 WordPressをiPhoneやスマホ用のテンプレートに最適化するプラグイン「WPtouch」の中にGoogleアドセンスを表示する方法をご紹介します。
WordPressをiPhoneやスマホ用のテンプレートに最適化するプラグイン「WPtouch」の中にGoogleアドセンスを表示する方法をご紹介します。
こんにちは、マメボーです。
前回紹介した「パソコン上からスマホ用サイトを見る方法」が好評でしたので、
本日は、スマホ用プラグイン「WPtouch」の中にアドセンスを
表示する方法をご紹介します。
もはやWordPressの必須プラグインと言っても良いのが、
この「WPtouch」だと思います。
WPtouchとは、WordPressをiPhoneやスマホ用に表示を最適化して
表示するプラグインで、
今のスマホ拡大市場の中では、
絶対に外せないプラグインの1つになってきていると思います。

そして、このWPtouchで、すごい部分として、
設定項目からアドセンスコードを挿入することが可能になっている点です。
スマホ用に最適化された手テンプレート部分にも
アドセンスを表示することができるので、
PC用でもスマホ用でも両方からアクセスで
利益を狙うことが出来ます^^
カスタマイズもできますので、
その辺も一緒にご紹介していこうと思います。
WPtouch側のテンプレートでアドセンスを表示させる方法(上部編)
まずは、WordPressに「WPtouch」のプラグインをインストールします。
WPtouchのインストール方法や設定方法については、
こちらを参照ください。
参考記事
⇒WordPressをiPhoneやスマホ用に最適表示するプラグイン「WPtouch」
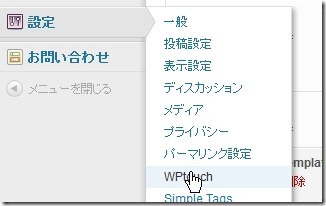
1.インストールが終わったら、
ダッシュボード⇒設定⇒「WPtouch」をクリックします。

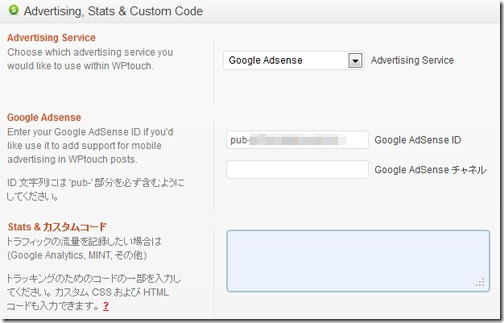
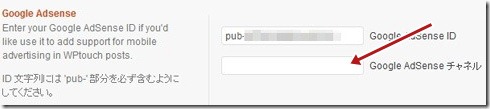
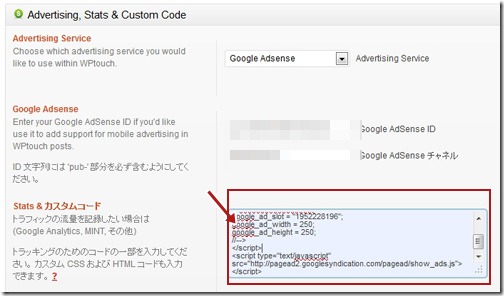
2.中にある「Advertising,starts&Custom Code」にアドセンスIDを挿入します。
アドセンスIDとは、サイト運営者に書いているpubーから始まるID番号です。

3.基本的には、これだけでOKです^^
記事タイトルと記事の間に、モバイルアドセンスが自動挿入されます。

初級編はこれでOKです^^
簡単ですよね( ´∀`)
Google AdSense チャネルの設定
続いて、チャネル登録の方法も説明しておきます。
チャネルを登録することで、クリック率や表示統計を確認することができますので、
こちらも設定しておきましょう^^
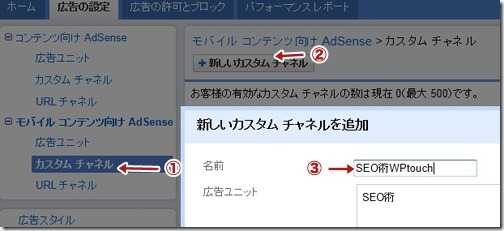
1.Googleアドセンスにログインして、
モバイル用の「カスタムチャネル」⇒「新しいカスタムチャネル」⇒「名前登録」
と進みます。

2.名前を登録すると、IDが発行されます。

3.下の画像の部分に挿入します。

はい、これで、チャネル登録設定も完了です。
記事の最下部にもAdSenseを表示させる
次に、WPtouchの記事の最下部にも、
アドセンスを表示する方法をご紹介します。
やはりクリック率が高いのは、記事の最下部ですので、
上部よりは最下部に表示させる方が、反応率は上がるはずです。
1.まずは、AdSenseから、広告ユニットを作成します。
最初に最下部に設置する広告ユニットを取得しますが、2012年5月より仕様が変わり、
スマホなども、PC用の広告ユニットで表示させるようになったようです。
もしかしたら、先ほどのチャネル登録も通常ユニットのIDで良いのかもしれませんが、
今回は認識しているようなので先送りします( ´∀`)
ということで・・・
取りあえずここでは、PCと同じ広告ユニットで作成します。

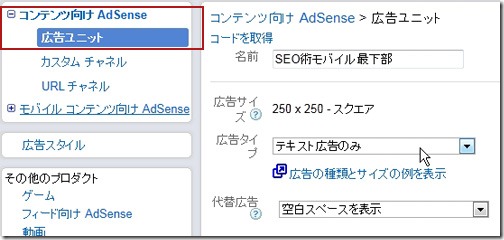
2.PC用のコンテンツ向けで広告ユニットを作成して、
サイズは「250×250-スクエア」辺りを選択しています。
(自動調節されるっぽいです。)

3.一番簡単な、最下部への表示方法としては、カスタムコードの中に、
アドセンスタグを挿入します。

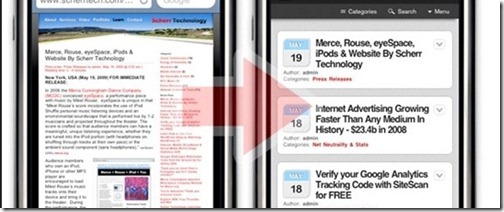
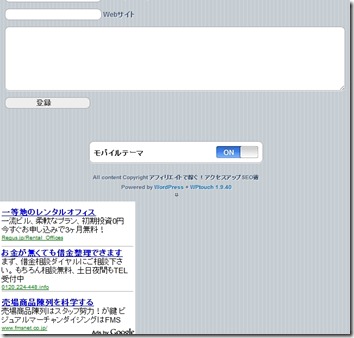
4.そうすると、本当に最下部にアドセンスが表示されるようになります。

確かに最下部に表示されますが、
コメント欄より下に配置されるため、かなり効果が薄くなります。。
私も最初はこれで良いかな~って思ったんですけど。。。
これじゃ、納得出来ないって方のために↓↓↓
こんな表示じゃ納得出来ない人向けのカスタマイズ方法
せっかくなら、しっかりと記事下に配置したいですよね^^
そんな方のためにWPtouchのソース部分に
直接タグを挿入する方法をご紹介します。
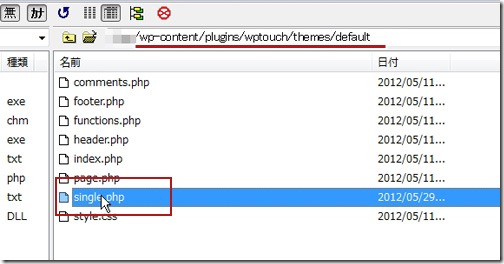
1.FFFTPなどを使って、WPtouchのsingle.phpを取り出します。
WPtouchのsingle.phpの場所ですが、
「/wp-content/plugins/wptouch/themes/default」の中にあります。
普通のWordPressテーマの中では無くて、
プラグインwptouchの中にあるテーマ部分です。
ここ間違わないでくださいね^^
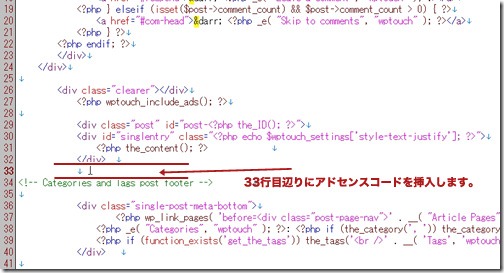
2.single.phpをダウンロードして、テキストエディタで開き、
該当箇所にアドセンスタグを挿入します。
挿入場所ですが、約33行目ぐらいの隙間にアドセンスタグを挿入します。
<?php the_content(); ?>
</div>
この辺りです
<!– Categories and Tags post footer –>
<div class=”single-post-meta-bottom”>

3.無事に挿入が出来たら保存して、元の場所にアップロードしましょう。
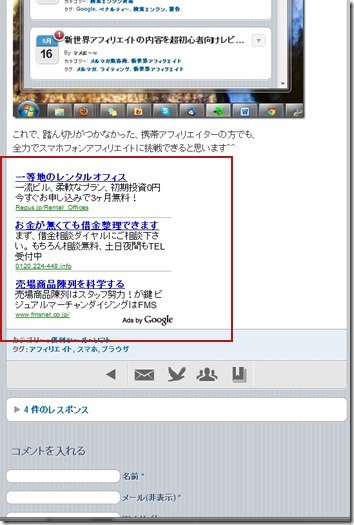
しばらくすると、最下部にアドセンスが挿入されます。

どうですか?
こんな感じで表示されるようになります。
これで、スマホでアドセンス生活の始まりですね^^
簡単ですので、是非お試しくださいね^^





マメボーさん
お世話になります
RENSUKEです。
スマホが凄い勢いですね。
こういう記事はとても勉強になります。
解りやすい記事で早速、トライしてみます^^
では応援です
マメボーさん
いつもブログ見てます!
WPtouchでアドセンスを貼る方法を検索したら、
マメボーさんのページが出てきたので、参考にさせて頂きました。
わかり易い記事で助かりました^^
ありがとうございます!
WPtouchを使ったアドセンス設定方法、画像もみやすくすごく参考になりました。
こころより感謝致します。
こんにちは!すごいわかりやすくてタメになりました(^-^)ありがとうございます!!
今回は最後にアドセンスを貼り付ける方法でしたが、できればページの最初に貼り付ける方法も教えていただけると嬉しいです。
方法についてはよくわかりましたので、具体的にどの場所に貼り付けるかという位置がとても知りたいです。
また機会があれば是非公表してくださいm(__)m
マメポーさん、
ためになる記事をありがとうございました!
(^-^)
おかげさまで、無事、アドセンスを張れました!
マメポーさんありがとうございます!