ファビコン(favicon)表示完全版!IEでも表示可能なファビコンの設置方法をご紹介します。当ブログもやっとIEで表示するようになりましたのでその方法をご紹介します。
こんにちは、マメボーです。
今までFirefoxとchromeなどIE以外のブラウザーでは、
ファビコンが表示されてましたが、ついにIEでも表示させる事が出来ました^^
これでガンガン目立つようになります^^
ファビコンって何?
って方は、この下の画像を見てください。
良くURLの横にある画像です。
通常は、『e』などのブラウザーマークが付いていますが、
ここを自分の画像に変更する事が出来ます!
「でっ、このファビコン設置して、なんかメリットあるの?」
そんな方は、
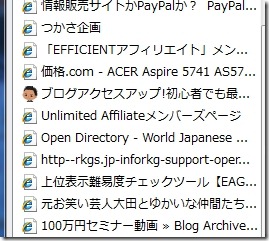
お気に入りフォルダーの中身を見たら一目瞭然ですよ。
せっかく、後で読もうと思ってお気に入りに登録されても、
他のサイトの中に埋もれてしまっては、もう訪問してくれないかもしれません。。。
こうやってファビコンを設置すれば、どうですか!?
目立つでしょ^^
リピート率が格段に上がる事間違い無しですね!!
これは、うちのサイトでも取り入れないとって思って、
以前に他のサイトを参考に設定して、無事に出ていたのですが、
ふと気がつくとなぜかIEだけ表示されなかったんです。。
原因がわからず、見なかった事にしていたのですが・・・
なんだかんだ言っても、ブラウザー界では IEがシェアNO1だし・・
そのIEで表示されなければ、
ファビコンを設置した意味が無いと思い
もう一度再挑戦してみましたm9っ`Д´)
今回はその方法をご紹介していこうと思います。
IEにも表示可能なファビコン(favicon)の設置方法!
早速調べて、今回参考にさせて頂いたサイトはコチラです。
caraldo_Kさんのブログ
⇒IEで表示されない!?favicon.icoを完璧に表示する方法
結構気合いを入れて調べようと思ったら、
意外と簡単でした( ̄▽ ̄)
前回はicoを強制変換しましたが、
アプリやツールがたくさん出ているのですね^^
便利な世の中です( ゚Д゚)y─┛~~
それでは、IE完全設置方法を
ご紹介していきます~!!
①まずは、ファビコンに設置する画像を作成する!
まずは、ファビコンに表示させた画像を用意します。
お持ちの画像加工ソフトやWindows付属のペイントでも作成可能です。
ファビコン専用の画像作成サイトもたくさんあるので、
使いやすそうなところを探しても大丈夫です。
ファビコン専用の画像作成サイト例
ファビコンの表示は縦16px×横16pxで表示されますが、
32px×32pxでの作成をオススメします。
32pxで作成すると
デスクトップなどに表示された際にも、
画像が拡大される事が無く綺麗に表示されます。
②Windows標準のicon形式を作成する
前回間違っていたのは、この部分でした。
IEは非常にデリケート(‘A`)なので、
ちゃんとしたWindow標準のicon形式が必要でした。。
そこでこんな便利なサイトがあるのでご紹介します。
画像をリサイズしてicon形式に変換し、
さらにイメージ表示でどんな感じになるかプレビューも表示してくれます^^

http://ao-system.net/favicon/index.php
それでは、早速使い方を説明します。
ファビコンに変換したい画像を選び「favicon.ico作成」をクリックします。
大きな画像でも、自動的にリサイズしてくれますが、
画像縮小で荒れた状態になるので、できればピッタリなサイズがオススメです!
できあがりをプレビューで確認出来ますので、
良ければ「ダウンロード」をクリックします。
自動的に、名前が「favicon.ico」に変換されます。
これでファビコンは完成です!
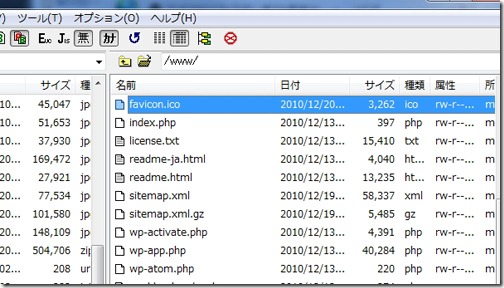
favicon.icoをアップロードする
作成したファビコンを、FFFTPなどでアップロードする。
必ずindexファイルと同じ場所の
ルートディレクトリに配置します。
/www
├index.html
├bbs
│ └bbs.html
└favicon.ico
WordPressなどでも、WPフォルダー内のindex.phpがある場所
ルートディレクトリに正しく設置ができると、
ブラウザーに
http://あなたのURL/favicon.ico
で設置した画像が表示されるか確認して見てください。
例:https://siyo.org/favicon.ico
このように表示されれば、設置は完了し、
自動的にファビコンとして認識されますが
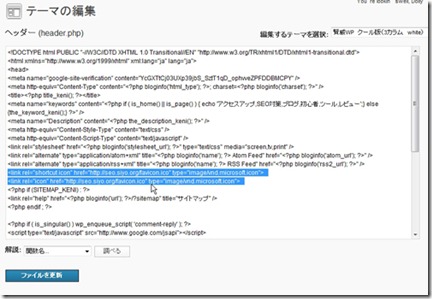
念のため、<head>~</head>内に記述する事で
古いブラウザーなどでも確実にファビコン表示が可能になります。
<link rel=”shortcut icon” href=”http://あなたのURL/favicon.ico type=”image/vnd.microsoft.icon”>
※赤字の部分を変更してくださいね。
WordPressなどでは、
ダッシュボード⇒テーマ編集⇒header.php内に記載します。
はい!これでファビコン設置完了です!
お疲れ様でした。
このサイトもIEで表示されるようになりました^^
どんな些細な事でも良いです。
こんな事聞いて良いの?と思うぐらい些細な事でも構いません。
アクセスアップの悩み・・・
アフィリエイトの悩み・・・
いつでもマメボーにご相談くださいね。














こんばんは、マメボーさん
PCあると便利ですね( ´ ▽ ` )ノ
私スマートフォンなので、
いろいろと大変です(笑)
応援o(^▽^)o
マメボーさん
こんばんは、ともごんです。
ブログへの訪問&コメントいつもありがとうございます。
私の場合は、賢威を使っているテンプレートでコメントを
書く場合には表示されているようですが、その他は、
あまりうまく表示がされていないようです。
本日の記事を再度読みなおして、再挑戦してみます。
応援ぽち♪
マメボーさん、こんばんは!あずです。
お世話になっております。
IEで表示されてなかったの気づきませんでした∑(゚д゚;)
IEで見てみたら。。。「e」。。。
あと
>縦16px×横16pxで表示されますが、
>32px×32pxでの作成をオススメ
なるほど!
16でやってました(しかもかなりやっつけでw
今からやってみます。
ありがとうございます。
(。-∀-)ノ凸オウエン
マメボーさん♪♪
こんばんわ
DORA@うつでもできるぞ!!アフィリエイトです(^▽^)ノシ
この技一個でも、
「オフィシャルサイト」感というか
「企業サイト」感、漂いまくりで、
信用度1,5倍増しって感じですね。
安心してモノを買えそうなイメージがあります。
しかしやはりIEが障害なんですね。
前回に引き続き。
でも悲しきかなシェアNO1…
逃げることはできないと。
お疲れ様でした♪♪
応援させていただきます♪♪
マメボーさん
おはようございます! SASAです。
ファビコン、良い感じで目立ちますね。
こういうところも意識するといいですね。
応援ぽち!
こんばんは、KEN-Tです^^
いつもお世話になりますm(_ _)m
ファビコン・・・。
早く作りたいなぁって思いつつも
なかなかクソ重たい腰が上がりません^^;
う~ん、こんなんじゃだめですね><;
応援済です♪
マメボーさん、こんばんは!
ひよひろです♪
お世話になってます。
ファビコンつけたいんですけど
イメージ画像を思いつかないんです(><)
自分って分かってもらえるキャラクター作りから入らないとですw
おしゃれなファビコンへの道は遠いです( ;∀;)
では、応援ポチです
マメボーさん、こんばんは
いつもコメントありがとうございますm(__)m
私もファビコン作りたいんですけど、
肝心の画像のデザインがまだ決まらないんです(´・ω・`)
応援ぽっちん★です。
こんにちは、サイノアと申します。
faviconに関する情報を集めててたまたま拝見しました。
favion.icoを設置してもうまく表示できたりできなかったりするのは、
こういうことなんですね。
オマジナイをヘッダに入れたらうまくいきました。
どうもありがとうございます。
サイノアさんこんばんはー
コメントありがとうございます。
favicon設置出来たようですね^^
参考にして頂きありがとうございます^^
今後とも宜しくお願いします。
こんにちは 初めて相談します。
faviconに関して教えて頂きたいのです。
以前は表示していたのに 何気に気が付いたら表示されなくなっているので
どうなってしまったのかと戸惑って色々触ってみましたが・・・結局の所駄目でした教えて頂けると嬉しいのですが、どうか宜しくお願いします。
花音さん
お世話になってます。
一応花音さんのファビコンですが、
Firefoxでは綺麗に表示されてますね^^
設置はあってますので、
他のファビコン変換ツールを使って見ると表示できると思います。
よろしくお願いします。
マメボーさん、こんにちは
はじめまして、ふえると申します。
自分のブログで、ファビコンの記事を書いて
おかげさまで設置報告をいただいたものの
IEでのみ表示できないというので
必死に情報を探し
こちらの記事に、たどり着きました\(^O^)/
問題も解決できそうです!!!
有益な情報、ありがとうございました(*^_^*)
こんばんは!ご無沙汰しております^^
faviconIE問題でいろいろ試すもなかなか成功を見ることが出来ず、
ネットを放浪していた所偶然マメボーさんのサイトに辿り着きました!
運命を感じましたww
おかげさまでやっとこわたしもこの問題にケリを付けることが出来ました!
感謝感謝でございます♪
また何か困ったことがあった時、放浪した先にはマメボーさんが
待っていて下さる気がしています^^
pocoさんお久しぶりです^^
訪問ありがとうございます^^
また、困ったときにたどり付いてくださいね^^