 ブログのレイアウトって考えてますか?訪問者の視線を意識したレイアウトにするとあなたのブログはもっと見やすくなり。もっと売れるブログに変身します!
ブログのレイアウトって考えてますか?訪問者の視線を意識したレイアウトにするとあなたのブログはもっと見やすくなり。もっと売れるブログに変身します!
こんばんはーマメボーです。
今日はブログを見る時の視線について考えてみたいと思います。
みなさんは、ブログやサイトを見る時、どの場所から見てどんな風に見ますか?
「そんなの考えたことないから・・・(´Д`;)」
って言われそうですね。
ほとんどの方は意識されていない、もしくはした事が無いと思います。
しかし、
ほとんどの人間は無意識にある決まったパターンの目の動かし方を
すると言われています。
ほとんどの方は、左上をスタートに「Z」もしくは「F」のラインに沿って
視線を動かすようです。
これを「Zの法則」「Fの法則」と言います( ´∀`)
この法則は、ウェブのユーザビリティを研究している。
Jakob Nielsen博士が発見したそうです。
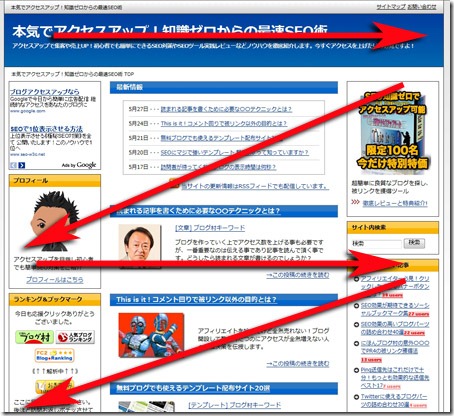
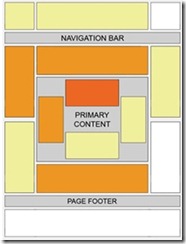
【Zの法則】

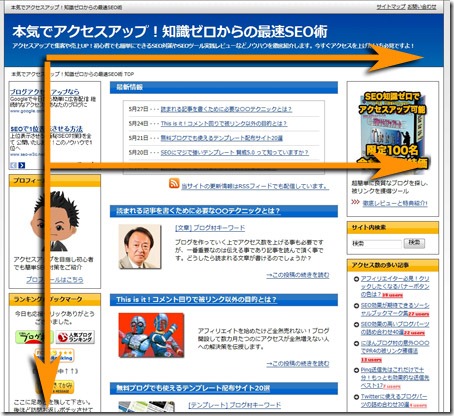
【Fの法則】

こんな感じです。
「F」と「Z」の違いですが、
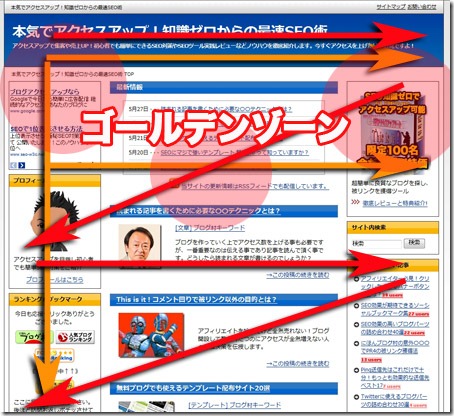
トップページや全体の構成を確認する時、人間は「Zの法則」で確認して
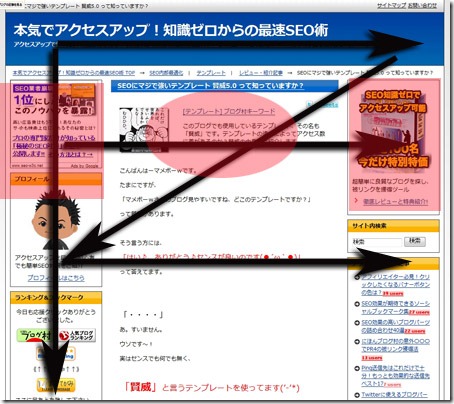
記事ページを読んだりする場合は、「Fの法則」で視線を動かします。
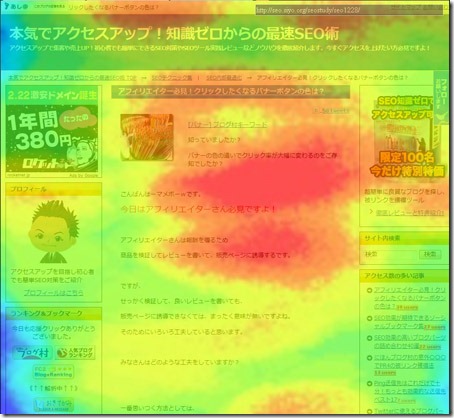
前回ご紹介した、User Heat解析でも確認してみましょう。
ブログ訪問者の見ている場所や行動がひと目でわかる「User Heat」

綺麗な「Z」「F」では無いが、それっぽい感じにはなっていますかね(´Д`;)

「F」と「Z」、User Heatを重ねた、もっとも見られる重要部分が
赤丸部分って事になりますね。
この位置に広告や商品、目の引くコンテンツを配置する事で効果的にユーザーを
誘導する事ができると言われています。
そして、もう一つの裏付けとして、
この場所は、あのGoogleAdsenseでも推薦している重要ポイントなのです。
⇒ Google 広告はページのどの位置に掲載すればよいでしょうか?

GoogleAdsenseでも「F」「Z」の法則に配置するように指示しています。
どうですか?
「Zの法則」「Fの法則」を意識して、コンテンツの配置を考えるだけでも
訪問者のユーザビリティは格段に向上しますよ。
マメボーが考えるサイドバーの配置方法
では、私が考えている配置についてご紹介します(‘A`)

一応私も、「Fの法則」と「Zの法則」を意識したブログ配置にしています。
視線は左上からスタートして、右側に抜けていくと考えて、
またほとんどの人が右利きなのでマウスのポインターも
右側に配置されている場合が多く、右側がクリックされやすいと思っています。
見てもらいたい部分は左側に配置して、
クリックして欲しい部分は右側に配置しています。
ゴールデンゾーン(真中)には、その記事の要約3行を配置しています。
■サイドバー左上
左上のもっとも一番最初に見られる部分には、
GoogleAdsenseを配置しています。
ここは、広告収入を狙ったイヤらしい考えと(‘A`)、
間違ってこのブログに来た人の出口のつもりです。。
でも本当はこの部分にプロフィールが絶対にオススメです。
この左上は一番最初に目に入る場所です。
しっかりとした個性のあるプロフィールを打ち出す事で
ブログに色をつける事ができます。
訪問者は検索エンジンでたくさんの同じキーワードのサイトを見ています。
例えば、「SEO」で検索したとしても、たくさんSEO関連ページが
表示されるし、どのページも同じ内容に見えるかもしれません。
最初にプロフィールを打ち出すことでより強いアピールができて
第一印象が決まります。
■真中(ゴールデンゾーン)
ゴールデンゾーンには現在3行程度の記事要約を入れています。
ですが、
目標としてはこの3行の部分を要約では無くて引きつける文章を書きたいと
現在コピーライティングを練習中です(;゚Д゚)
■サイドバー右上
現在私のブログの右上には、一番オススメのアクセスアップツールを
配置して紹介しています。
左上のGoogleAdsenseのような出口では無くて、誘導したい次への入り口です。
ここにブログの一番のオススメの商品を配置したり、誘導したいコンテンツを
置くことが一番効果的です。
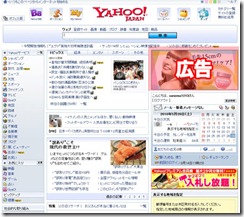
Yahooなども、この場所に広告を配置しています。

右側には、アクセス数の多いオススメ記事も配置しています。
訪問者に次への行き先を決めてもらうために人気ページを提示しています。
■最後にランキングクリックボタンが左側?
私のランキングボタンの考えはあくまで最終出口と思っています。
別ウィンドで開くようにしているんですが( ´∀`)
だから、「Fの法則」で表示ページの最後に視線に入る場所と
記事を読んで気に入って頂いた人が押しやすいように記事の一番下の
2ヶ所にランキング+ブックマークを配置してます。
もちろんランキング上位を狙うなら、右上ので配置でも良いと思います。
特にブログはサイドバーを好きなように配置できます。
今回紹介したのは、あくまで人間心理です。
ブログのデザインや構成によって効果は様々でしょう。
用途と目的に合わせていろいろ入れ替えて一番反応が良い場所を
探していく事が重要です。


マメボーさん
はじめまして、ナカモといいます。
ZとFの法則、大事ですよね。
理屈を理解しないで、誰かの真似をしても
応用が利かないですしね。
マメボーさんのブログは見やすくて好感が持てますね。
応援ポチさせていただきます。
ナカモさん、始めまして~
書き込みありがとございます。
>マメボーさんのブログは見やすくて好感が持てますね。
ウホホ、ありがとうございます。
ナカモさんのブログも見やすいですね。
やっぱり見やすさは大事ですよね
本日の訪問させてもらいました~。
ブログを見る人の目線なんてあんまり意識していなかったので、
勉強になりました。
こてつさん、こんばんはー
参考にして頂きありがとうございます。
売れているアフィリエイターの配置ってだいたい一緒なのですよね。
やっぱり見やすい配置ってあるんだろうって思ってます。
人の目線…為になりました!!
少しずつ、意識した記事の書き方やブログ構成になるよう頑張ります☆
スタッフあかももお世話になってます。
書き込みありがとうございます。
私もがんばります。是非参考にして頂けたら嬉しいです^^
マメボーさん、こんばんは^^
いつもお世話になっております。
FとZの法則は重要そうですよね~。
私も早くサイトを作成して
取り入れていきたいと思ってます。
応援ポチ☆完了です。
むーさんこんばんはー
コメありがとうございます。
是非とも参考にしてみてださい^ー^
参考になりますm(_ _)m
私の場合、クリックしてもらいたい、見てもらいたいものは
全部左サイドバーです。
右だと左に比べるとクリック率が異常にさがったので。。
でも、サイドバーの太さ、サイトの背景・広告の色などに
左右されると思うので、一長一短ではないですよね^^
右サイドバー最上部のクリック率はどうですか??
さすらいさん、おはようございます。
コメントありがとございます。
これは、あくまで人間心理です^^
これだと3カラム以外ダメな感じになって
閉まってますね。。
デザインによっては右が見やすかったりしますよね。
大事なのは自分のブログのゴールデンゾーンを
見つける事だと思います。