
賢威8で利用できるブログカードの「賢威リンクカード」ですが、負荷が少なく軽く、リンク1つで操作も簡単、別窓リンクの設定もできるので非常に便利です。ここで使い方などを解説していきます。
- 賢威8の機能「賢威リンクカード」の評価
- 賢威リンクカードの使い方
賢威8の新機能ですが、「賢威リンクカード」が利用できるようになりました。
WordPressテンプレート「賢威8」のインストールから初期設定など導入手順を一挙ご紹介!子テーマの設定も含め、最初から記事が書ける状態までノンストップで紹介していきます!
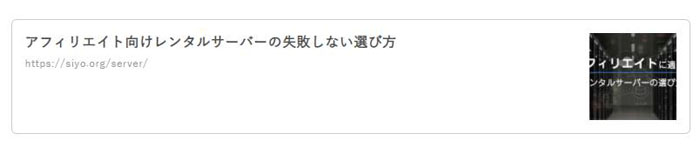
こういった感じの賢威8版のブログカードです。
ブログカードはWordPressの機能でも出すことは可能ですがサイズが大きく扱いにくいですし、
「Pz-LinkCard」などのブログリンク用のプラグインを使って表示もできますが、読み込みが遅く結構重いと評判で使いにくいです。
 マメ子
マメ子 見栄えも良いし、リンク先に安心感がでるね。
 マメボー
マメボーブログに負荷がかかってしまったら本末転倒ですね。。
賢威8から搭載された賢威リンクカードは、最初の設置時に一度読み込めば、
あとはWordPress内管理なので重くならず、また操作も簡単で使いやすいです。
賢威8を使うなら是非使ってほしい機能なのでここでご紹介していきます。
ここ最近支流のブログカードとは?
こんにちはマメボーです。
ここ最近、WordPressのリンクと言えば、テキストリンクではなくブログカードが支流になってます。

このような感じのボックス型のリンクです。
もともとはてなブログから先駆けで、このブログカードが流行ったようですが、
リンク先の内容がわかるので安心感があり、クリック率も上がります。
私もブログを再開して賢威8を入れる前は、積極的に使っていたのですが、
ただWordPress版のブログカードってサイズが大きくて使いずらいすよね。
自分のサイト内の記事をリンクするなら良いんですけど、
他のブログの記事を紹介する場合だと、サイズが大きいとちょっと目立ちすぎて紹介しにくいです。。
大きさは、相手側の設定に依存しますし結局使いにくくてテキストリンクにしたり。。
「Pz-LinkCard」などのプラグインも検討したのですが重いって聞いて躊躇してたんですよ。。
そこで賢威8ならスマートなブログカードが使えるってことで、早速入れ替えたのですが、
賢威版のリンクカードを使ってみて、
管理もできるし軽いし格段に使いやすくなりました!
正直、このリンクカードのためだけに賢威を導入しても良いぐらいなので、
まだ使っていない方は、是非、使いこなしましょう。
 マメボー
マメボー賢威8のリンクカードのここがすごい!
- ブログカードの情報はブログ内管理なので負荷なく早い!
- 内容を編集できるので使い方の幅が広い!
- 別窓リンクが使えるので、外部リンクも使いやすい!
賢威8のリンクカードの使い方は単純ですが、非常に奥が深く作り込まれています。
使っていくと「お~!」って部分が多いので、ここがすごいって部分をご紹介していきます。
ブログカードの情報はWordPressで保存する
賢威のリンクカードは、記事を作った最初の段階で取り込まれWordPress内で保存されます。
一度取り込んでしまえば相手の状況に依存しないので、
読み込みが早くブログに負荷をかけることはありません。
その代わり、相手先が情報を変えても更新されないので、
その場合は、一度消して再度取り込むことで取得できます。
内容を編集して表示項目を変えることができる
賢威のリンクカードは、記事内に専用タグとURLを記入するだけで簡単に設置できますが、
その内容は、WordPress内に保存され、後から細かく編集する事ができます。
主な編集は「記事名」「記事説明分」「表示URL」「実際のURL」「アイキャッチ画像」の5つです。
記事説明分を変えたい場合は、編集で変えることもできますし消すと未記入にもできます。
日本語URLの「%3%4%%4%%4%%4%%4%%4%%4%」こういった場合も編集できます。
アフィリリンクも仕込み可能なので、使い方の幅が広がります。
「target=”_blank”」の別窓リンクも使える
「target=”_blank”」タグが使えるので、リンクを別窓リンクにすることができます。
これによって外部リンクもしやすくなり、内部、外部の両方でブログカードが使えます。
編集と別窓を使えばアフィリリンクのリンクカードも作れるので、よりさり気なく誘導できますね!
賢威リンクカードを表示する方法
それでは賢威リンクカードを埋め込んで表示する方法を説明していきます。
使い方は非常に簡単で、下記のタグを投稿記事内に書き込めば、自動的にリンクカードに変換してくれます。
※【 】を[ ]に変えてください

別窓リンク(「target=”_blank”」)で表示する方法
次に外部リンクなどで使う別窓リンクで表示する方法ですが、非常に簡単です。
賢威リンクカード内に「target=”_blank」タグを設置するだけで自動的に外部リンク化してくれます。
※【 】を[ ]に変えてください
またショートコードの際ですが、上記のようにすると別ウィンドで設定することもできます。
AddQuicktagと相性バツグン
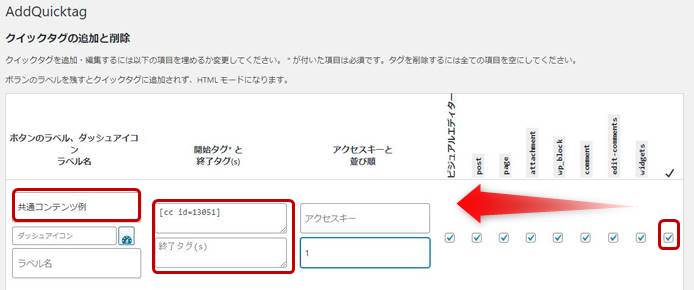
賢威リンクですが、ビジュアルエディタ内に登録できる「AddQuicktag」プラグインと相性バツグンです。
賢威リンクを設置のたびに上記のリンクをコピペしないといけないですが、
賢威リンクタグごとAddQuicktagに登録することで一瞬でタグを設置できます。

 マメボー
マメボーAddQuicktagの使い方はこちらAddQuicktagのインストールや使い方はこちらを参考にしてください。
ワードプレスでHTMLコードやショートコードなどのタグを一度登録するだけで記事を書くときビジュアルエディタやグーテンベルグに1発で貼り付けできるプラグイン「AddQuicktag」をご紹介します。
AddQuicktagですが、使い方も非常に簡単で、難しい設定も無く簡単に使えます。

あとは自動的にビジュアルエディタに登録されるので、そのまま利用ができます。
もともと便利な賢威リンクですが、AddQuicktagと合わせることで、さらに便利になります!
リンクカードの編集方法

賢威リンクカードは、記事内でリンクを設置することで自動的に作られます。
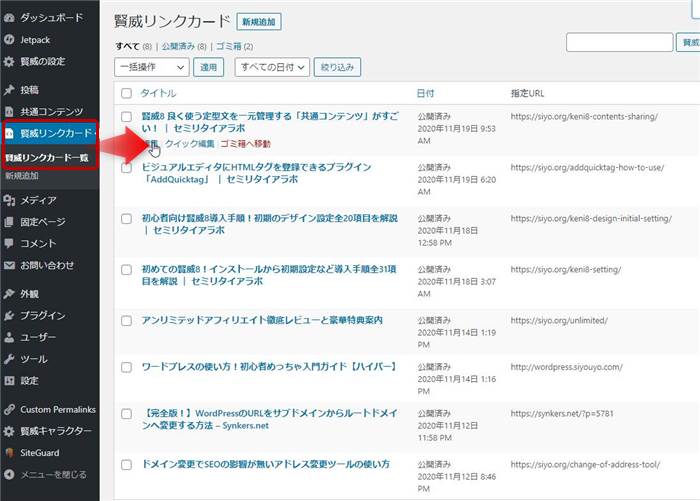
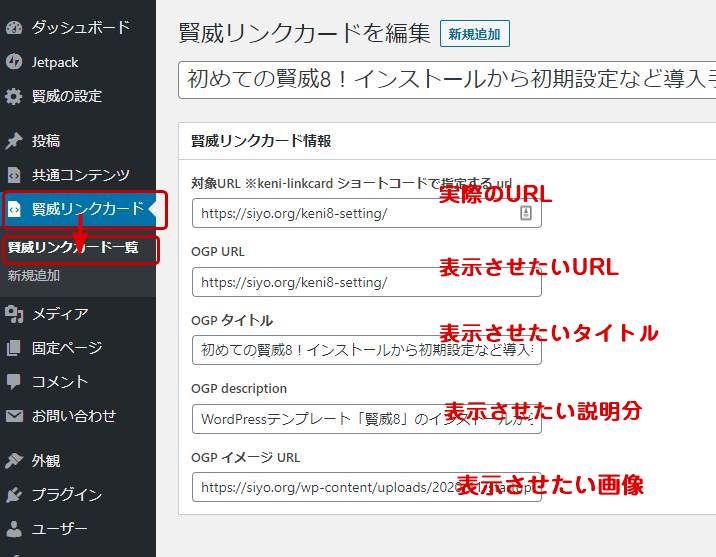
出来上がったリンクカードは、「賢威リンクカード」⇒「リンクカード一覧」から編集が可能です。

対象URL:クリック時に移動する実際のURL
OGP URL:リンクカード上に表示させたいURL
OGP タイトル:リンクカード上に表示させたいタイトル
OGP description:リンクカード上に表示させたい記事説明分
OGP イメージ URL:リンクカード上に表示させたい画像(画像はライブラリから画像のURLをコピーして貼り付けます。)
賢威リンクカードを応用しよう!
賢威のリンクカードですが、編集可能なことでいろいろなことができます。
 マメボー
マメボー
例えば、取得した相手の情報が、日本語ドメインでURLが長かったり、
記事タイトルが長かったり、また記事説明を省きたい場合もありますよね。。。
こういった場合は、迷わず編集していきます。

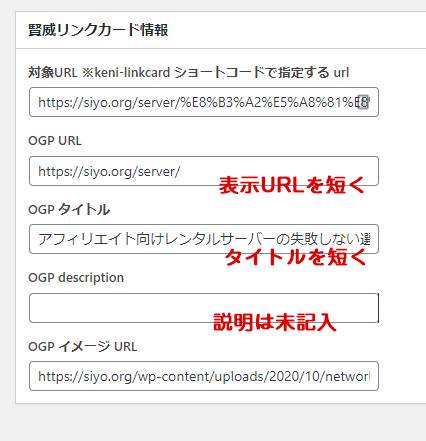
賢威リンクの一覧から対象URLを探し編集画面を開きます。
編集画面から、リンクカードの情報をカスタマイズすることで表示方法を編集できます。
今回は、長かったURLを短くし、タイトルもわかりやすく説明は省きました。

 マメボー
マメボー編集ができるのでいろいろな使い方ができます。
対象URLにアフィリエイトリンクを仕込むことも可能です。
ブログカード「賢威リンクカード」の使い方まとめ

賢威リンクカードは、シンプルですが奥が深く良く作り込まれた機能です。
ブログ内管理なので編集も楽ですし、何より相手の状況に依存しないので表示が早いのが特徴です。
逆に相手に依存しないので、状況が変わると再取得しないといけませんが、
内部リンクは派手に、外部リンクはおとなしめに変えれるので、いろいろな設置方法が可能です。
また「AddQuicktag」プラグインを使うことで、利便性がアップするので合わせて使ってください。
賢威8初期設定の関連記事
WordPressテンプレート「賢威8」のインストールから初期設定など導入手順を一挙ご紹介!子テーマの設定も含め、最初から記事が書ける状態までノンストップで紹介していきます!
続いて賢威8の初期設定が終わったら、次はデザイン設定をご紹介していきます。投稿設定やウィジェット、共通コンテンツ、賢威リンクカードなど賢威は機能がいっぱい!ここで記事を書くまでの下準備を解説します。
以上、「賢威8版のブログカード「賢威リンクカード」軽く操作簡単で別窓も可能」でした。
最後まで読んでいただきありがとうございます。






マメボーさん、初めまして
ランキングから飛んできました楓と申します
プロフィールを見て気になったのでガン見すちゃったんですがLUREAの販売者様だったんですね!!(゚Д゚;)
賢威8、私も使っているのですがリンクカードにこんなに便利な機能があるだなんて知りませんでした
すっごく勉強になりました♪
リンクカードで困った時には是非お邪魔して記事を活用させて頂きたいと思います
ランキング応援して帰りますね☆
分かりやすい記事をありがとうございました!!
ブックマークさせて頂きます♡♡
楓さんコメント&ブックマークありがとうございます。
今後ともどうぞよろしくお願いします。