 ブログの記事を書く時、正しいタグを使用して記事を書いていますか?綺麗で人に見やすいブログも大切ですが、検索エンジンにも見やすいブログにする事も大事ですよ。本日は第3回目です。
ブログの記事を書く時、正しいタグを使用して記事を書いていますか?綺麗で人に見やすいブログも大切ですが、検索エンジンにも見やすいブログにする事も大事ですよ。本日は第3回目です。
こんばんは、マメボーです。
本日は、タグ講座第3回目、imgタグに使う、alt属性についてです。
第1回目はこちら
第2回目はこちら
alt属性とは、imgタグ等につける属性で、「代替テキスト」という意味を持っています。画像が読み取れなかったり、マウスを当てた時に表示されるテキストです。
簡単に言うと↓です。

alt属性埋込み無し

alt属性埋込み有り
alt属性は画像が読み取れなかった場合の補助的役割をします。
そして、SEOの観点から見ても重要な役割を果たします。
検索エンジンのクローラーは画像を読み込むことができません。
せっかく画像を文字を使った綺麗な記事でも、検索エンジンからすると効果は半減してしまうのです。
それなら文字のみのページの方が良いよね!って事になりかね無いので
検索エンジンのクローラーはこのalt属性を見て、
これが何を意味する画像化を判断しています。
以前はalt属性にキーワードを詰め込む事が効果的でしたが、
今では検索エンジンも成長しており、キーワードの詰め込みは逆効果になります。
あくまでalt属性も文章として捉えていますので文章の流れに従い、適切に画像の説明、表示できなかった場合に人が見ても画像の想像が付くテキストが効果的のようです。
記入の例
<img src=”/seo.jpg” alt=”アクセスアップ” />
のように使います。
ブログの場合は、

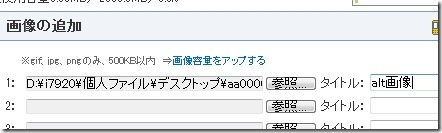
アメブロだと、参照の横の「タイトル」がalt属性になります。
Windows Live Writerだと右側の代替テキストの欄がalt属性です。
SEO対策として、alt属性は効果が無いと言う方も多いですが、検索エンジンが画像を読めないのは確かですので、面倒でも必ず入れることにより、文章に対する信頼は上がるはずです。


