 賢威の凄さは、単にテンプレートのHTMLソースだけではありません。Webトレンドをしっかり取り入れることで、心理的にも見やすいサイトを作り上げる事ができます。
賢威の凄さは、単にテンプレートのHTMLソースだけではありません。Webトレンドをしっかり取り入れることで、心理的にも見やすいサイトを作り上げる事ができます。
こんばんはーマメボーです。
賢威について、HTMLソースが検索エンジンに
引っかかりやすい話は、色々してきましたが、
いくら検索エンジンに上位表示されても、
訪問した先のページが見づらいサイトやブログであれば、
せっかくの訪問者も直ぐにページを閉じてしまいます。
これでは、全く意味が無いですよね。
賢威は、テンプレートとして、検索に引っかかりやすい他にも、
訪問客を逃がさない仕掛けがたくさんあるんです。
訪問先のページが、賢威のテンプレートを使用しているブログだったら
ついつい見入ってしまいます。
デザインが良い?ってのもありますけど、
webトレンドをしっかり取り入れる事で、
初めて訪問した人でも、見やすくわかりやすい構成になっているのです。
IT総合情報ポータル「ITmedia」が調査した
大手ECサイトの人気レイアウトから考えるwebトレンド
【大手ECサイトの人気レイアウトから考えるwebトレンド】
ECサイトのレイアウトは、ユーザーに情報を的確に届ける上で重要な役割を果たす。サポタントの調査結果から、ECサイトでトレンドになっている検索窓の設置場所やサイト幅のピクセル数が分かった。
楽天市場(100サイト)、Yahoo!ショッピング(50サイト)の
webレイアウトを調査する事で、現在支流のwebデザインを調査したようです。
大手サイトなど、一般的に私たちがよく見る、見慣れたwebサイトと構成が近ければ、
見慣れており、見やすいのは当たり前ですね。
ITmediaの調査結果を確認したところ
webトレンドの調査結果と賢威のデフォルトテンプレートでは多く共通点があり、
賢威は開発当初から、この辺も意識する事で
しっかりとしたwebトレンドを取り入れられている事がわかります。
それでは、webトレンドを見ていきましょう。
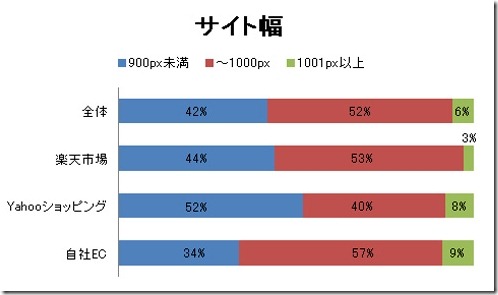
サイト幅は900ピクセル以上のサイト幅が主流
賢威の2カラムでのサイト幅は950ピクセル、
3カラムでサイト幅1000ピクセルを採用しています。
実は、この幅が950~1000ピクセルって非常に大事な数字なんですよ!
ECサイトのサイト幅調査

2008年にYahoo!や楽天でのデザインを変更したのを覚えてますか?
両者とも950ピクセルに幅デザインを変更しました。
これ実は、Yahoo!や楽天で一大決心だったと思うんですよ。
多くの反発もあったと思います。
「デザイン変更で!? え!なんで反発!?」
って思うでしょう?
Yahoo!などポータブルサイトは、すべての方が、
ちゃんと見えるデザインじゃないといけないって!言うポリシーがあるようですが、
PC全盛期にWindows95~98年にもっともパソコンが売れたインターネット幕開け時代
パソコンのモニターの解像度は、
横800ピクセル×縦600ピクセルが支流だったわけです。
そのため、webデザインの基本は幅800ピクセルで作る事が、定説でした。
横幅800ピクセルを超えると横幅をスクロールしなくては見えませんからね。
そんな面倒なサイトは誰も見ませんよね。
ですが、98年を過ぎた辺りから、モニターが劇的に進歩して
液晶画面とかも登場したのがこのぐらいの時期ですね。
一般的なノートパソコンの画面サイズが15インチが支流になり
横1024ピクセル×縦768ピクセルが、もっとも一般的な解像度になってきました。
現在は、ワイド画面に切り替わってきており、1368×768が最低クラスで
この頃パソコンを買われた方は、これ以上の解像度になっているはずです。
そう、つまり2008年にYahoo!や楽天が取った行動は、
すべての人が見えなくてはいけないポータブルサイトで、
10年前ぐらいに買った古いPCユーザー(800×600)を
切り捨てた瞬間だったのです(´Д`;)
2008年当時の横幅800ピクセルでパソコンを使用しているユーザーが
全体の5%弱ぐらいでしたので
その5%を切り捨てても、他95%が見やすいように
情報量を増やしたと言えるでしょう。
これは、かなりの決心だっと思うし、反発も大きかったことでしょうね。
そして、時は進んで2010年、現在の800ピクセルユーザーを調査して見ましょう。
現在の私のブログのモニターの解像度を調査したところ、
- 1280×1024 30%
- 1024×768 30%
- 1920×1080以上 15%
- 1366×768 5%
- 1680×1050 5%
- 1280×800 5%
- 800×600以下 0.2%
- 320以下(携帯/iPhone)2%
- その他 7%
大雑把にまとめましたが、こんな感じです。
解像度が800ピクセルの方は、なんと0.2%!
当ブログの平均アクセス数が500人だとしても1人って事になります!
※それより下は
iPhoneなどのスマートフォンは、マルチタップ対応を前提に今回は、省きます。
99.8%の人は、横幅が1024ピクセル以上なので、ブラウザーの枠も考えて。
950~1000ピクセルにして置けば、ほとんどの方が快適に表示できます。
なので、大手サイトやECサイトでも、
この950~1000ピクセルに統一して、情報量を増やしてきているのです。
でも、無料ブログなどで、これをちゃんとしているところは、
まだ少ないんですよね~
いまだに横800ピクセルを支流にしているテンプレートなどもあるので、
文字が見づらかったり、情報量が少なかったりするのです。。
web以外にも見る画面のモニター事を
しっかり考えているのが賢威なのです。
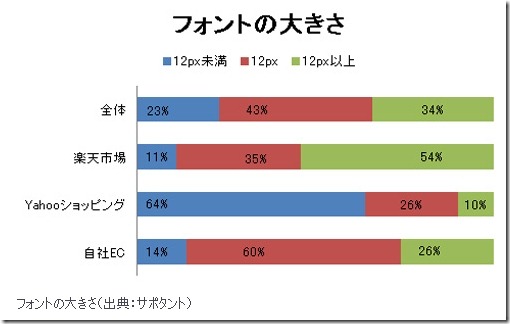
フォントの大きさは12ピクセルが43%
賢威はフォントサイズの表示方法は少し複雑ですが、
簡単に言うとメインコンテンツのフォントサイズは、
14ピクセル同等にセットされています。

この表を見ると
EC全体では12ピクセルが43%と多いですが、楽天では12ピクセル以上は54%と多く
モニター解像度が増えた分、文字サイズも大きくして
見やすいサイト構成にしているサイトが多いようですね。
ちなみに賢威は、さらに進んでおり
現在もっとも流行にうるさい英語圏のフォント設定を採用しています。
全体フォントサイズを62.5%に設定して、
各個別にピクセル単位では無くてエム(em)単位を採用しています。
ピクセル(px)とエム(em)でフォントを指定する理由ですが、
PXでフォントを指定すると、フォントサイズが固定されます。
例えば、お年寄りや目の不自由な方用にブラウザーの文字を大きくしても、
PX指定を受けている場合は、大きさが変わりません(´Д`;)
emで指定しておくと、ブラウザーの状況によって、
サイズも変化させる事が出来るので、
現在はem指定が支流になっています。
で、次にフォントサイズ62.5%にする理由ですが、
pxとemはサイズ単価が違います。
- 80px=5em
- 100px=6.25em
単位が違うので、今までpxで覚えている人は、わかりにくいですよね 。
これを、62.5%を指定する事で、
あら不思議!?
- 50px=5em
- 100px=10em
と計算しやすくなってしまうようです。
賢威のフォントサイズは、62.5%の1.4em設定なので、14px同等になります。
賢威は、どの状況の訪問者でも、
しっかり見えるように、最初から見やすい設定になっています。
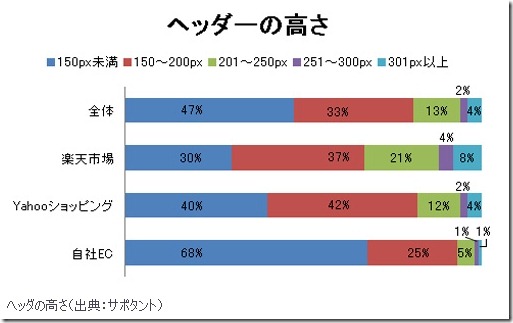
ヘッダの高さは200ピクセル以内に
賢威はバージョン5.0からヘッダーが狭くなりました。
一番小さいクール版で78ピクセル、一番大きな情報比較版でも123ピクセルに
デフォルト設定されています。

サポサントの調査でも、
自社ECサイトの回答の6割が200ピクセルに押さえており、
より多くの情報を初見で見せるために、
ヘッダーの高さを出来るだけ抑えているサイトが多いようです。
一時ブログと言えば、ヘッダーに画像を大きくしてインパクトを付けるデザインが
流行りましたが、現在はヘッダーを押さえて、より本文を大きくする傾向があんですね。
今回の賢威5.0では、ヘッダーが小さくなったのは、この辺のトレンドを
しっかり取り入れているのでしょうね。
知らず知らずも、しっかりとwebトレンドを意識したSEOテンプレート!!
それが賢威なのです。
賢威は、一度購入するとバージョンアップは無料です!
この先、いつの日か出るであろう、賢威6.0!!
その時も、しっかりとしたwebトレンドを取り入れたテンプレートを開発してくれるので
購入者の私たちは、何も考えなくても、安心して使用する事が出来ます。
今後ネットでビジネスを継続して考えてい方、
賢威を購入する事で
今後、ずーとwebトレンドをしっかり考えられたテンプレートを
安心して使い続ける事が出来ます。
それを考えると非常に安い投資ですよ( ´∀`)
絶対有利なSEOテンプレートを、私と一緒に使って見ませんか?
賢威のさらに詳しいレビューと申し込みはこちらです。↓↓↓
賢威をさらに詳しく解説
賢威使用歴10年!販売本数1500本以上のマメボーが賢威を使い続ける理由を語ります。メリットやデメリット、SEO効果など、本当に有料の価値はあるのか?どこよりも詳しく賢威8をご紹介します。あと購入特典もありますよ♪







こんばんは、吉田屋です。
すっげ~分析!
しかも、賢威ってそんなに凄かったのね。
私も賢威の権威に負けないような
記事を書かねば・・・
お邪魔しました。
吉田屋さんおはようございます。
そうなんです賢威って以外とすごいです^^
私も、スタイルシートなど眺めていて、
なんでこれこうなってるの?って思い
検索して調べてみたら、意外となるほどーねー
って思うことが多々あります。
マメボーさん、今晩は♪
隠れWEBデザイナ~のYebisuです^^
サイトのピクセルの幅は今でも800pxがお決まりです。
確かに、Yahoo!や楽天がでかくて、講師の方に
質問した事もありましたが、答えが返ってきませんでした。
いつも、ブラウザを二つ並べてみていますので、
800位が丁度良いのですけどね…。
フォントのパーセント指定は良く使います。
こちらの方が、ブラウザの互換性を考えると
適応性が上がります。
webトレンドというのは常に変化していると思いますが
テンプレートとして考えると、賢威は
とても素晴らしいモノがあると思います。
しかし、マメボーさんの「イラスト」
素敵です…^^
では、応援です☆(^。^)
Yebisuさんおはようございます。
おお!隠れWEBデザイナーなんですね@@;
私も友人に1人いるんですが、そいつの酒を飲むと
そろそろ800ユーザーをどうするか~な~!って話題が
必ず出てきますね。
恐いのは、iPhoneなのど、スマートフォン系をどうするかですね
解析見てもここ1年ぐらいで一気に増えました。
携帯用には専用プラグイン入れてますが。。。
もう一度640~800幅のwebデザインが流行るかもしれませんね~
マメボーさん
お世話になります、KEN-Tです。
なんじゃこの記事!?
丁寧過ぎる♪脱帽です^^
ただ単にデザイン・SEOに特化しただけではなく
綿密な計算・戦略・ユーザビリティに秀でた
テンプレ・賢威凄すぎですね^^
では応援していきますね♪
KEN-Tさんこんばんはー
ネタがあれば、どんどんこう言う記事作りたいです^^
ネタ探しですね~
マメボーさんの記事の丁寧さには、いつも脱帽です。ぺこ^^
知識を得るだけなら、みな出来ますが、それをわかりやすく説明することにかけては
マメボーさんの右に出るものはいませんね^^
商材は順調にいってます。売上11本です。
いまのところぼちぼち売れる商材ですが、そのうちぱちんとはじけます^^
というかはじかせます^^
また~
Maddydogさん、こんばんはー
知識は、Maddydogさんを含め多くの方から頂いてます^^
いつもごちそうさまです^^
こんばんは。younosukeです。
いつもブログに訪問&コメントありがとうございます。
凄い分析ですね。
また、その分析をもとに色々な事が検証され、
それに似合ったテンプレートなんですね。賢威5.0は。
ほんと素晴らしいです。
それではまた。
応援ポチポチぱっきゅ~ん!
younosukeさん、こんばんはー
賢威の良さはいろいろありますね~
今後も、視野を広く
紹介していきます。
マメボーさん
こんばんは! SASAです。
凄い分析ですね。
細かく見て行くと色々発見があるんですね。
しかも分かりやすく説明してくれるので
ありがたいです。
応援ポチ4!
SASAさん、こんばんはー
わかりやすく説明できるよう心がけています。
これでも納得出来ていないです。。。
もっとだれもが見てもわかるような、池上先生のようになりたい。。
今日はポチ逃げ~