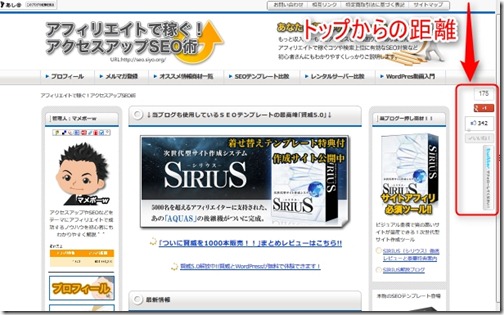
 このブログでも右側に表示されているソーシャルボタンですが、固定して設置する方法をご紹介します。
このブログでも右側に表示されているソーシャルボタンですが、固定して設置する方法をご紹介します。
こんばんは、マメボーです。
私のサイトの右上にある、ソーシャルボタンですが、
この設置を教えて欲しいという問い合わせを結構頂きます^^

実は、結構前の記事でご紹介していたのですが、
軽くしか書いていませんでしたので、詳しく解説しておこうと思います。
前回の記事はこちら
⇒ブログにソーシャルメディアボタンを設置して、SMO対策を強化!!
どの場所問わず、ブログをスクロールしても固定させることができる
HTMLタグで、固定するが可能で、
右でも左でも真ん中でも表示が可能です^^
<div style=”position: fixed; top:○○px; right:○○px;”>~</div>
このタグで囲んで上げると強制的に固定表示することが可能です。
赤字○○ 、青字○○、の部分に、固定高さを加えることで
設置場所を固定することができます。

例えば、赤字部分は、top(サイトの上は○○ピクセルに固定するが指定できて、
青字は、右から○○ピクセルに固定するって意味です。
・top:○○px; トップから固定位置
・right: ○○px; 右からの固定位置
・left:○○px; 左から固定位置
・bottom:○○px; 下からの固定位置
一応こんな感じで指定することが可能です。
設置例:
<div style=”position: fixed; top:355px; right: 3px;”>
<a href=”http://twitter.com/fudatuki” target=”_blank”><img src=”https://siyo.org/wp-content/uploads/2011/08/ja_follow_me-b.png” alt=”Twitterボタン” border=”0″ /></a>
</div>
<div style=”position: fixed; top:355px; right: 3px;”>から</div>を設置して
中に表示さえたいバナーを入れる、それが重要です。
設置できるソーシャルボタン
当サイトで利用している3つをご紹介します。
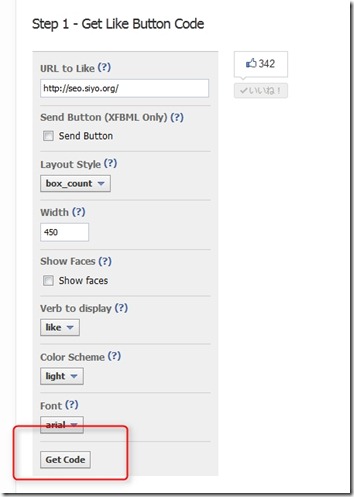
Facebook(いいねボタン)
ボタンの設置はこちらから
⇒FacebookDeveloper
(※英語サイトですが、設置するとボタンは日本語になります)
設定は、下記と同じ感じで良いです。

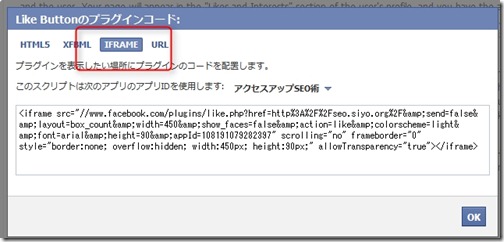
コードをIFRAMEに選ぶとタウ具が設置しやすいです。

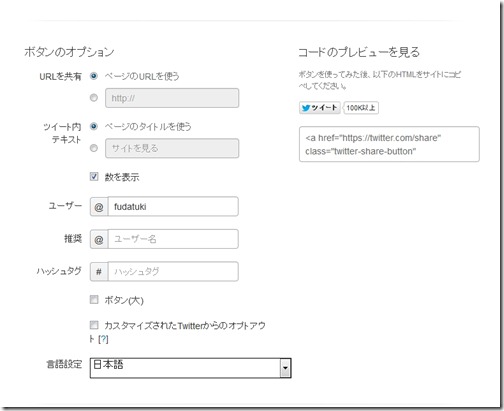
Twitterボタン
ボタンの設置はこちらから
⇒ツイートボタン
Twitterは日本語なので、簡単だと思います。
ボタン選択から選び、オプションで指定してください↓↓↓

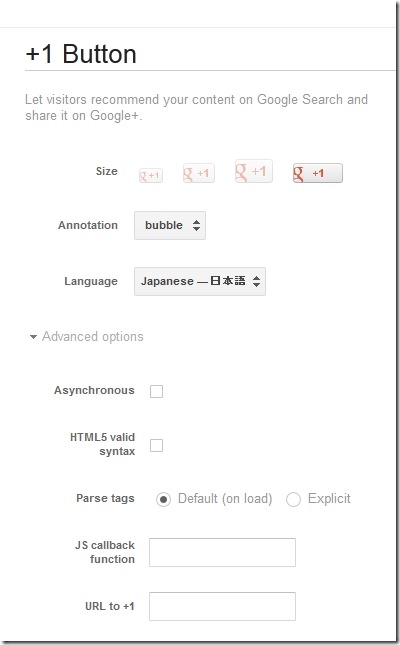
Google+(Google+1ボタン)
ボタンの設置はこちらから
⇒Google+1ボタン
Google専用のいいねボタンですが、検索エンジンへの影響がありそうなので、
こちらも是非付けて置きましょう。

こんな感じで可能です。
各タグを設置する場所
設置例:
<div style=”position: fixed; top:355px; right: 3px;”>
<a href=”http://twitter.com/fudatuki” target=”_blank”><img src=”https://siyo.org/wp-content/uploads/2011/08/ja_follow_me-b.png” alt=”Twitterボタン” border=”0″ /></a>
</div>
<div>~</dic>の中に、
各ソーシャルブックのタグを入れます。
上のサンプルのようになります。
タグを入れる場所ですが、
各表示させたいHTMLサイトの<head> ~ </head>より下に入力します。
WordPressや無料ブログの場合は、
フリースペースに入れることで、自動的に<<head> ~ </head>の中に設置してくれます。
HTML知識が無いうちは、フリースペースに入力するのをオススメしまう。

以上こんな感じで設置可能です。
非常にみやすくて、結構いいねやプラスワンがたまるので、ススメですよ^^
見栄えもよくなりmすしね^^
ソーシャルメディアボタンなどをブログに固定設置する方法でした。

