
サイトやブログを作る上で重要なのが、<head>~</head>ですね。ソースを見ないと分からない一見地味な存在ですが、実は本で言えば表紙ぐらい重要な場所なんです。その中にある、年々重要性が薄れていっているMETAタグについてまとめてみます。
METAタグとは?
こんにちは、マメボーです。
本日は、メタタグについて説明していこうと思います。
メタタグを確認する方法は、
インターネットブラウザーを右クリックしてソースの表示を選択
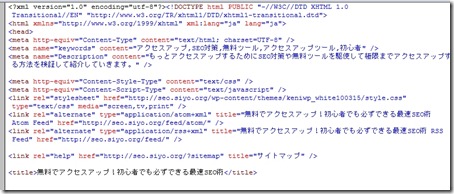
なんか恥ずかしいですね><このブログのソースです。
この<head>から</head>にある、<META…>ってのがMETAタグです。
この部分はブログやサイトの言語や文字コードの指定したり
サイト説明など埋め込む事ができる部分です。
検索エンジンに向けた重要なMETAタグ集
一時流行して抜群に効果があった、『meta name=”keywords』ですが、
現在はGoogleは利用していないと発表しています。
参考:ヤフーもmeta keywordsを無視していることを公式発表
いよいよ影が薄くってきたMETAタグですが、どうせ表面には見えないし、
ゼロ効果で無いのなら書いておいた方がマシ!って感覚で使えそうなMETAタグをまとめてみます。
キーワード<keywords>
サイトのキーワード、左程重要キーワード
<meta name=”keywords” content=”キワド1,キワド2,キワド3・・・・”>
概要<description>
サイト概要や説明、検索エンジンの説明文にも使用されるのでこれは重要です。
<meta name=”description” content=”概要・説明文” />
クローラの制御<robots>
検索エンジンのクローラにどのようにサイトを読み込ませたいか設定します。
具体的には以下の設定値があります。
| 制御内容 | |
|---|---|
| index | ページをインデックス(登録)する。 |
| noindex | ページをインデックス(登録)しない。 |
| follow | リンク先のページをたどるのを許可する。 |
| nofollow | リンク先のページをたどるのを許可しない。 |
| archive | ページをキャッシュとして保存することを許可する。 |
| noarchive | ページをキャッシュとして保存することを許可しない。 |
| noodp | 検索結果の要約文にDMOZの説明文を使用しない。 |
<meta name=”robots” content=”index,follow,noarchive” />
このページはOK このページからのリンク先ページもOK<meta name=”robots” content=”index,nofollow”>
このページはOK このページからのリンク先ページはNO<meta name=”robots” content=”noindex,follow”>
このページはNO このページからのリンク先ページはOK<meta name=”robots” content=”noindex,nofollow”>
このページはNO このページからのリンク先ページもNO<meta name=”robots” content=”noarchive”>
このページは、すべてのロボットにキャッシュさせない
各検索エンジンクローラーだけを制御
<meta name=”Googlebot” content=”index,nofollow,nosnippet” />
クローラの再訪問日の制御<revisit_after >
検索エンジンのクローラーの訪問頻度を指定(効果不明)
<meta name=”revisit_after” content=”○○ days” />
言語を設定する<content-language>
デフォルトの言語を設定します。以下のように設定し、日本語の場合は「ja」を入れます。
<meta http-equiv=”content-language” content=”ja” />
スタイルシートを設定する<content-style-type>
<meta http-equiv=”content-style-type” content=”text/css” />
連絡先<reply-to >
サイト作成者の連絡先を記述できます。(※スパムの餌食になるので使用しない方が良い)
<meta name=”reply-to” content=”連絡先 (メールアドレス)” />
著者情報<author・copyright>
文章の作者名、著作情報
<meta name=”author” content=”作者名” />
<meta name=”copyright” content=”© 著作者” />
ファイルタイプ・文字コード
文章のファイルタイプと文字コードを設定します。Shift_JIS、EUC-JP、UTF-8など
<meta http-equiv=”content-type” content=”text/html; charset=UTF-8″ />
SEO対策で使えそうなMETAタグをまとめてみました。
ほとんどが自分がサイト作ったときにコピペ用です。。
METAは<description>以外いらなくない!?
とは言わずに積極的に記述していきましょう。





アフィリ息子です。
おきてがみぽちっ!
ありがとうございます^^
METAキーワードは必要ですね^^
僕も気を使いながら
キーワード使ってます^^
応援ぽちりんこ♪
応援ぽちりんこ♪ありがとうございます^^
METAキーワードは調べれば調べるほど効果が
薄くなっているようですね。
YahooやGoogleは気まぐれですからねー
いつか見直され効果が上がる日も来るかもしれませんで、
気を抜かず入れていこうかと思っております。