり気にならない程度だけ変わるってことです。
圧縮の方法は、いろいろな方法がありpngやjpegなどの保存形式の違いだったり、
画像加工ソフトで保存するときに「高画質」「中画質」「低画質」が選べたりします。
画像加工ソフトを使えば、より細かくギリギリのラインまで容量を削れますが、
今までアップしたすべての画像も軽くするって考えると膨大で、、、
 マメボー
マメボーいろいろなサイズを5コぐらい作るので膨大過ぎて無理。。
その点、WordPressのプラグインを使えば圧縮率は低いが(有料版なら別)一気にできるので便利です。
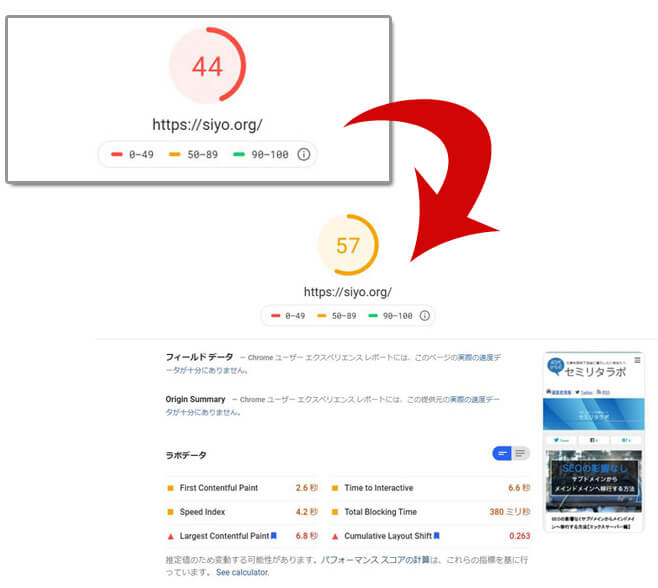
結論!パフォーマンスが「44→57」で1秒早くなった!
調べて見るとWordPressの画像圧縮プラグインで人気なのはいくつかあるようですね。
- EWWW Image Optimizer
- TinyPNG
- Compress JPEG & PNG images
- Imagify
- ShortPixel
主に上記の5つが人気で、私的には「TinyPNG」が圧縮率も高くオススメなのですが、
無料で利用するには月500枚の数制限があり、過去の画像を圧縮したい場合には有料版を使わないといけません。
今回のケースで、無料で過去の画像を一気に処理すると考えたら
「EWWW Image Optimizer」が一番適しています。
TinyPNGの利用方法は、最後に説明します。


結論ですが、
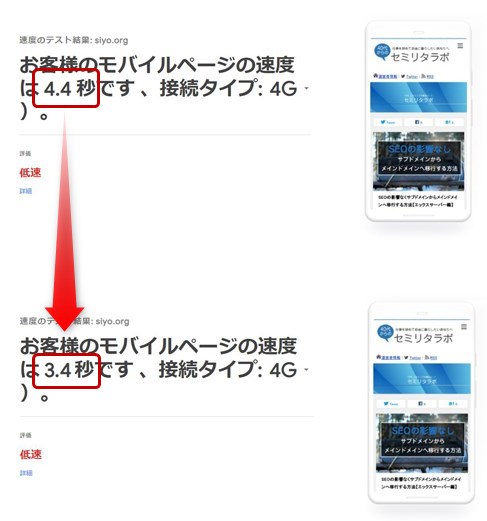
2万枚近く画像を圧縮したら読み込み速度が1秒早くなりました!
ただ、まだ低速表示、、、これからも頑張ろう!
って、ことで、「EWWW Image Optimizer」の使い方を説明していきます。
画像圧縮「EWWW Image Optimizer」の使い方
それでは、EWWW Image Optimizerを使って過去の画像を一気に圧縮する手順をご紹介します。
で、使い方ですが、一度設定してしまうと以降アップロードする画像は自動で圧縮してくれますので、特に操作する必要はありません。
過去画像の圧縮のみ操作が必要になります。
EWWW Image Optimizerのインストール方法
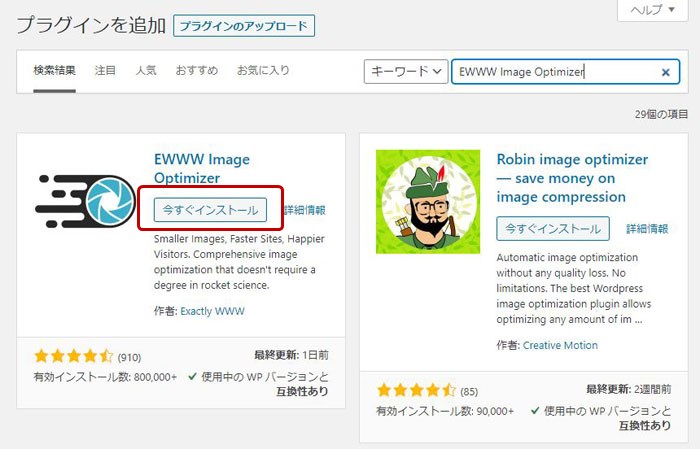
WordPressのプラグインから新規追加をクリックして「EWWW Image Optimizer」を検索します。


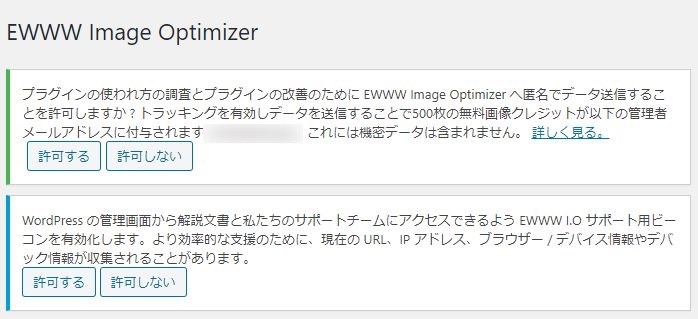
WordPressの上部に「許可する」の謎のメッセージが!?

「EWWW Image Optimizer」をインストールして有効化するとWordPressの上部に何やら怪しいメッセージが表示されます。
プラグインの使われ方の調査とプラグインの改善のために EWWW Image Optimizer へ匿名でデータ送信することを許可しますか ? トラッキングを有効しデータを送信することで500枚の無料画像クレジットが以下の管理者メールアドレスに付与されます。これには機密データは含まれません。
匿名データを送信するとか、デバック情報を収集するとか、しかも500枚クレジット付きとか、なんとも怪しい感じがしますが、、、、
このメッセージですが「許可する」をクリックするとWordPressに設定したメールアドレスに
「APIキー」が送られてきて、より圧縮率が高い有料プランを500枚だけ無料で体験できます。
今後、有料化を検討している方は「許可」で良いですが、それ以外は「許可しない」をクリックしましょう。
当然、デバック情報も負荷の原因になるので「許可しない」で良いです。
また記事の最後に有料化並の圧縮方法をご紹介します。
EWWW Image Optimizerの初期設定
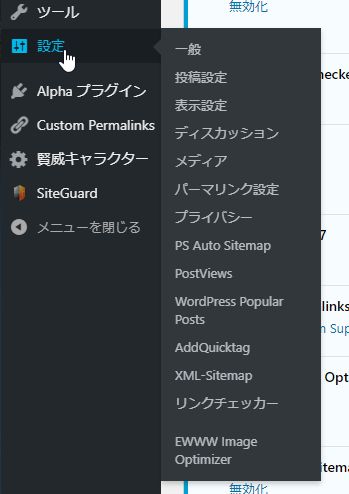
EWWW Image Optimizerの初期設定の方法をご紹介します。
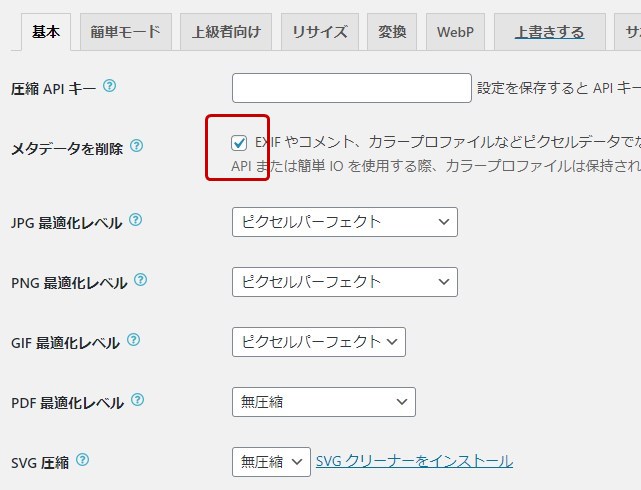
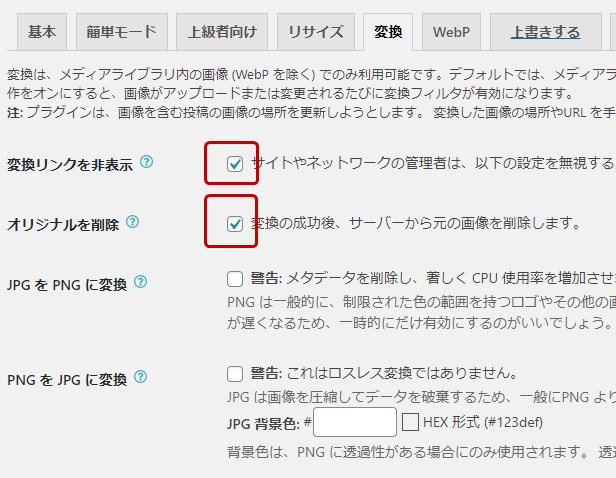
設定画面が開いたら「基本タブ」から設定していきます。

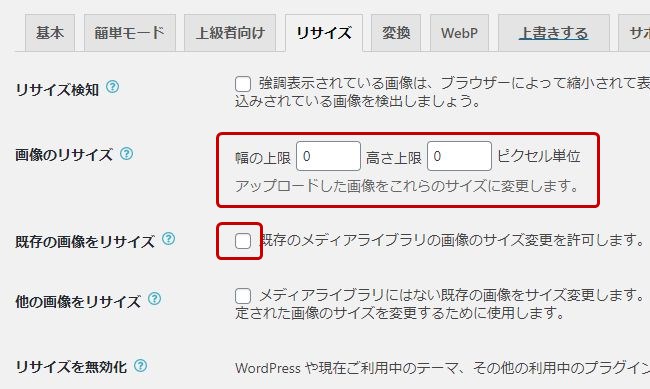
次に「簡単モードタブ」「上級者向けタブ」は飛ばし「リサイズタブ」を開きます。
有料化する方は、送られてきたキーを「圧縮APIキー」に入れましょう。

アイキャッチ画像とか画像加工ソフトを使わずにフリー素材そのまま突っ込んでいる方は、700ぐらいで設定しておくとリサイズされます。
私は毎回、画像加工ソフトで調節しているので今回はチェックを外します。

これで「EWWW Image Optimizer」の初期設定は終わりです。
あとは一括変換して終了になります。
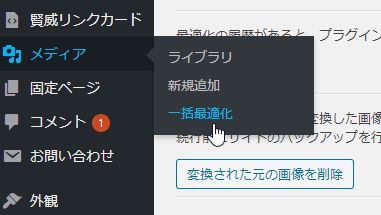
EWWW Image Optimizerで画像を一括圧縮
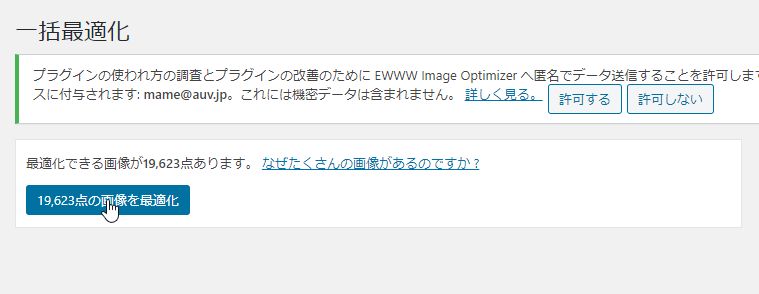
EWWW Image Optimizerの初期設定が終わったら、最後に画像を一括圧縮していきます。


 マメボー
マメボー

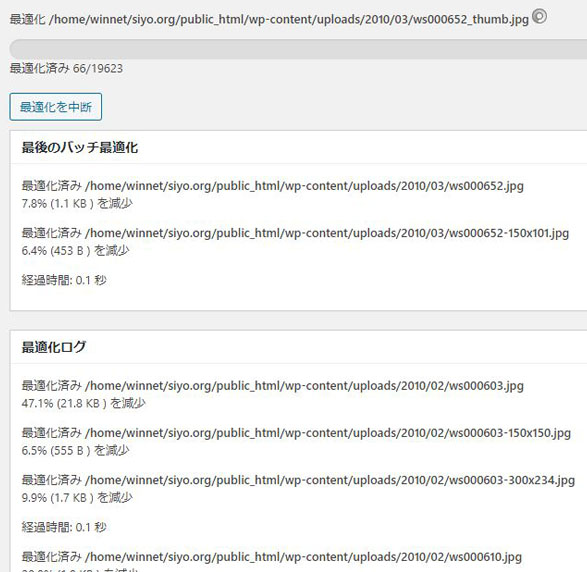
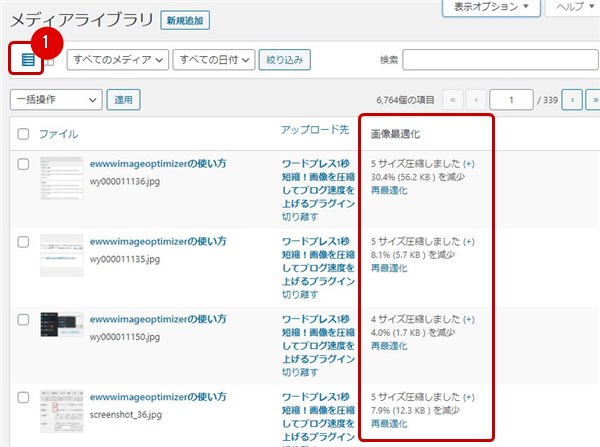
リスト表示にすると画像の最適化状況が確認できます。
中には30%減少ってのもありますが、平均すると10%ぐらい最適化できています。
正直、思ったほど圧縮できていなく画像加工ソフトを使えば、
もっと最適化可能ですが、2万枚あるのであれば、、、、これで妥協しましょう。。
プラグイン負荷も気になる今後どうしよう!
とりあえず「EWWW Image Optimizer」で、過去画像の圧縮は完了しましたが問題は今後ですね!

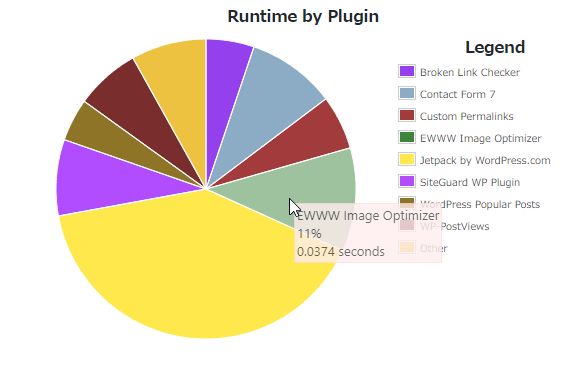
P3 (Plugin Performance Profiler)で、そもそもプラグイン自体の重さをチェックしましたが、
「EWWW Image Optimizer」自体が決して軽いプラグインってことでもなさそうです。
正直、無料版だとあまり圧縮率も高くないし負荷を考えるとプラグインで画像処理するのもね・・・・
ブログの速度上げるためにプラグイン使うのに、そのプラグインの負荷で速度を落としてしまえば本末転倒です。
って、ことで次は、ネット上で圧縮できるサービスをご紹介します。
これを使えば「EWWW Image Optimizer」で有料版クラスの圧縮が可能で、しかも外部サービスなのでWordPressへのダメージはゼロです。
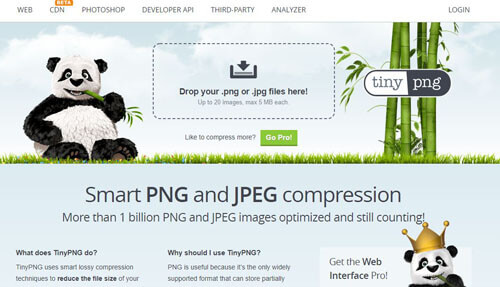
TinyPNGで画像圧縮がオススメ!

TinyPNGは、無料で画像を非可逆圧縮可能で、通常よりも大幅に圧縮することができます。
使い方も簡単で、このサイトの画面に向かって画像をドラップするだけです。
 マメボー
マメボーちなみに「TinyPNG」がWordPressプラグインもありますが、無料版は1ヶ月500枚の制限があります。
500枚あれば十分!って気もしますが、WordPressは1回のアップロードで5枚の画像を作るので実質125枚のみです。
あまり記事を書かないって方なら良いですが、結局負荷を考えるとこのサイトで変化するのが、良いですね。
画像を圧縮してブログ速度を上げるプラグインまとめ

ブログの表示を少しでも上げるために、今後、画像の圧縮は必要になります。
画像圧縮ソフトはいろいろありますが、どれも有料版で、
過去にアップロードした画像の圧縮なら「EWWW Image Optimizer」がオススメです。
圧縮力は低めでプラグインの負荷を考えると、
今後は「TinyPNG」などの外部サービスで圧縮していくのが最も節約になります。
ただ、毎回、毎回、「TinyPNG」を使うのが面倒って方は、
そのまま「EWWW Image Optimizer」を有効にしておいても良いですし、
月に125枚の画像をアップロードしなさそうなら「TinyPNG」のWordPressプラグイン版でも良いと思います。
以上、「ワードプレス1秒短縮!画像を圧縮してブログ速度を上げるプラグイン」でした。
最後まで読んでいただきありがとうございます。



