 ソーシャルメディアボタンをブログに設置する方法をご紹介します。今後検索エンジン同様に大切になってくるのがソーシャルメディアです!しっかりと取り入れて行きたいですね^^
ソーシャルメディアボタンをブログに設置する方法をご紹介します。今後検索エンジン同様に大切になってくるのがソーシャルメディアです!しっかりと取り入れて行きたいですね^^
こんばんはーマメボーです。
今日のタイトルでも書いてある「SMO対策」ですが、
このキーワードって知ってますか!?
私も実は・・ここ最近知ったキーワードなんですけど^^;
「Social Media Optimization」の略で、
ソーシャルメディアの最適化と言う意味なんです!
今までってアクセスを増やすために、
絶対に必要だったのがSEO対策でしたが、
今、あらたに注目されている、
TwitterやFacebookなどの
ソーシャルメディアからのアクセスが重要になって来てます!!
そのソーシャルメディアからアクセス数を集めやすくする対策が
SMO対策と言われています( ´∀`)
結果的にSMO対策は、被リンクとしてSEO対策になるので、
今後、絶対に必要になる対策ですからね^^
マメボーもこの辺は、死ぬ気で勉強して、
ご紹介していきますね( ´∀`)
そして、まずその手始めにできるSMO対策が、
ブログにソーシャルメディアボタンを設置する事なんです!
私のサイトだと、
この記事の↑にもある。

こう言ったソーシャルボタンなんですよね^^
ブログの読者さんが、
記事を読んで、参考になったり、おもしろいと感じたら、
そのまま記事を「シェア」したり、「いいね」や「ツイート」で
簡単に投稿する事が出来ます!
各ソーシャルメディアから、アクセスを誘導するために
欠かせないボタンなんですよ!
ソーシャルメディアボタンと言っても、
いろいろなサービスや設置方法も様々なので、
代表的な物をいくつかご紹介していきます。
どのソーシャルメディアも大きさを選んで、
出来たコードを、ブログに設置して上げると表示されますよ^^
難しそうですが、一度覚えると簡単なので、是非実践して見てくださいね^^
Facebook(いいね・シェア)
![]()
今もっとも注目されているソーシャルメディアですよね^^
その中でも代表的なものが「いいね」と「シェア」ボタンです。
似ているような2つのボタンですが、
自分の共感を伝える「いいね」と他の相手に紹介する「シェア」
この2つとして使い分ける事が出来ます。
SMO対策において重要になりますので、まずは設置したいですね^^
ボタンの設置はこちらから
⇒FacebookDeveloper
(※英語サイトですが、設置するとボタンは日本語になります)
設置方法はこちら・・・「いいね!」ボタンを設置しよう
Twitter(ツイート)

Twitterもソーシャルメディアの代表の1つですね。
Facebookよりも気軽に始める事ができるので、ツイート数が稼ぎやすかったり
ツイート連鎖による爆発力が大きいですが、
つぶやきの流れが速いため、あまり後にも残らない感じもします。
ボタンの設置はこちらから
⇒ツイートボタン
設置方法はこちら・・・Gigazine
Google+(Google+1ボタン)

GoogleがFacebookに対抗して作ったGoogle+の先駆けボタンです。
基本的に使い方はFacebookと同じですが、
将来的にGoogleの検索結果と直接関係があるのでは?
との噂も多くつけている方も多い。
今後の展開の将来性を感じるボタンです!
ボタンの設置はこちらから
⇒Google+1ボタン
mixi(mixiチェック)

世界ではFacebookが有名ですが、
日本で影響力があるソーシャルメディアとするとmixiですよね。
まだまだ無視出来ない存在です!
ボタンの設置はこちら
⇒mixiチェック
以上の4つは、影響力がもっとも大きい
絶対に押さえておきたいソーシャルメディアですよ( ´∀`)
各それぞれにコードを作って、
ブログへ設置してみてくださいね^^
で、設置と言えば、
この頃よく質問を頂くのが、これなんです( ´∀`)

このブログの右上にある、
スクロールしても付いてくるアイコンボタンの設置方法を
教えて欲しいと言う質問です。
これは、バナーやアイコンを絶対配置で指定しているんですよね^^
ソースの書き方も簡単で、
divタグで絶対配置ボックスにして上げるとOKです。
<div style=”position: fixed; top:215px; right: 3px;”>
ここに各ソーシャルメディアのタグ
</div>
↑のソースだと、top(上部から)215Px、right(右側から)3pxに設置すると
指定しています。
最下部に表示されたい場合は、bottom:〇〇px 左の場合は、left:〇〇pxと
指定してくださいね。
これで配置場所が無い、
ブログでもスッキリと配置する事が出来ますね^^
ここまで読んで、
ソーシャルメディアの重要性はわかった・・・
でも設置方法が今一わからない・・・><
って方は、こちらがオススメです。
ローソンガジェット
あのお馴染みローソンが提供するソーシャルメディアに特化した
ブログパーツなんですよ^^
しかも意外とデザインが良くないですか!?
マメボーも気になったので、早速設置してみました^^
1.設置方法は、まずローソンガジェットページへ行きます。
⇒ローソンガジェット
2.02のシェアして♪ガジェットをクリックします。
3.好きなカラーを選択します。

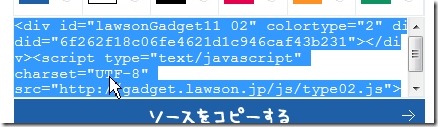
4.出来上がったコードをコピーします。

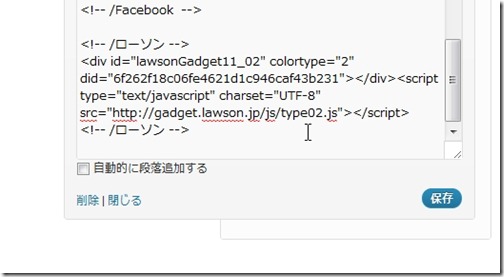
5.後はコードをどこでも良いので、ブログに貼り付けると出来上がりです^^
私の場合は、WordPressなので、ウイジェットに入れて見ました。

6.これで出来上がりです!
このように簡単にソーシャルボタンが設置出来ますよ^^

以上
ブログにソーシャルメディアボタンを設置して、SMO対策を強化!!
でした。
その他にも、ブログによってオプションとして追加出来る物もあります。
付けすぎも良くないですが、選抜して効果が高い物は、
しっかりと活用して行きましょう^^
今後はSEO対策と同じぐらい、
いや、それ以上に重要になってくるSMO対策だと思います!!
当サイトでもしっかりとご紹介していきます^^
わからない事やご質問などがありましたら、
お気軽にご連絡くださいね^^
納得するまで何度でもお答えします^^



マメボーさん
こんばんは!うすPです(^.^)
SMOという言葉、初めて知りました!
今は規模的に見て、
SEO対策>SMO対策
なのかもしれませんが、
やはりサイトを利用する側からみると、
いいコンテンツかどうかがわかりやすいだけに
今後のソーシャルメディアに対する対策は必要不可欠だと言えそうですね^^
設置の仕方もぜひ知りたいと思っていました!
今回も勉強になりますm(_ _)m
応援ポチ(´∀`σ)σ
うすPさんおはようございます。
SMO今後熱そうですよね^^
私もしっかりと勉強して取り入れたいと思います^^
いつもコメントありがとうございます。
マメボーさん
お久しぶりです。
圧巻ですね・・・
SMO対策ってスモー対策って読むんですか?
確かに今後大事になってきそうですね。
私のブログにも是非設置していきたいです。
勉強させていただきました!
応援☆
POMEさんおはようございます。
SMO=スモーっすかね^^
どう呼ぶんでしょうね^^
是非設置してみてくださいね^^
これからもよろしくお願いします。
マメボーさん、こんにちは。
抹茶です。
SMOとても勉強になりました。
これからは、SEOだけでなく
ソーシャルメディアを取り入れたSMOも
重視されてくるんですね。
全然SMO対策ができていないので
今回の記事を参考に僕も対応していこうと思います^^
応援です。
抹茶さんおはようございます。
私もSMOは、お恥ずかしながら知りませんでした^^
勉強してどんどんお伝えしていきますね^^
いつもコメントありがとうございます。
マメボーさん、こんにちは!リュウです。
SMO対策、言葉は知っていましたが、なかなか何からどう始めたらいいのかわからずに、困っていました。ですが、マメボーさんの本日の記事に、具体的に何を始めたらいいのか書いてあったので、すぐにでも実践してみようと思いました。
ようやく、一歩目を踏み出せた感じです。ありがとうございました。
では、通常の3倍で応援ポチ!
リュウさんおはようございます。
SMOご存じでしたか^^
さすがですね^^
いつも参考にして頂きありがとうございます。
ソーシャルメディアの影響力は日々大きくなっていると感じています。
検索順位は悪くてもソーシャルメディアからアクセスをアクセスを引っ張ってくることも可能です。
絶対配置は勉強になりました。スクロールしても常に見せたいバナーやテキストはありますからね。
みうさんおはようございます。
ソーシャルメディアの進化は凄まじいですよね^^
調べれば調べるほど難しいですよ。。
勉強していきたいと思います^^
いつもコメントありがとうございます。
マメボーさん
こんばんは、たいらです。
お世話になっております。
SMO対策。
要チェックですね!φ(´・ω・`)メモメモ
私も勉強しなければ・・・
ローソンガジェットは気になったので
私も設置してみたいと思いますw
応援(・∀・)つ済みです☆
たいらさんおはようございます。
ローソン使って頂きありがとうございます。
デザインも良いですよね^^
私も見つけた時に「お!」って思ってしまいました^^
いつもコメントありがとうございます。
マメボーさん、こんにちは。
はちです。(改名はちせん)
賢威頑張って作っています。
いつ来ても、素晴らしいページばかりですね。
SMO対策勉強になります。
ガジェット必ず設置します。
今日は、新しいドメインで、一からブログの作り
なおしをやっています。
「銀河鉄道プロジェクト」というものにも
参加してがんばっています。
はじめて、cosmos2
というツールを使っての
これまた、はじめてのコメントでした。
こんにちは、カズトモです。
フェイスブックとかツイッター、
登録してますがほとんど使ってないんですよね。
でも、アクセスが増えるのなら
ボタンとか設置してみようかなぁ。
近々トライしてみます!
応援済みです。
カズトモさんおはようございます。
今後は、SNSとの連携が不可欠ですからね^^
私もしっかりとご紹介していこうと思ってます。
いつもコメントありがとうございます。
マメボーさん、こんにちわ。
いつも本当に勉強になる記事をありがとうございます。
サイドのメニューはぜひ取り入れたいと思います。
ローソンからガジェットが出ているのもびっくりしました。
SEOにも直接アクセスアップにも関連してきそうですね
応援えいっ(・`ω・)σ ☆
さとーゆーさんおはようございます。
ローソンでガジェットでSNS!って感じですよね
私もビックリしました^^
デザインもそこそこでおもしろですよね^^
いつもコメントありがとうございます。
これマメボーさんにききたかったんですぅ!
ありがとうございます。
早速僕も設置してみます。
応援ポチッ!