 賢威のHTMLソースを比較してわかる賢威の奥深さ!考えられたシンプルさと機能がしっかり凝縮されたテンプレートなのです。
賢威のHTMLソースを比較してわかる賢威の奥深さ!考えられたシンプルさと機能がしっかり凝縮されたテンプレートなのです。
こんばんはーマメボーです。
私のブログを見てもらったらわかりますが、
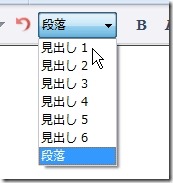
賢威って見出し1のダグとパンクズリストが一緒なのをご存じでしたか?
「はっ?何のこっちゃっ?」
って思った方は、これから説明しますね。
ブログに限らず、サイトを作成する際にそのサイトが
どんなサイトなのかを判断するためにもっとも重視する部分が
タイトルタグと見出し1タグです。

ブログで言うとこんな感じの機能です。
見出し1 <h1>○○○</h1>
見出し2 <h2>○○○</h2>
見出し3 <h3>○○○</h3>
この見出しタグの使い方としては、
例えば私たちは、文字が大きかったり太字で表示されていたら、
なんと無くそれがタイトルだったり、見出しだったりを気がつきますが、
ただ検索エンジンのクローラーは、人間と違い
どれがタイトルか見出しか、どれが重要なキーワードか理解できません。
ですので、<title>~</title>や<h1>~</h1>をしっかり使う事で
検索エンジンに、どんな内容のサイトなのか理解してもらうことができます。
このようなソースを意識してサイトやブログを作る事で、
検索エンジンに正確にキーワードや内容を理解してもらう事ができます。
<title>タイトルタグ
ブログでもっとも大事な部分になります。
そのブログのタイトル(題名)になります。
検索エンジンでは、検索結果に表示され

Webブラウザーには、左上に表示されます。

<h1>見出し1タグ
タイトルと同じように重要で、
そのサイトの一番の見出し(売りキーワード)になります。
通常のサイトやブログだとサイト内の左上に表示されます。
(デザインによって違います)

タイトルと見出し1との違いはありますが、重視される役割はほぼ一緒です。
タイトルと見出し1は役割が似ているので、ほぼ同じ内容になる事が多く
また通常タイトルタグは、ページ内には出現しません。
タイトルタグは検索エンジンへのアピール用で
見出し1タグは訪問者用へのアピールと
定義しているところも多いです。
<h2>見出し2
中見出しです。
ブログだと<h1>がブログタイトルで<h2>が記事タイトルに設定されています。
<h3>見出し3
小見出しです。
ブログ記事の中の段落などで使用します。
その他にも見出しはh4~h6まで使えますが、
見出しとして効果を発揮するのはh3程度までと言われています。
さてさて見出しタグについての説明がだいたい終わり役割がわかったところで、
賢威の場合を見てみましょう!!

私のブログは賢威のテンプレートを使用していますので、
私のブログの場合を見ていきましょう。
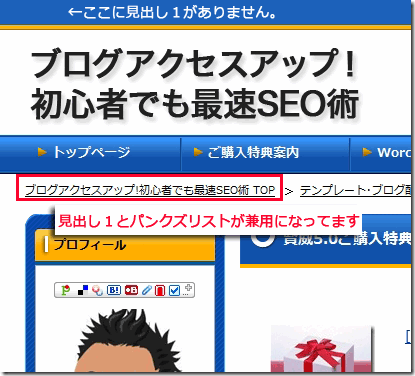
賢威には、ほとんどのテンプレートで配置されている左上の部分には
見出し1がありません。
少し下のパンクズリストと兼用で見出し1が使われています。
最初この部分を見たときおもしろい発想だとは思ったのですが、
どうしてこうなっているか理解出来ませんでした。
この頃サイト作成をしていて、
この兼用の理由がわかりました(’-’*)
まず賢威の制作者の松尾氏は、
ほとんどのサイトがH1タグをページの最上部に持ってきていますが、ぶっちゃけ、見出しの論理構造さえ成立していれば、H1はソースのどこにあっても良いような気がしています。
例えば今のGoogleは、ソースの中を解析して、どこがメニューエリアであるとか、どこがフッターであるとか、セクション毎の重要度を大体認識していると言われています。
それを考えると、重要なキーワードを必ずしもソースの最上部に置く必要はなくて、例えば、H1などは、記事コンテンツエリアの中の見出しに使うのがベストかもしれません。
と考えているようです。
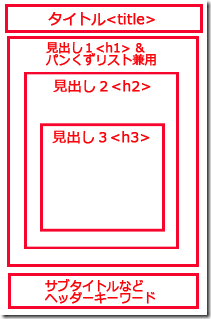
通常のテンプレートの考えたど
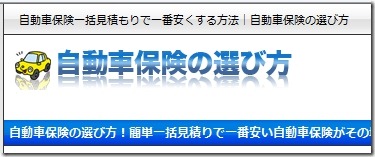
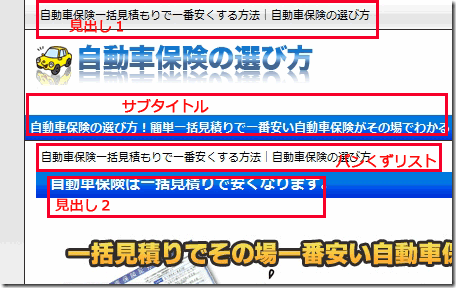
参考サイト:自動車保険一括見積もり(賢威4.0で作成)

トップページの出だしは、上のような構想になります。
HTMLソースを簡素化して書くと
<title>自動車保険一括見積もりで一番安くする方法|自動車保険の選び方</title>
<h1>自動車保険一括見積もりで一番安くする方法|自動車保険の選び方</h1>
<P>自動車保険の選び方!簡単一括見積りで一番安い自動車保険がその場でわかる</p>
<li>自動車保険一括見積もりで一番安くする方法|自動車保険の選び方</li>
<h2>自動車保険は一括見積りで安くなります。</h2>
のようになります。
どうしてもトップページであればあるほどに、
タイトルや見出し1、見出し2、パンくずリストに至るまで
だいたいが似た文章になってしまい、
さらにヘッダー(ブログ最上部)にキーワードが集中します。
私の参考サイトだと、自動車保険がキーワードなので、一見良いように見えますが
検索エンジンは、同じキーワードの使いすぎや近くへの配置は
好ましくないと定義しています。
キーワードの乱用によるペナルティーを受けているかもしれません(ノД`)
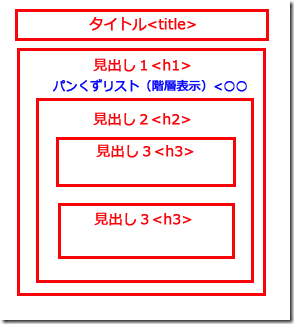
賢威はこの辺を考慮していますので、

CSSマジックでヘッダー部分に集中しやすいキーワードを分散し、
さらに見出し1とパンくずを兼用にする事で、HTMLソースをシンプル化しています。
重要キーワードを一番良い状態で引きだそうとしています。
少なくても、キーワードの乱用によるペナルティーを
受ける心配は無さそうです(’-’*)
細かい部分までしっかり考えてあるSEOテンプレートが賢威なのです。
賢威をさらに詳しく解説
賢威使用歴10年!販売本数1500本以上のマメボーが賢威を使い続ける理由を語ります。メリットやデメリット、SEO効果など、本当に有料の価値はあるのか?どこよりも詳しく賢威8をご紹介します。あと購入特典もありますよ♪





マメボーさん たぬきちです(*´∀`)
>今のGoogleは、ソースの中を解析して、どこがメニューエリアであるとか、どこがフッターであるとか、セクション毎の重要度を大体認識していると言われています。
となると、W3Cにのっとった
正規表現が重要になるって事やね(*´∀`)
その辺は賢威の庭だね
正しいHTMLタグ知識を賢威から学んでおいて
つくづくよかったと思う今日この頃(笑)
yahooがGoogleを採用した動きが
徐々にインデックスに現れてきてます(・∀・)ニヤニヤ
こんばんは、吉田屋です。
なるほど~
要するに賢威はSEOに強いってことですね。(汗
ロジックは松尾さんとマメボーさんにお任せして、
吉田屋は文章の方、頑張りたいと思います。(笑
お邪魔しました~
吉田屋さんこんばんはー
要するに賢威はSEOに強いって事です^^
私も文章頑張らねば^^
マメボーさん
こんばんは! SASAです。
なるほど、こういったところが大切ですね。
基本に忠実にですね。
同じような文字が上部に集中しますね。
こういうところも注意が必要なんですね!
応援ポチ!
SASAさんこんばんはー
結局細かい積み重ねがSEOですね~
Googleは特にこう言うのを重視しますからね~
大切な事ですね
さくです
そうかー
確かにこれまでのよくあるテンプレだと
キーワードが近所に集中ってことはありますね~
これってよくないのね・・
キーワードの密度については考えてたけどw
おはようございます。younosukeです。
昨晩はお疲れさまでした。
修復できたようですね。
エラーもなく、ブログもサクサク軽く動いていますよ!
マメボーさんのブログは大好きなので、やっぱりこれぐらいサクサク動いてもらわなくては・・・
これからも記事楽しみにしてます。
それではまた。
応援ポチポチぱっきゅ~ん!
younosukeさん昨日はどうもでした。
お騒がせしました。
無事修復です^^
直ってよかった^^
???難しいですな。
さらっと読んだだけだと理解できません^^
販売をアフィリエイターさん頼みなんで、最近勉強不足です。
また~
Maddydogさんこんばんはー
ん~難しかったですか;;
私もまだまだですね。。
誰でも理解できる文章を書けるようになりたい!!