 Googleですが、4月21日よりレスポンシブなどのスマホ対応によって検索順位が変動すると発表しました。今後モバイル表示が1つの要因になりますので対応が必要になります。
Googleですが、4月21日よりレスポンシブなどのスマホ対応によって検索順位が変動すると発表しました。今後モバイル表示が1つの要因になりますので対応が必要になります。
こんにちはマメボーです。
つ、ついにきますね。。。
サイトのスマホ化表示が必須な時代が・・・・
まずはこちらをご覧下さい。
>>Google、「スマホ対応」をランキング要因に利用することを決定
ついにですね。
Googleがスマホ対応の有り、無しをランキング要因に加えると発表しました。
つまり、スマホ表示できないサイトの順位を落とすってことになります。。。
前回一度、モバイルユーザビリティについて
対処方法をご紹介しましたが、
まさかこんなに早く、ランキングに組み込むとは・・・
Googleおそロシアですね!
以前の記事
>>SIRIUSで「モバイル ユーザビリティ上の問題」が出たときの対処方法
このスマホ対応については4月21日から導入なので、
まだ日にちはありますが、
こう公開された以上、早めの対応が必要です。
なんとなくですが4月21日までに対応すれば良い気もしますが、
ここ注意というか落とし穴で、
この対応に乗るには4月21日までに修正が完了して
クロールされている必要があります。
つまりサイトを変更しても検索エンジンクローラーがきて
認識しなければ意味がありませんので、
ギリギリになって変更しても検索エンジンに伝えるすべがなくなります。。。。
スマホ対応は全ページで適用されないと意味がないので、
クローラーが間に合わないと記事ページはスマホ化認識で正常だけど、
トップページだけクロールが間に合わなく
順位下落ってこともありえます。。
私も前回記事でご紹介以降いくつかの
サイトでモバイル化しましたが、
10日前後たった今でも認識されているページ、
されていないページと結構ごちゃごちゃなので、
かなり時間がかかると思った方が良いです。
更新頻度が高いブログなどなら定期的にクローラーを呼べますので、
問題はありませんが、
量産したサイトやHTMLサイト、更新頻度が低いサイトは、
いつクローラーがくるかわかりませんので、
そういったサイトから手直しした方が良いです。
SIRIUSなら前回紹介した方法で
テンプレート更新が必要になり、
WordPressならレスポンシブwebデザイン化する必要があります。
超応急処置としてWordPressのプラグインで
モバイル化できる「WPtouch」を入れても良いですが、
アフィリサイトとしては使い勝手は良くないので、
これを気にレスポンシブ化にする方がスムーズです。
賢威やLUREAのリファインSNOW2、リファインPROなら
レスポンシブ対応ですので特に問題はありませんが、
リファインSNOW1などを使っている方はPRO版への更新などがオススメです。
しっかしあれですよね。。
WordPressやSIRIUSなど、
ここ最近のサイトならなんとなくなるので大丈夫ですが、
昔に作ったサイトってどうするんでしょうね。。
私もほんと大昔に作ったHTMLサイトがいくつかあって、
今のように簡単にテンプレートを変えれる感じでもなく。。
今更、手が付けられないようなサイトもあります。。。
当然、スマホ何それ?って時代に作ったサイトなので、
モバイル表示なんかできないですし、、
この子達の行方を考えると・・・
今から胃がいたいっす。。
とりあえずですがあなたのサイトは大丈夫ですか?
レスポンシブやスマホ化が出来ているか不安。。。
設定したけど成功かどうか確認したい場合など、
すぐに確認出来る方法があるのでご紹介します。
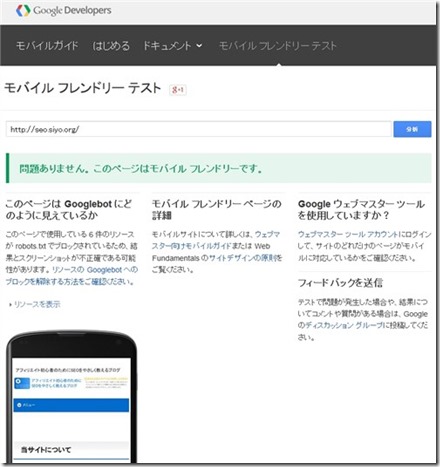
Googleが提供するモバイル化テストツール
ここにURLを入れて「問題なし」が出れば成功です。

赤く異常を示した場合は認識されていません。。。
早急な対応が必要です!!!
クローラーされるのに1ヶ月はみたいので出来る限り
3月中に修正しておくと余裕が持てると思います。
サイト数が多いと大変ですが、
頑張って行きましょう!


マメボー様
こんにちは、アリエといいます。
お久しぶりです。
いつも参考になる記事を拝見させて頂いています。
私もシリウスで作ったサイトを
早速、iphoneページを作成して
調べてみましたら、バッチリでした
さすがマメボー様の情報ですね
もし、時間があれば私のブログも見て下さい(^^♪
アリエさん
お世話になってます。
参考にして頂きありがとうございます^^
今後ともよろしくお願いします^^
マメボーさん
初めまして、豊与と申します。
ス、スマホ対応・・・
私も、自分のHPを確認しないとです。
情報ありがとうございました。
豊与さん
お世話になってます。
コメントありがとうございます。
マメボーさんはじめまして
このサイトの記事とルレアは、いつも参考にさせてもらってます
この記事見て「そういや、まだスマホ対応してないサイトがあった!」と思い出し、急いでやってたんですが…
シリウスで作ったサイトで、アフィリはじめた時に忍者HPで作ったサイトなんですが、なんか.htaccessが使えないらしくて、スマホサイトに自動振り分けできない状態です><ほったらかしで月1万くらいは稼いでるサイトなんですが…
仕方ないから独自ドメイン&レンタルサーバーに移転します…。忍者だと削除リスクあるし。忍者のドメインパワー上げても仕方ないですしね…
事前にリスク把握してたんだから、もっと前に対応しときゃよかった!
っていうかスマホサイトに振り分けられない無料HPサービスに、これから何の価値があるんだろう…謎です
もっと前にスマホ対応してればCVも変わってきただろうし、自分の甘さを痛感してます><
遠藤さん
お世話になってます。
SIRIUSですが、レスポンシブ化させることで対応可能です。
こちらで解説しましたので、参考にしてください。
忍者とか無料サーバーでもSIRIUSをモバイル表示させる方法!