 SIRIUSで作っているサイトなどで、ウェブマスターツール上に「モバイル ユーザビリティ上の問題が検出されました」って警告がきた場合の対処方法をご紹介します。
SIRIUSで作っているサイトなどで、ウェブマスターツール上に「モバイル ユーザビリティ上の問題が検出されました」って警告がきた場合の対処方法をご紹介します。
こんにちは、マメボーです。
ここ最近SIRIUS関連の質問で増えてきているのが、
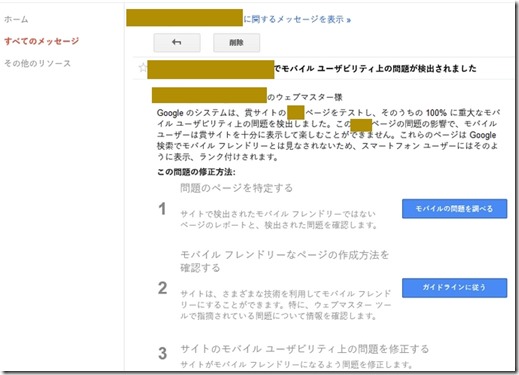
これです↓↓↓

見た瞬間にドキってしますが・・・
サイトがウェブマスター上で
「モバイル ユーザビリティ上の問題が検出されました」
って警告が送られてくるケースです。。
実は私のサイトでもいくつか同じ警告が送られてきており、
内容を読むと「ユーザーによるランク付け」とか「問題が検出」とか、
いろいろと書かれているので不安になりますよね。。
で、そこからガイドラインを調べてみると一応対応策が書かれていますが、
文字が小さいだのビューポートが設定されていないだの、
かなり意味不明で明確な解決策が書かれていないです。。
今回の件で、順位が下がった、ペナルティをくらった、SIRIUSは終わった・・
って心配されてメールをくれる方もいますが、
とりあえず答えからお伝えすると
現段階ではこれによる順位変動はありませんので大丈夫です!!
今後、この部分は関わってくるのでしょうが、
現段階ではまだテスト段階でGoogleもこの検知システムが
完成しているわけじゃないようです。
言わば警告というよりはお知らせに近く、
今後、重要になるので対応しておいてねって意味のようです。
とりあえず今日明日中になんとなしないとって問題ではありませんので
今は準備だけしておけば大丈夫のようです。
そもそもこの警告って何?
さて、そもそもですがこの警告って何?って思いますよね。
警告の内容は、いろいろとありますが主に多いのが、
・リンク同士が近すぎます
・テキストが小さすぎて読めません
・モバイル用 viewport が設定されていません
的な内容です。
1つ1つ調べると解決策などもあるのですが、
早い話がレスポンシブなどのモバイル対応が出来ていないって意味で、
スマホでみるとパソコンサイトが表示されるので
「めっちゃ文字が小さいよ!」って意味です。
リンクの位置を離したりフォントサイズを大きくしたり、改善する方法もありますが、
物理的にモバイルサイトに変換する機能がなければ解決されない問題です。
つまりレスポンシブ化しろって意味ですね^^
今回の問題ですが賢威とかリファインとか
最初からレスポンシブwebに対応しているテンプレートではこの現象はおきておらず、
単純にSIRIUS特有の問題になります。
な~んだ!ってことはレスポンシブにすれば直るのかって思いますが、
ただ・・・!ちょっと待てって疑問も起きますよね!
そもそもSIRIUSの上位版はスマホ対応が売りのツールなのに、
何故この問題が起きるのかです。。
しかもスマホ同時生成機能をONにしておけば、
表示上はスマホ表示は可能だし、まったく問題はありません。
じゃ~問題は・・・って感じですが、
それはGoogle側がまだ不完全で、
完全に全てのモバイルサイトを認識出来ていないって問題と
Googleの新しい試みでSIRIUS側のシステムが
対応していなかったって問題です。
SIRIUSのモバイルサイトへの変換方法は、別サイト生成して表示する方法で、
レスポンシブ型ではありません。
これはSIRIUSの発売自体がレスポンシブが流行る前に
発売されたツールなのでしょうがないって感じですが、
ただGoogleもレスポンシブを強調していますが、
要はモバイル化出来ていれば何でも良いので、
SIRIUSの方式でまったく問題はないです。
むしろアフィリサイトならレスポンシブよりも
SIRIUSの別生成の方が使いやすかったりします。
つまり両方システム的な問題ですので、SIRIUSはもともとスマホ表示が出来ているので、
あとはGoogleの精度が上がれば解決される問題だったりします。
心配されている方も多いと思いますが安心して大丈夫ですよ^^
で、ですが、SIRIUSのサポートフォーラムですでに今回の対応策が載っており、
スマホテンプレートを初期化することで解決できるようです。
SIRIUSでスマホテンプレートを初期化する方法
それでは、スマホテンプレートを初期化する方法をご紹介します。
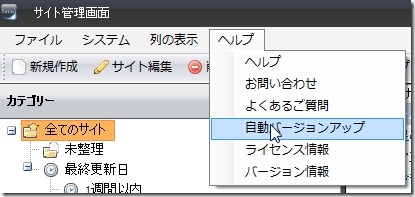
1.まずはSIRIUSのシステムを最新版にバージョンアップします。
SIRIUSを開きサイト管理画面から「ヘルプ⇒自動バージョンアップ」を行います。

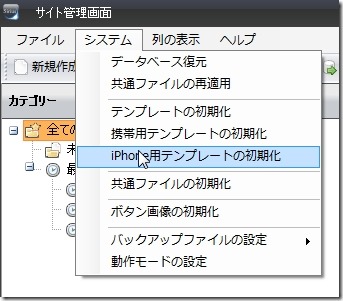
2.次に「システム⇒iPhone用テンプレートの初期化」を行い、
テンプレートを最新状態に更新します。

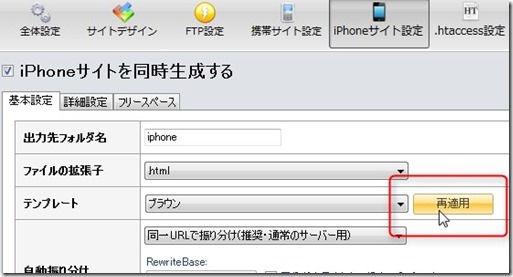
3.テンプレートの初期化が終了したら、各サイトを開き
「サイトオプション⇒iPhoneサイト設定」を開きます。
テンプレートの部分から「再適用」を行ってください。
ここで注意ですが、テンプレート編集でHTMLを直接カスタムしている場合は初期化されるので再設定が必要になります。

4.テンプレートの再適用が終わったら、再度サイト生成を行い、全てのファイルをアップロードすれば完了です。

5.数日後に(ときには数週間)サイトがクロールされ、スマホ側で検索してみると下記画像のように「スマホ対応」の表示が出ていれば解決出来ています。

以上、「モバイル ユーザビリティ上の問題」が出たときの対処方法でした。
お試しください。


この記事は、私を安心させてくれました。
私のサイトは、賢威もシリウスも使っていませんが
>「モバイル ユーザビリティ上の問題が検出されました」
なメールが送られてきました。
しかし、Googleはお騒がせ者です。
高橋さんお世話になってます。
コメントありがとうございます^^
私もドキ!ってしたので、ほんと怖いですよね^^;
こんばんは。 デコピーと申します。
メルマガ読まさせて頂いてます。
ブログの方も読ませていただきますね^^
デコピーさん
お世話になってます。
コメントありがとうございます^^
ずっとメルマガを購読させて頂いてます。
今回、勇気を出してコメントさせて頂きました。
あまり意味がない内容を送ってくるメルマガが多い中で
毎回、役立つ情報をありがとうございます。
コチラの記事もとても勉強になりました。
早速、再適用してみます。
これからも宜しくお願いします。
ケンさん
コメントありがとうございます^^
これからも頑張りますね^^
どうぞよろしくお願いします。
いつも、サイト&メルマガを読ませて頂いております。
「モバイル ユーザビリティ上の問題が検出されました」の件、
非常に参考になりました。
ありがとうございます。
サイトの更新、楽しみにしていますね!
やまやまさん
お世話になってます。
コメントありがとうございます。
今後ともよろしくお願いします。